Como Resolver o Problema de Desempenho Não Utiliza Listeners Passivos no jQuery - Web Creative
Por um escritor misterioso
Last updated 18 dezembro 2024

Saiba como corrigir o erro acusado pelo Pagespeed e melhore a velocidade do seu site.

Códigos - Web Creative

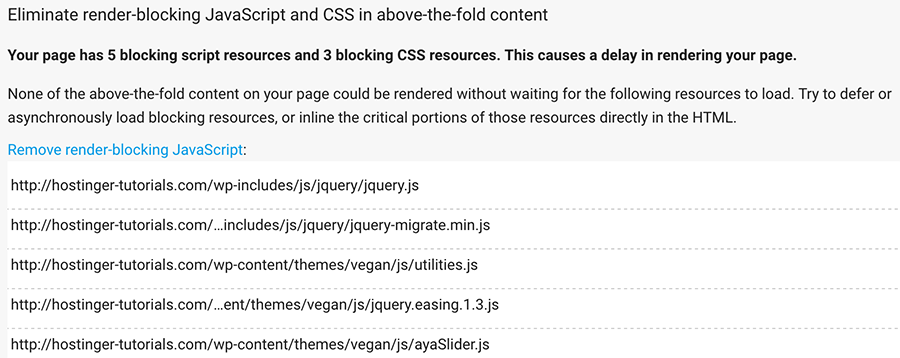
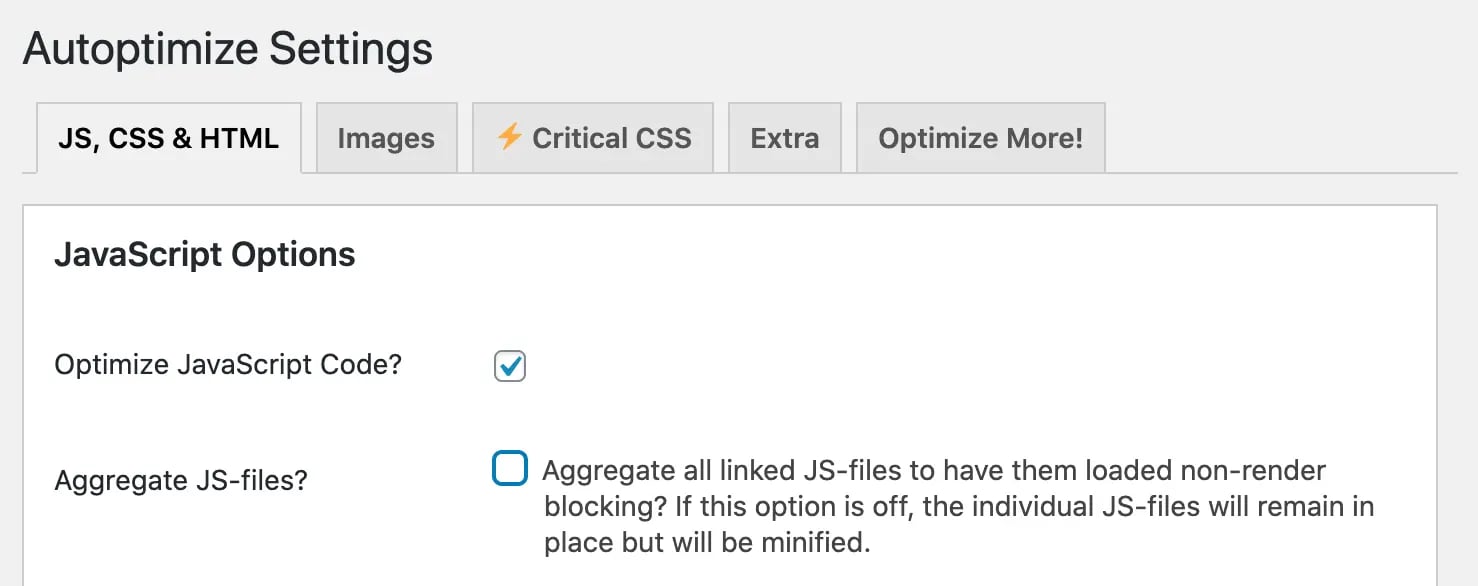
Corrigir bloqueios de renderização do JavaScript e do CSS no WordPress

