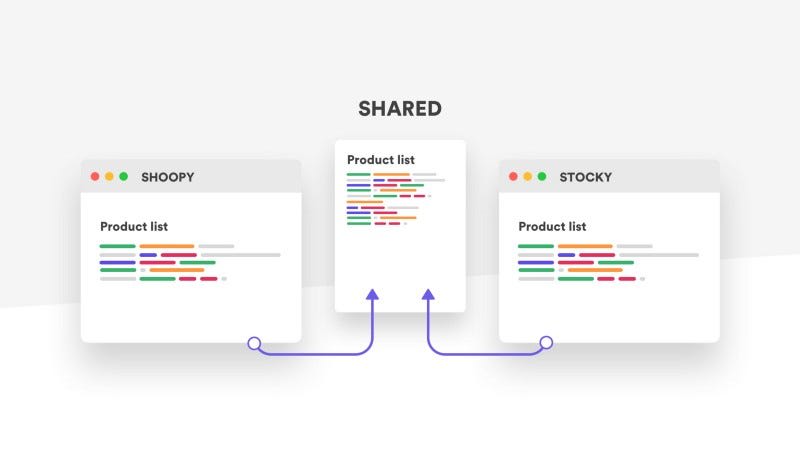
Component-driven development with Faker.js
Por um escritor misterioso
Last updated 04 março 2025

Using realistic data for dev helps create more resilient code in less time. Jessica Sachs will teach us how to use component-driven dev + Faker.JS to build better code faster.

How to Securely Implement OAuth in React

How to Use Svelte Stores to Share Data Between Components

Build a Progressive Web App (PWA) with Next.js

Comparing the best Node.js unit testing frameworks - LogRocket Blog

Faker Faker

A Guide to Component Driven Development (CDD) - DEV Community

Top 11 JavaScript Testing Frameworks: Everything You Need to Know

JavaScript unit testing frameworks in 2022: A comparison · Raygun Blog

Useful code tests for React.js developers

A glossary of testing terms

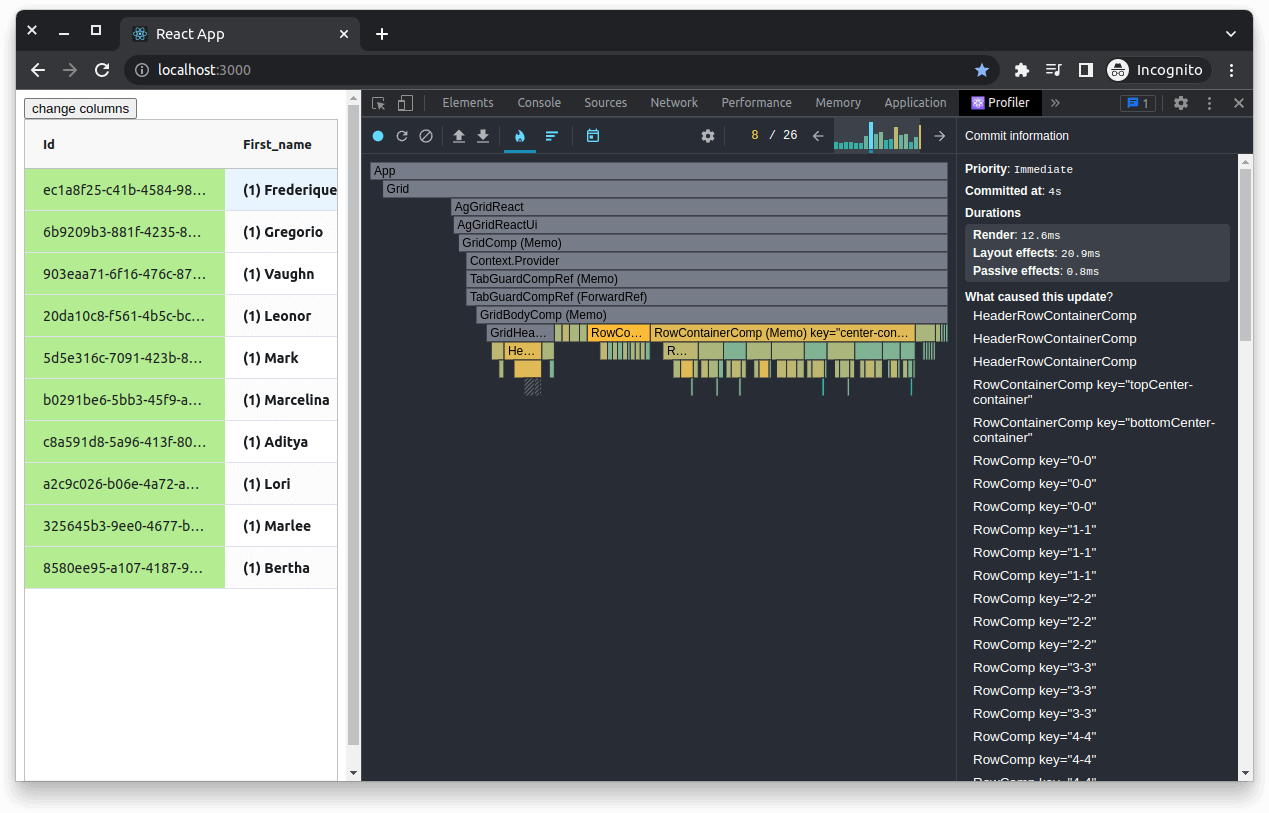
React Optimization using Hooks for AG Grid

