A guide to visual debugging with Vitest Preview - LogRocket Blog
Por um escritor misterioso
Last updated 19 janeiro 2025

Vitest Preview is a powerful tool that helps you write and debug tests faster by allowing you to visualize your test in a browser.

JavaScript Jabber

Vitest Preview (@VitestPreview) / X
Mastering the Art of Debugging: Tips for Navigating React App

Vitest Preview (@VitestPreview) / X

Eze Sunday, Author at LogRocket Blog

How To Debug Go Code with Visual Studio Code

Vitest Preview (VitestPreview@) / X

Vitest - Visual Studio Marketplace

Getting Started, Guide

Build a Movie Emoji Quiz App with Remix, Fauna, and Clerk - Remix

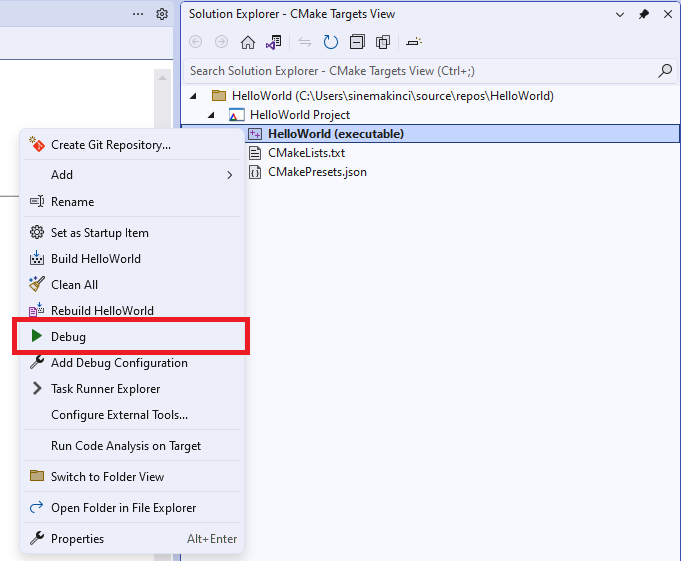
Configure CMake debugging sessions in Visual Studio
resources/js_general.md at master · zfeher/resources · GitHub