Como otimizar o seu Caminho de Renderização Crítico? (Critical

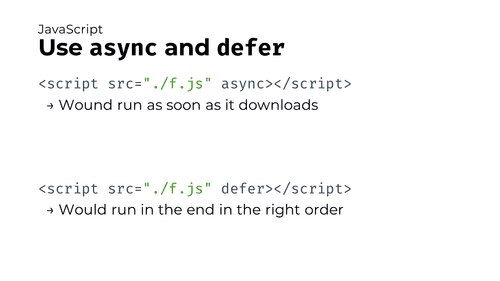
How To Fix 'Does Not Use Passive Listeners To Improve Scrolling

Integração Mailchimp via API PHP com retorno via AJAX - Web Creative

How to Eliminate Render-Blocking Resources From Your WordPress Website

Use passive listeners to improve scrolling performance

Web Performance 101: JS, CSS, HTTP, images & fonts · PerfPerfPerf

PDF) DESIGNA 2013 - Interface francisco paiva

Crie seu próprio Botão Fixo com Mensagens para WhatsApp - Web Creative

How To Fix 'Does Not Use Passive Listeners To Improve Scrolling
Recomendado para você
-
 Features GTmetrix18 dezembro 2024
Features GTmetrix18 dezembro 2024 -
 GTmetrix Reviews, Prices & Ratings18 dezembro 2024
GTmetrix Reviews, Prices & Ratings18 dezembro 2024 -
 GTmetrix Account Features18 dezembro 2024
GTmetrix Account Features18 dezembro 2024 -
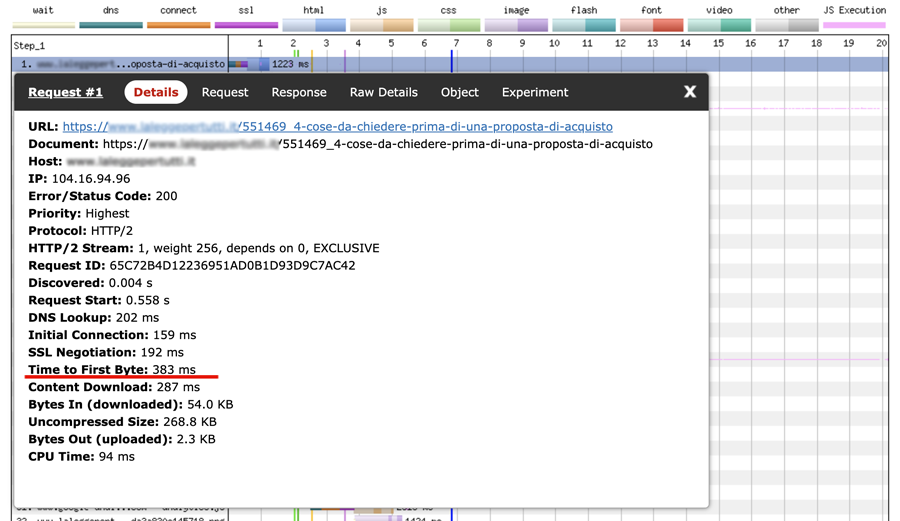
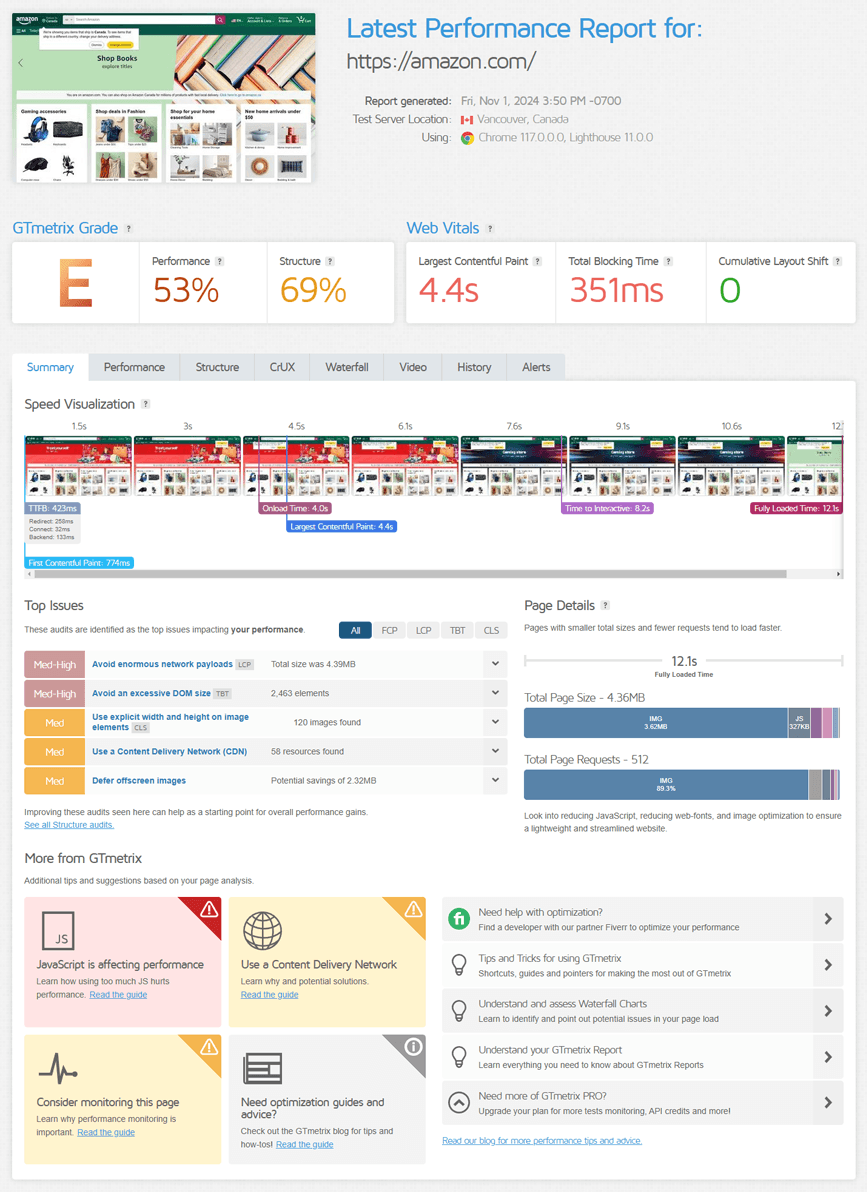
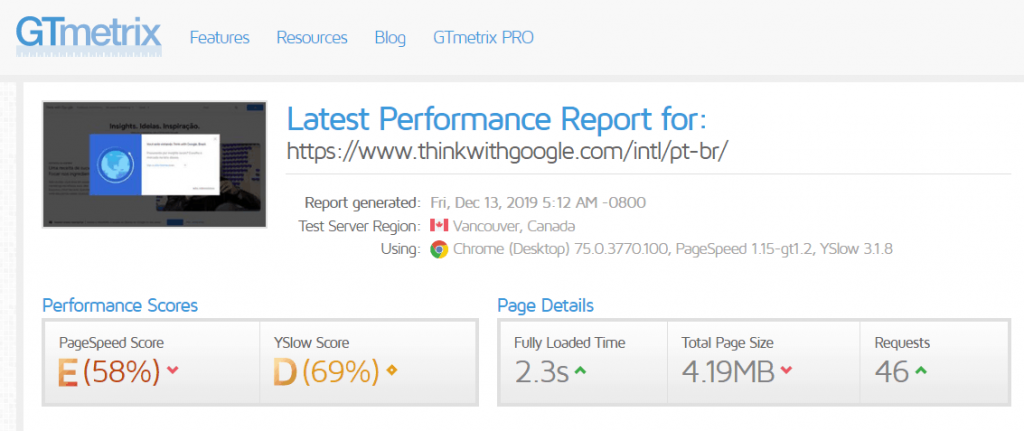
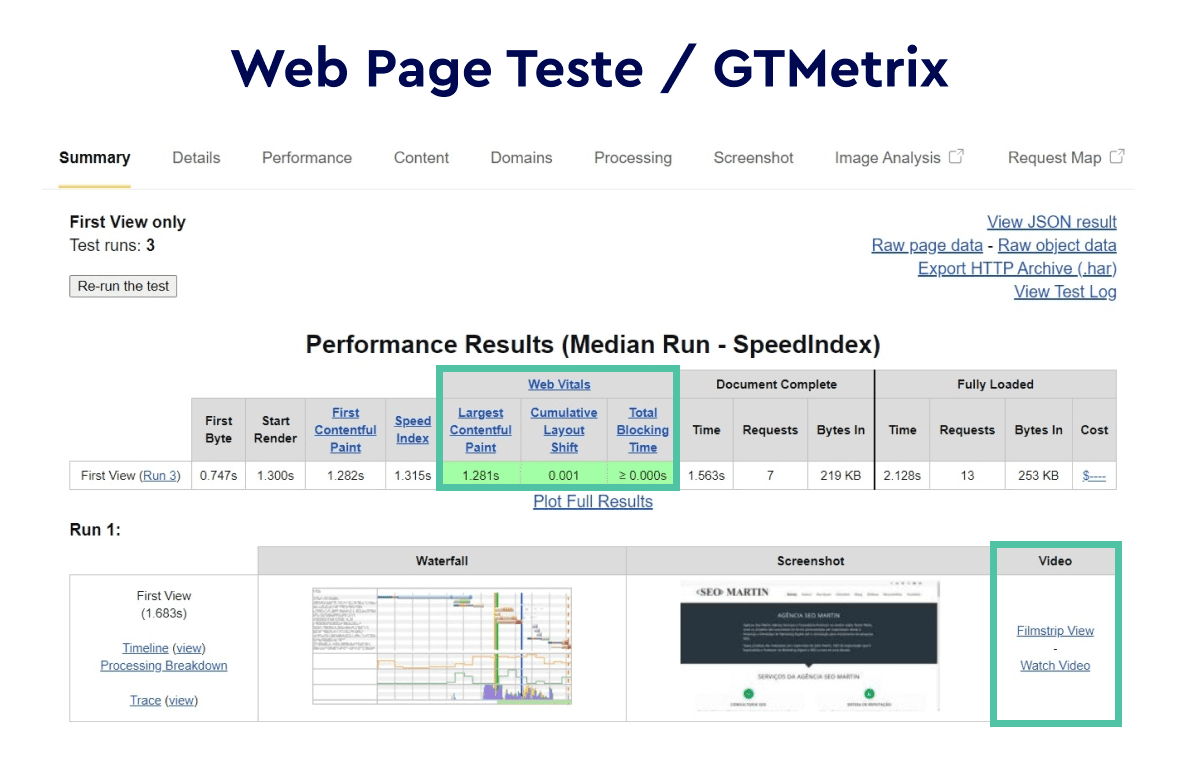
