Identify fonts in Chrome, Edge and Firefox using Developer Tools
Por um escritor misterioso
Last updated 07 março 2025

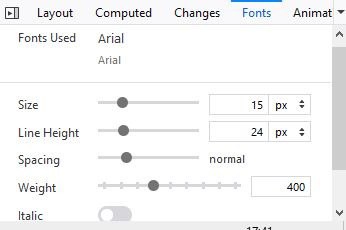
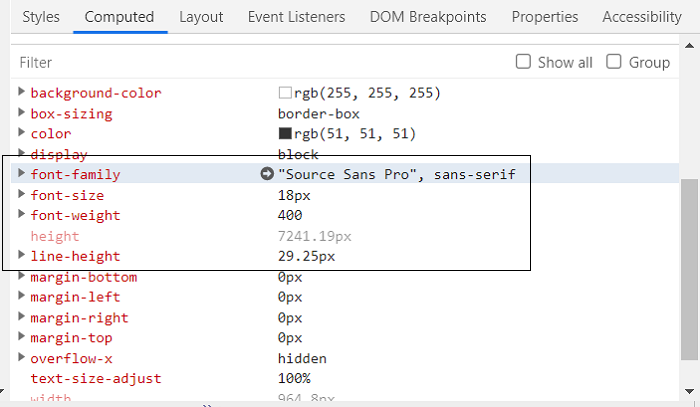
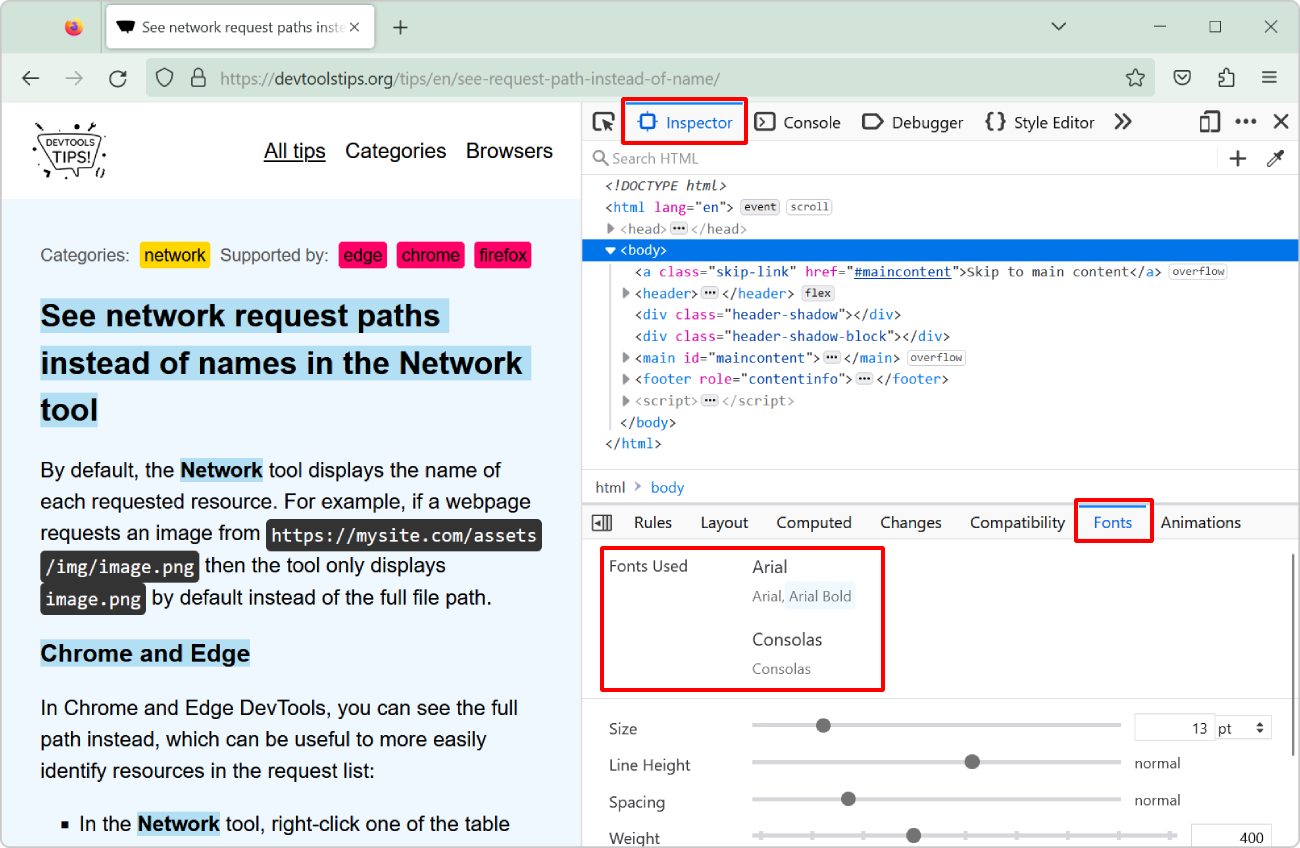
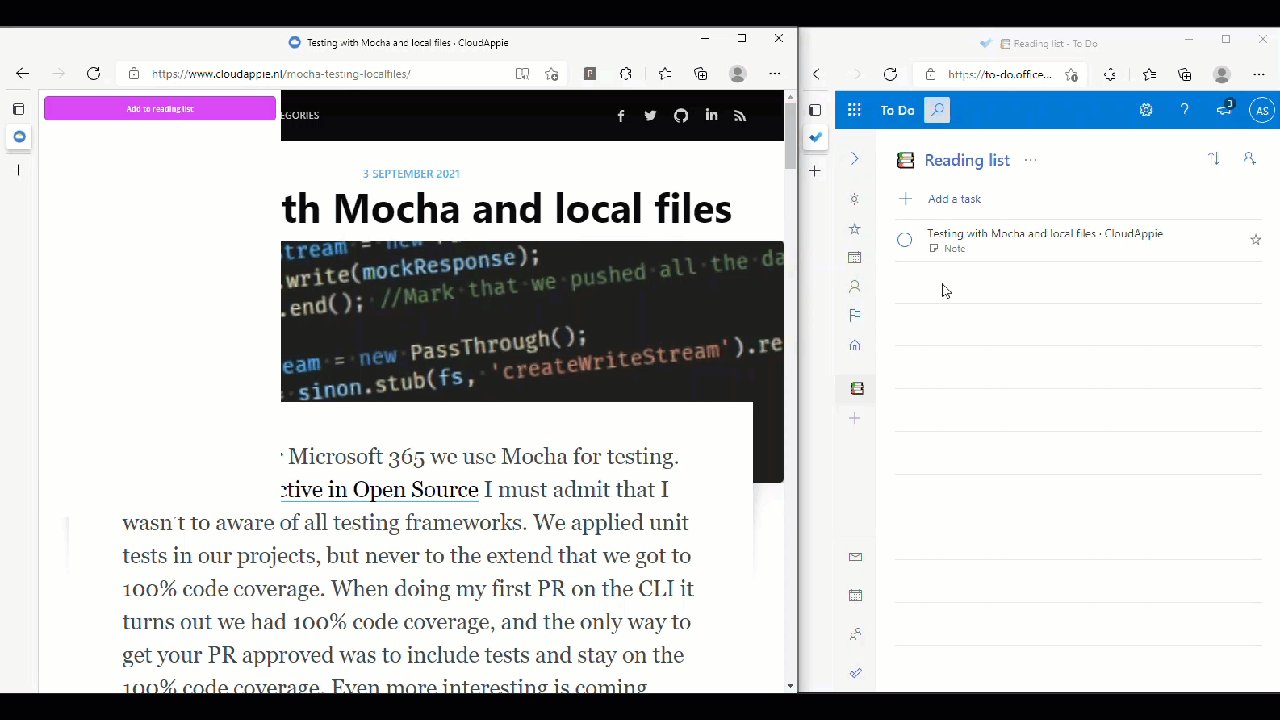
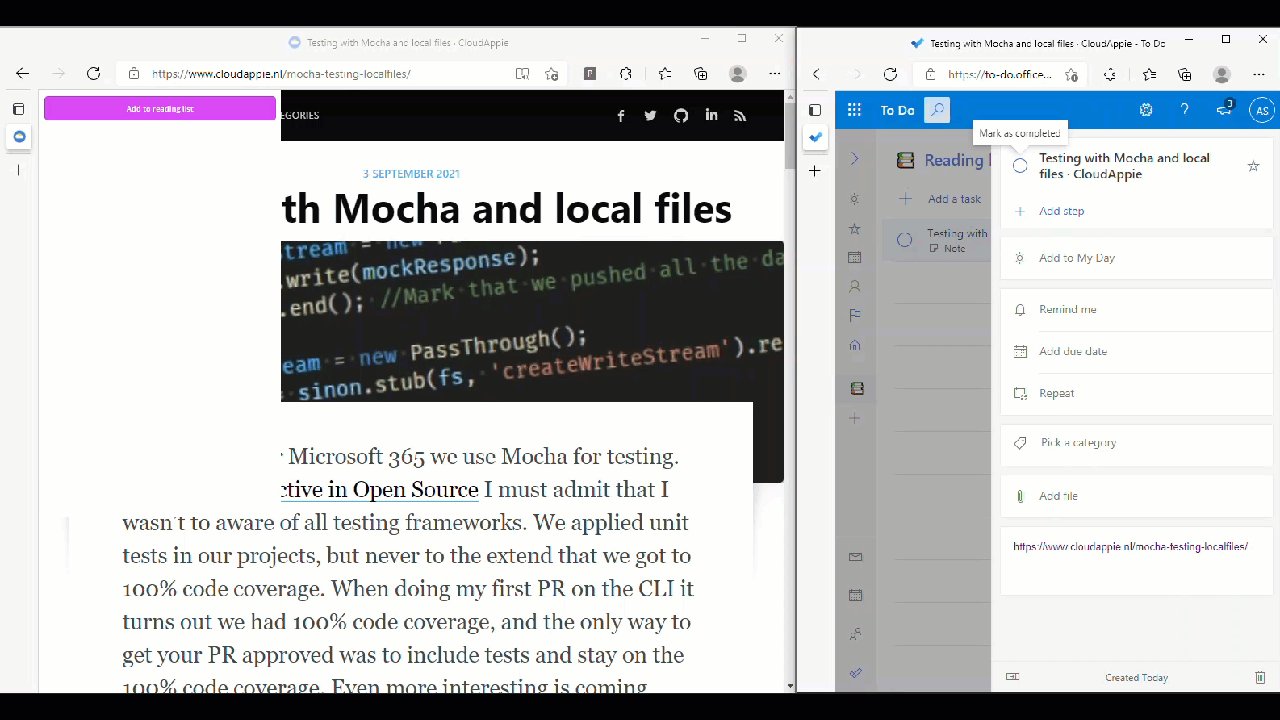
We show to you how you can identify what font a web page on Chrome, Edge and Firefox is using through Inspect Element in Developer Tools.