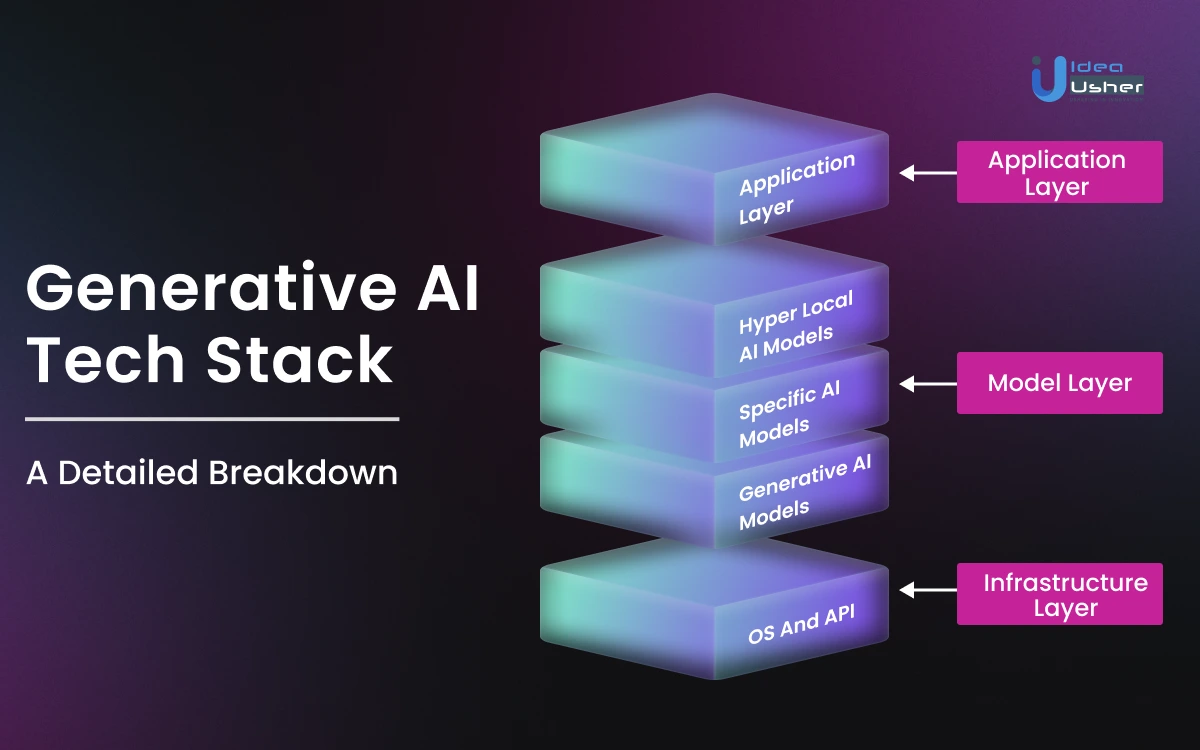
Generative AI Tech Stack: A Detailed Breakdown - Idea Usher