 GTmetrix: como medir a velocidade do seu site18 dezembro 2024
GTmetrix: como medir a velocidade do seu site18 dezembro 2024 -
GTmetrix Reviews Read Customer Service Reviews of gtmetrix.com18 dezembro 2024
-
GTmetrix LinkedIn18 dezembro 2024
-
 Conheça 02 ferramentas grátis para testar a performance do seu site - Blog da Yogh18 dezembro 2024
Conheça 02 ferramentas grátis para testar a performance do seu site - Blog da Yogh18 dezembro 2024 -
 GRUPO A2 Job da Globex Decorações18 dezembro 2024
GRUPO A2 Job da Globex Decorações18 dezembro 2024 -
 Por que você precisa de uma boa nota no PageSpeed Insight18 dezembro 2024
Por que você precisa de uma boa nota no PageSpeed Insight18 dezembro 2024 -
 Web Core Vitals Para E-commerce18 dezembro 2024
Web Core Vitals Para E-commerce18 dezembro 2024
você pode gostar
-
Penteado bem fácil para ir à escola ❤️@quitandinhababy18 dezembro 2024
-
 ArtStation - Jade18 dezembro 2024
ArtStation - Jade18 dezembro 2024 -
 Best games of 2023 - Dexerto18 dezembro 2024
Best games of 2023 - Dexerto18 dezembro 2024 -
 Segunda temporada de Attack on Titan é adiada18 dezembro 2024