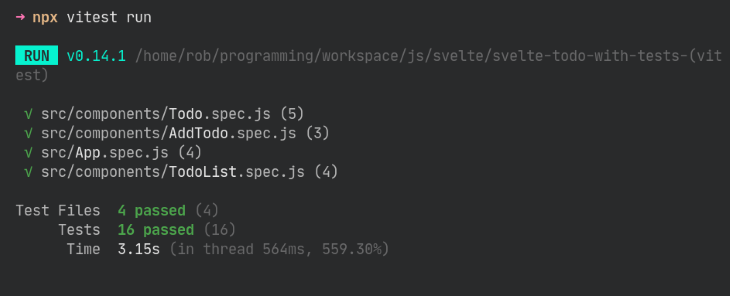
Testing a Svelte app with Vitest - LogRocket Blog
Recomendado para você
-
 Best Roblox games19 janeiro 2025
Best Roblox games19 janeiro 2025 -
 ROBLOX Test Logo #3 by PetrifiedPenguinLogo on DeviantArt19 janeiro 2025
ROBLOX Test Logo #3 by PetrifiedPenguinLogo on DeviantArt19 janeiro 2025 -
 Roblox Group Logo Test. by JonathanTran0409GFX on DeviantArt19 janeiro 2025
Roblox Group Logo Test. by JonathanTran0409GFX on DeviantArt19 janeiro 2025 -
TEST GAMEPASS - Roblox19 janeiro 2025
-
 Roblox Flag Id List Clipart - Logo Link Blox Piece Png,One Piece Logo - free transparent png images19 janeiro 2025
Roblox Flag Id List Clipart - Logo Link Blox Piece Png,One Piece Logo - free transparent png images19 janeiro 2025 -
 Roblox Development in Visual Studio Code, by OverHash19 janeiro 2025
Roblox Development in Visual Studio Code, by OverHash19 janeiro 2025 -
 Doge, Roblox Head, Roblox Jacket, Doge Head, Roblox Logo, Roblox Face #893941 - Free Icon Library19 janeiro 2025
Doge, Roblox Head, Roblox Jacket, Doge Head, Roblox Logo, Roblox Face #893941 - Free Icon Library19 janeiro 2025 -
GitHub - testing-library/eslint-plugin-testing-library: ESLint plugin to follow best practices and anticipate common mistakes when writing tests with Testing Library19 janeiro 2025
-
Test Badge19 janeiro 2025
-
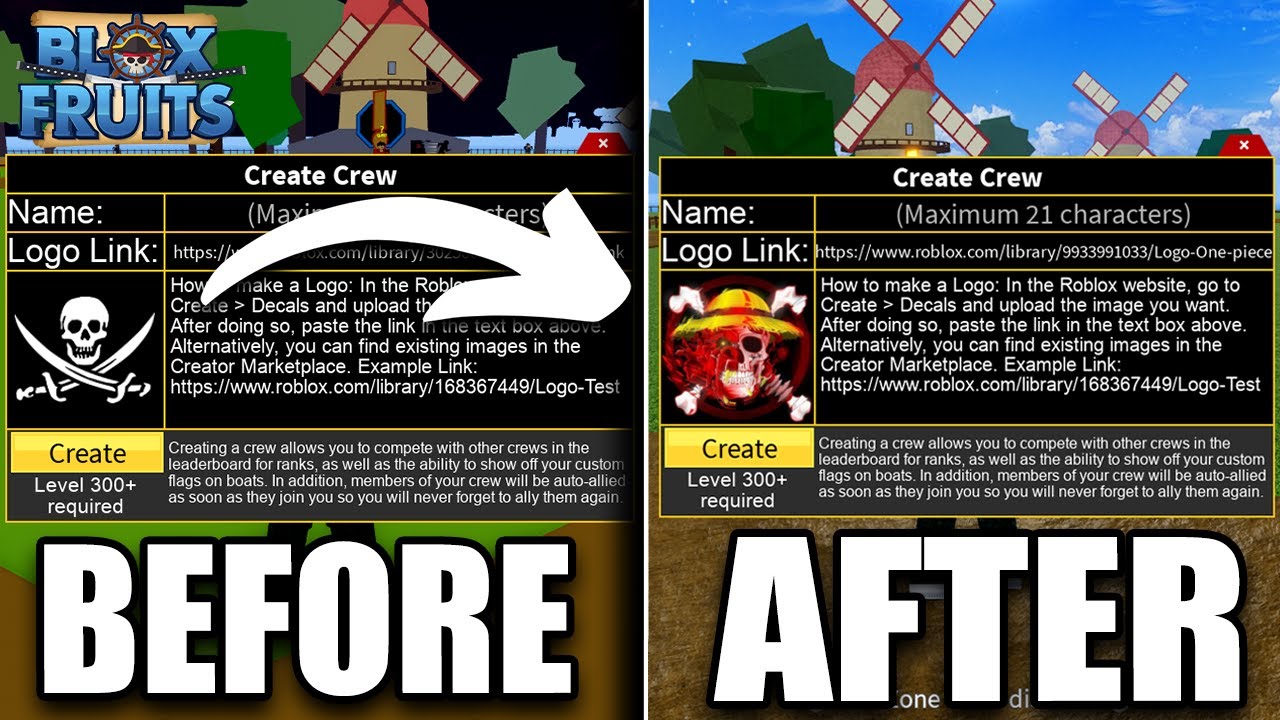
 How to Make a Crew Logo in Blox Fruits (2023) Get Decal Link for Blox Fruits Crew Logo - 202319 janeiro 2025
How to Make a Crew Logo in Blox Fruits (2023) Get Decal Link for Blox Fruits Crew Logo - 202319 janeiro 2025
você pode gostar
-
 A RTX 4060 É RUIM? A MAIS BARATA DAS NOVAS RTX, VALE A PENA O19 janeiro 2025
A RTX 4060 É RUIM? A MAIS BARATA DAS NOVAS RTX, VALE A PENA O19 janeiro 2025 -
 goku drip cat Blank Template - Imgflip19 janeiro 2025
goku drip cat Blank Template - Imgflip19 janeiro 2025 -
 Mahou Shoujo Magical Destroyers • Magical Girl Magical Destroyers - Episode 3 discussion : r/anime19 janeiro 2025
Mahou Shoujo Magical Destroyers • Magical Girl Magical Destroyers - Episode 3 discussion : r/anime19 janeiro 2025 -
 From Software - Jovem Nerd19 janeiro 2025
From Software - Jovem Nerd19 janeiro 2025 -
 Roblox Shirt Template No Background - PNG All19 janeiro 2025
Roblox Shirt Template No Background - PNG All19 janeiro 2025 -
 Perguntas aleatórias19 janeiro 2025
Perguntas aleatórias19 janeiro 2025 -
 Finger Art Johnny Cage Gender, mortal kombat 4 goro, superhero, hand png19 janeiro 2025
Finger Art Johnny Cage Gender, mortal kombat 4 goro, superhero, hand png19 janeiro 2025 -
 27 Best Consignment Shops Near Me & Online For Selling19 janeiro 2025
27 Best Consignment Shops Near Me & Online For Selling19 janeiro 2025 -
 Subway Surfers Download for PC Windows 10, 7, 8 32/64 bit Free19 janeiro 2025
Subway Surfers Download for PC Windows 10, 7, 8 32/64 bit Free19 janeiro 2025 -
 How to sign up for Prime Gaming in India19 janeiro 2025
How to sign up for Prime Gaming in India19 janeiro 2025