5 ways to Identify Fonts in a Web Page

DevTools Showdown: Edge's F12 vs Firefox vs Chrome - Hongkiat

Zoom the DevTools UI to your liking

What are browser developer tools? - Learn web development

Identify fonts in Chrome, Edge and Firefox using Developer Tools
:max_bytes(150000):strip_icc()/005-web-browser-developer-tools-3988965-0509a7612b124d9b98307878aee16a3e.jpg)
How to Use Web Browser Developer Tools

DevTools Showdown: Edge's F12 vs Firefox vs Chrome - Hongkiat

How To] Use The Browser Developer Tools (F12 DevTools) - Katalon

How to identify fonts on any webpage without using an extension in

Identify fonts in Chrome, Edge and Firefox using Developer Tools

DevTools Showdown: Edge's F12 vs Firefox vs Chrome - Hongkiat

List the fonts used on a page, or an element

How to use Inspect Element in Chrome, Safari, and Firefox
:max_bytes(150000):strip_icc()/009-web-browser-developer-tools-3988965-1d0184890d834c3ca465742708f6aa9b.jpg)
How to Use Web Browser Developer Tools
Recomendado para você
-
Font Finder - Microsoft Edge Addons07 março 2025
-
 How to install Chrome extensions on Microsoft Edge - Pureinfotech07 março 2025
How to install Chrome extensions on Microsoft Edge - Pureinfotech07 março 2025 -
 BibGuru Chrome & Edge extension - BibGuru Blog07 março 2025