What is Web3 Gaming: Components and Benefits
Recomendado para você
-
 Faker.js' which caused damage all over the world by the author's own destruction changed to a community-led project - GIGAZINE04 março 2025
Faker.js' which caused damage all over the world by the author's own destruction changed to a community-led project - GIGAZINE04 março 2025 -
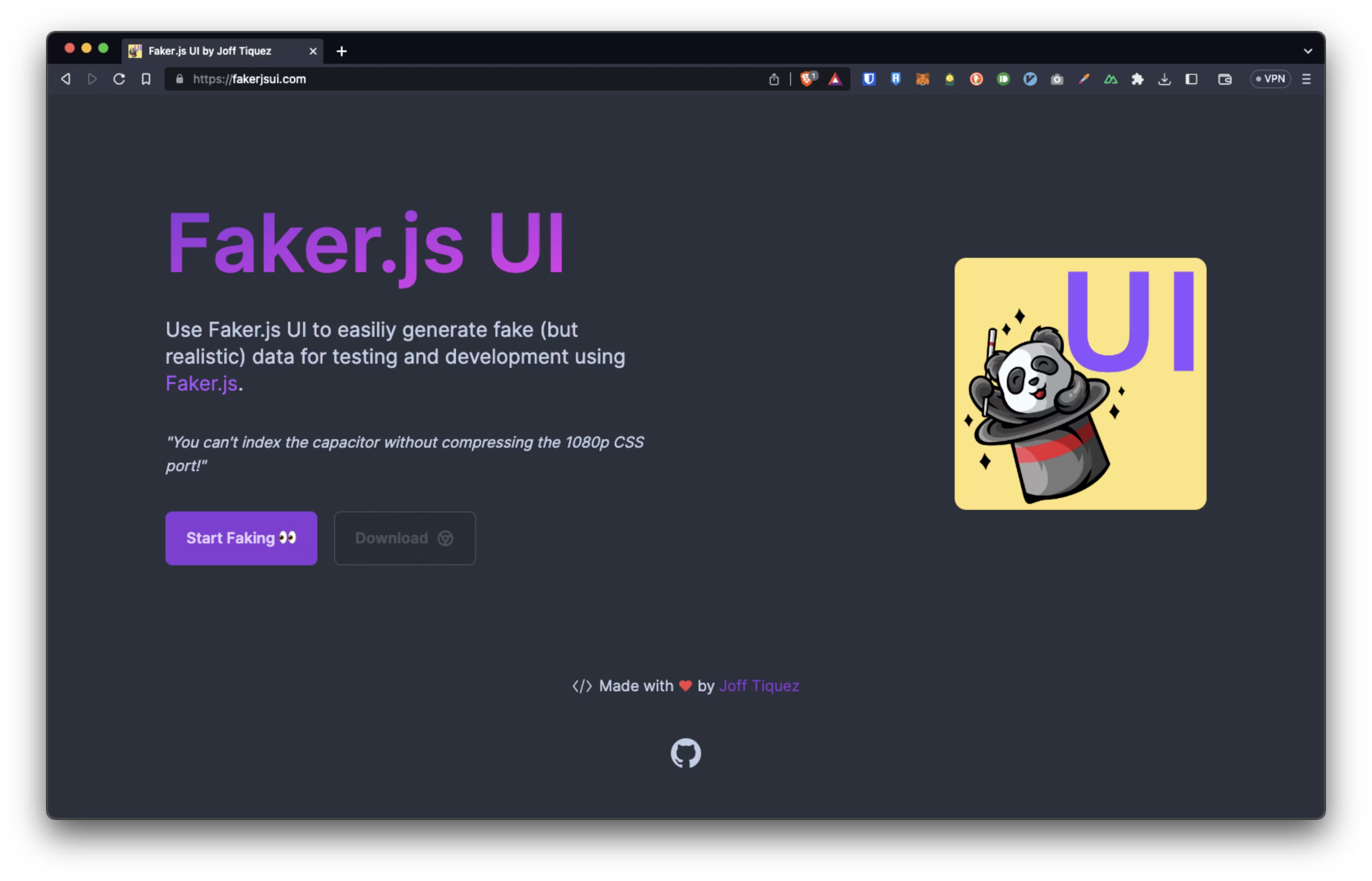
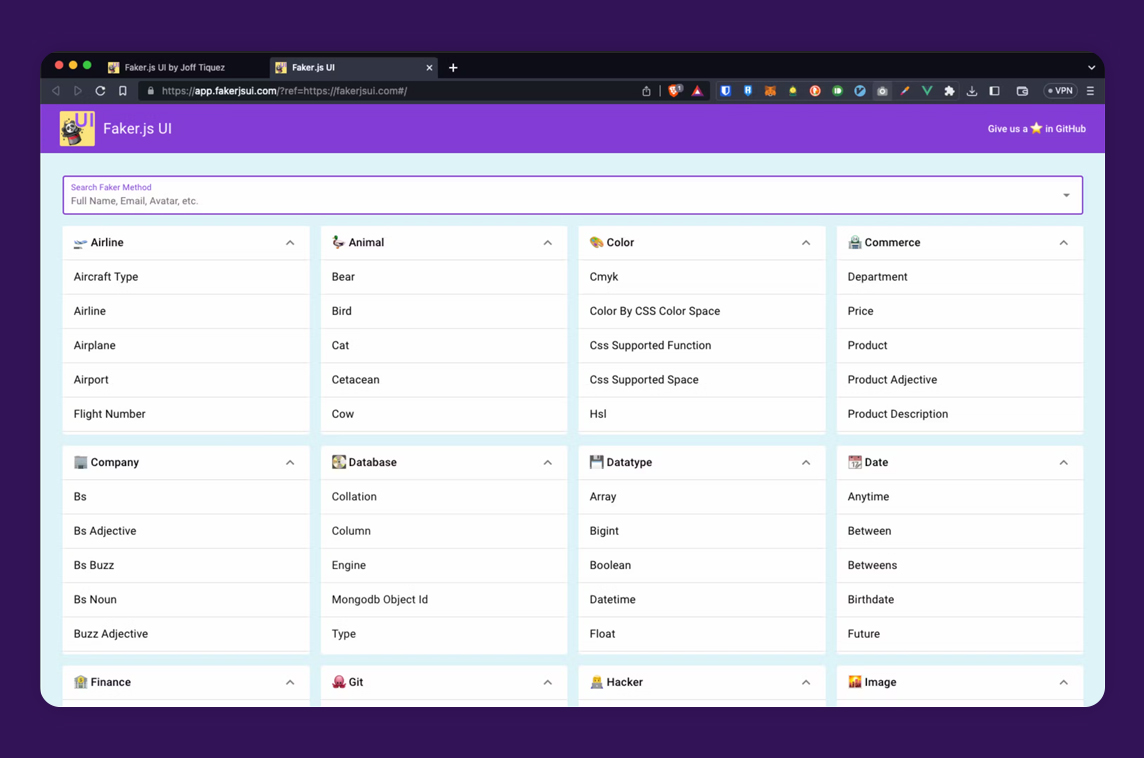
 Faker.js UI - Product Information, Latest Updates, and Reviews 202304 março 2025
Faker.js UI - Product Information, Latest Updates, and Reviews 202304 março 2025 -
Generate Names With faker.js and Convert Them to Graphics With Cloudinary04 março 2025
-
 The story behind colors.js and faker.js04 março 2025
The story behind colors.js and faker.js04 março 2025 -
 Fakerjs example Postman API Network04 março 2025
Fakerjs example Postman API Network04 março 2025 -
 Faker.js UI - Test Data Generator - Made with Vue.js04 março 2025
Faker.js UI - Test Data Generator - Made with Vue.js04 março 2025 -
 Faker.js UI by Joff Tiquez04 março 2025
Faker.js UI by Joff Tiquez04 março 2025 -
 What happened to Faker.js and how to secure your projects04 março 2025
What happened to Faker.js and how to secure your projects04 março 2025 -
 Developer sabotages open source modules colors.js and faker.js in NPM, affecting thousands of projects – Born's Tech and Windows World04 março 2025
Developer sabotages open source modules colors.js and faker.js in NPM, affecting thousands of projects – Born's Tech and Windows World04 março 2025 -