Segunda temporada de Attack on Titan é adiada18 dezembro 2024 -
 Ding magnético d Jogo educacional infantil Pintura de graffiti d para crianças Grande área Ding : : Papelaria e Escritório18 dezembro 2024
Ding magnético d Jogo educacional infantil Pintura de graffiti d para crianças Grande área Ding : : Papelaria e Escritório18 dezembro 2024 -
 Nico di Angelo Goth Hades Camp Half Blood Shirt 3 Essential T18 dezembro 2024
Nico di Angelo Goth Hades Camp Half Blood Shirt 3 Essential T18 dezembro 2024 -
 Just some clarification about gear 4, that Luffy is still able to18 dezembro 2024
Just some clarification about gear 4, that Luffy is still able to18 dezembro 2024 -
 Adnan, Author at WP Pluginsify - Page 8 of 818 dezembro 2024
Adnan, Author at WP Pluginsify - Page 8 of 818 dezembro 2024 -
 Catching PokeMMO Alpha Pokemon Guide (Where to Find Them) - Blog18 dezembro 2024
Catching PokeMMO Alpha Pokemon Guide (Where to Find Them) - Blog18 dezembro 2024 -
 Craques do Futuro de FIFA 23 Ultimate Team18 dezembro 2024
Craques do Futuro de FIFA 23 Ultimate Team18 dezembro 2024