BibGuru Chrome & Edge extension - BibGuru Blog07 março 2025 -
Download Edge extension – LockSelf Support07 março 2025
-
 How to install, add, remove, disable Extensions in Microsoft Edge browser07 março 2025
How to install, add, remove, disable Extensions in Microsoft Edge browser07 março 2025 -
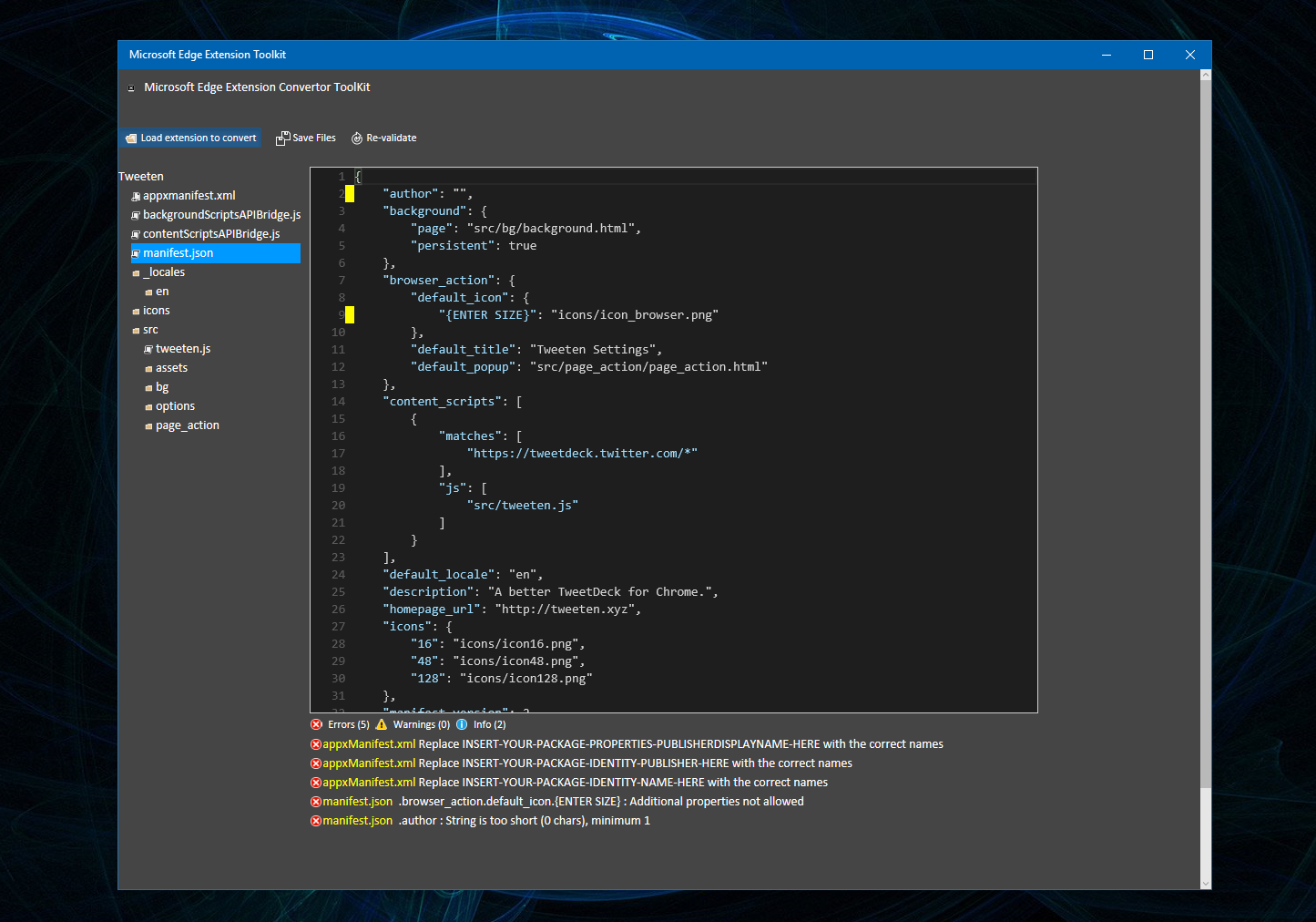
 Microsoft's new tool lets developers convert their Chrome extensions to Edge extensions - MSPoweruser07 março 2025
Microsoft's new tool lets developers convert their Chrome extensions to Edge extensions - MSPoweruser07 março 2025 -
 How to install extensions from Google Chrome Web Store in the new Microsoft Edge (Chromium) browser – Cameron Dwyer07 março 2025
How to install extensions from Google Chrome Web Store in the new Microsoft Edge (Chromium) browser – Cameron Dwyer07 março 2025 -
How to install Paper Chrome Extension in Microsoft Edge? – Paper07 março 2025
-
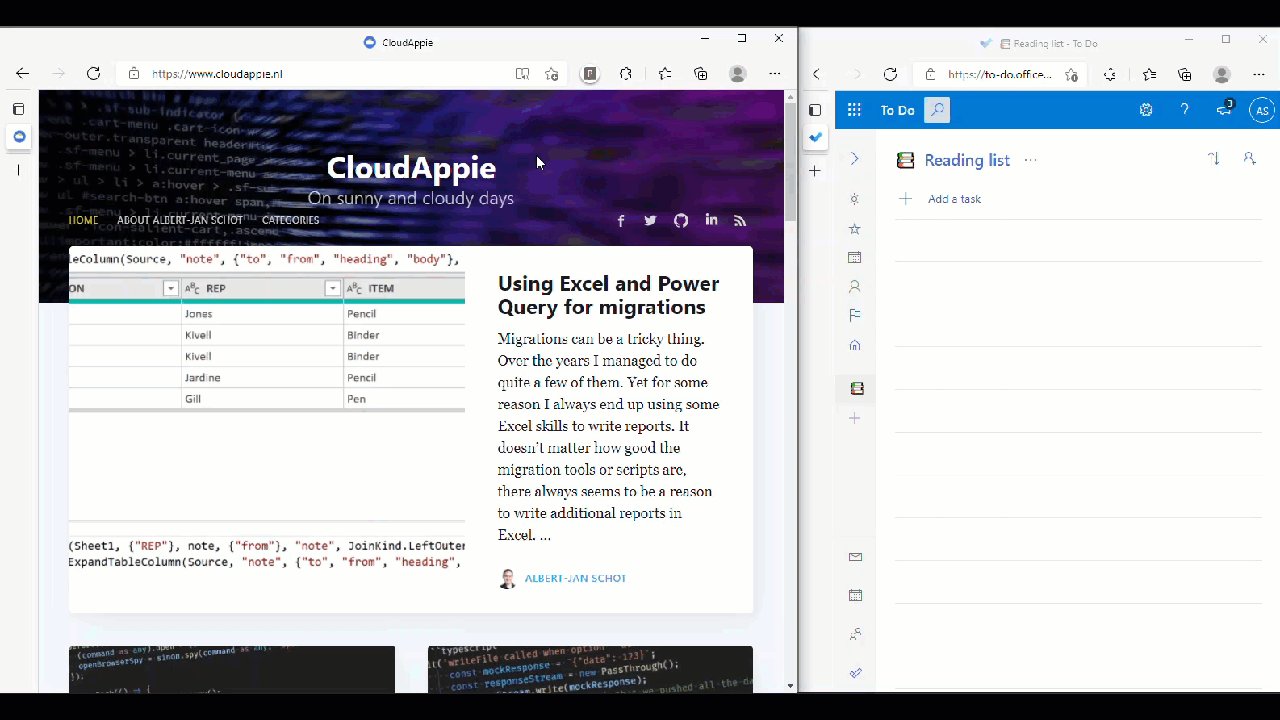
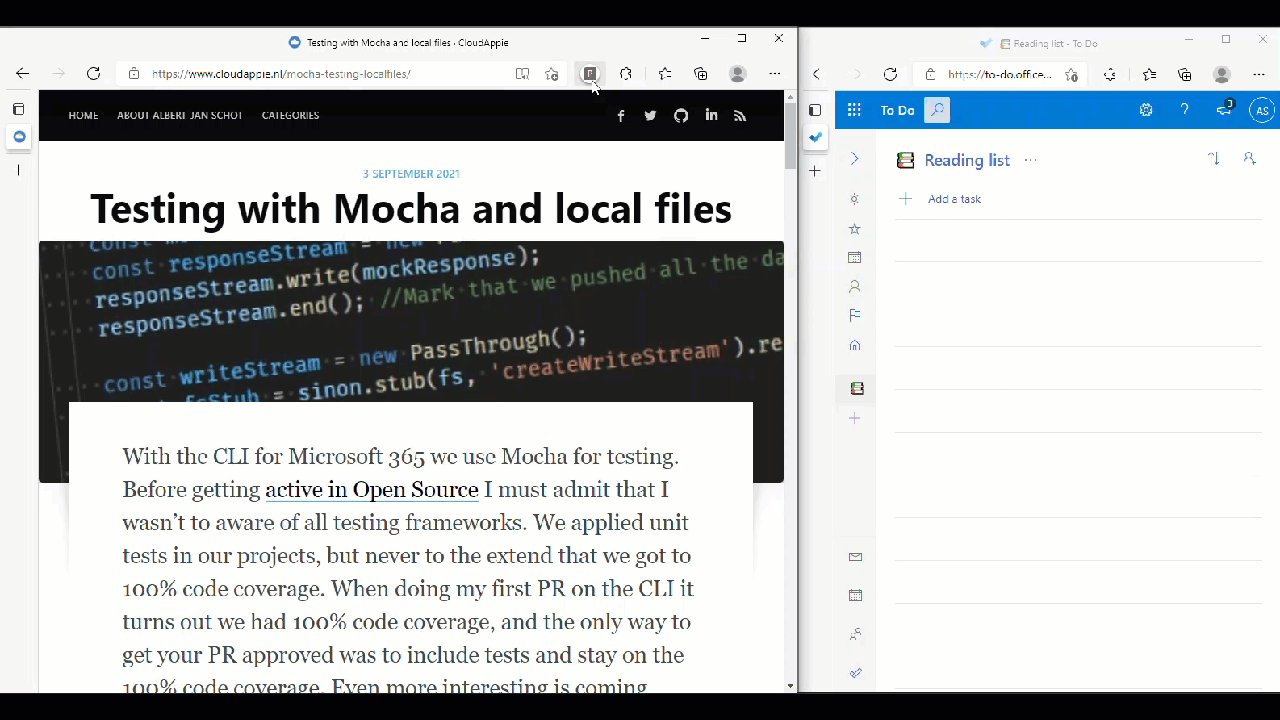
 Running a Power App as Edge Extension07 março 2025
Running a Power App as Edge Extension07 março 2025 -
 Microsoft Edge 83 released with extension sync and auto-profiles07 março 2025
Microsoft Edge 83 released with extension sync and auto-profiles07 março 2025
você pode gostar
-