faker-js faker · Discussions · GitHub04 março 2025
você pode gostar
-
 Friend GIFs - Get the best GIF on GIPHY04 março 2025
Friend GIFs - Get the best GIF on GIPHY04 março 2025 -
 The Animate and the Inanimate: Sidis, William James, Narciedies, D.K.: 9798397912723: : Books04 março 2025
The Animate and the Inanimate: Sidis, William James, Narciedies, D.K.: 9798397912723: : Books04 março 2025 -
 League of Legends spin-off director let go amid Riot Games layoffs : r/Games04 março 2025
League of Legends spin-off director let go amid Riot Games layoffs : r/Games04 março 2025 -
 La familia que vive con un gato caracal salvaje de 25 kilos04 março 2025
La familia que vive con un gato caracal salvaje de 25 kilos04 março 2025 -
 Railway Empire 204 março 2025
Railway Empire 204 março 2025 -
 Página Dragon Ball Z #38515 (desenhos animados) para colorir04 março 2025
Página Dragon Ball Z #38515 (desenhos animados) para colorir04 março 2025 -
 Inilah Nominasi Game-Game Terbaik di The Game Awards 2023! • Jagat Play04 março 2025
Inilah Nominasi Game-Game Terbaik di The Game Awards 2023! • Jagat Play04 março 2025 -
 Head Soccer World Edition 2018 by Genera Games04 março 2025
Head Soccer World Edition 2018 by Genera Games04 março 2025 -
 Mais uma ameaça: Bolsonaro fala em intervenção federal em04 março 2025
Mais uma ameaça: Bolsonaro fala em intervenção federal em04 março 2025 -
 novo apk mod do gloud games! tempo infinito e jogos gratis04 março 2025
novo apk mod do gloud games! tempo infinito e jogos gratis04 março 2025