 Bilhar - Pool Billiards Pro - Download do APK para Android07 março 2025
Bilhar - Pool Billiards Pro - Download do APK para Android07 março 2025 -
 12 Florida Day Trips: Amusement and Theme Parks07 março 2025
12 Florida Day Trips: Amusement and Theme Parks07 março 2025 -
Shredderman: Meet the Gecko by Wendelin Van Draanen - Teacher's Guide: 9780440419143 - : Books07 março 2025
-
 Traumacore MBTI Stereotypes: INFP or INFJ?07 março 2025
Traumacore MBTI Stereotypes: INFP or INFJ?07 março 2025 -
 Chrono Trigger ROM Download – SNES – HappyROMs07 março 2025
Chrono Trigger ROM Download – SNES – HappyROMs07 março 2025 -
Jogo de Carro e Estacionamento – Apps no Google Play07 março 2025
-
Natasha Panda07 março 2025
-
 Space Wars: Quest For the Deepstar (Tyler Gallant, Wade) Movie07 março 2025
Space Wars: Quest For the Deepstar (Tyler Gallant, Wade) Movie07 março 2025 -
 Italian Dama - Online APK for Android Download07 março 2025
Italian Dama - Online APK for Android Download07 março 2025 -
Steam-fællesskab :: Guide :: [PT and ENG] Save 96,79% - Remaining the final three missions07 março 2025


![Steam-fællesskab :: Guide :: [PT and ENG] Save 96,79% - Remaining the final three missions](https://images.steamusercontent.com/ugc/448457570796099926/CE06E8461F7D6333723410D33FC471FCC91A9ABF/)