JavaScript Tutorial: Build Flappy Bird and Doodle Jump
Por um escritor misterioso
Last updated 18 janeiro 2025

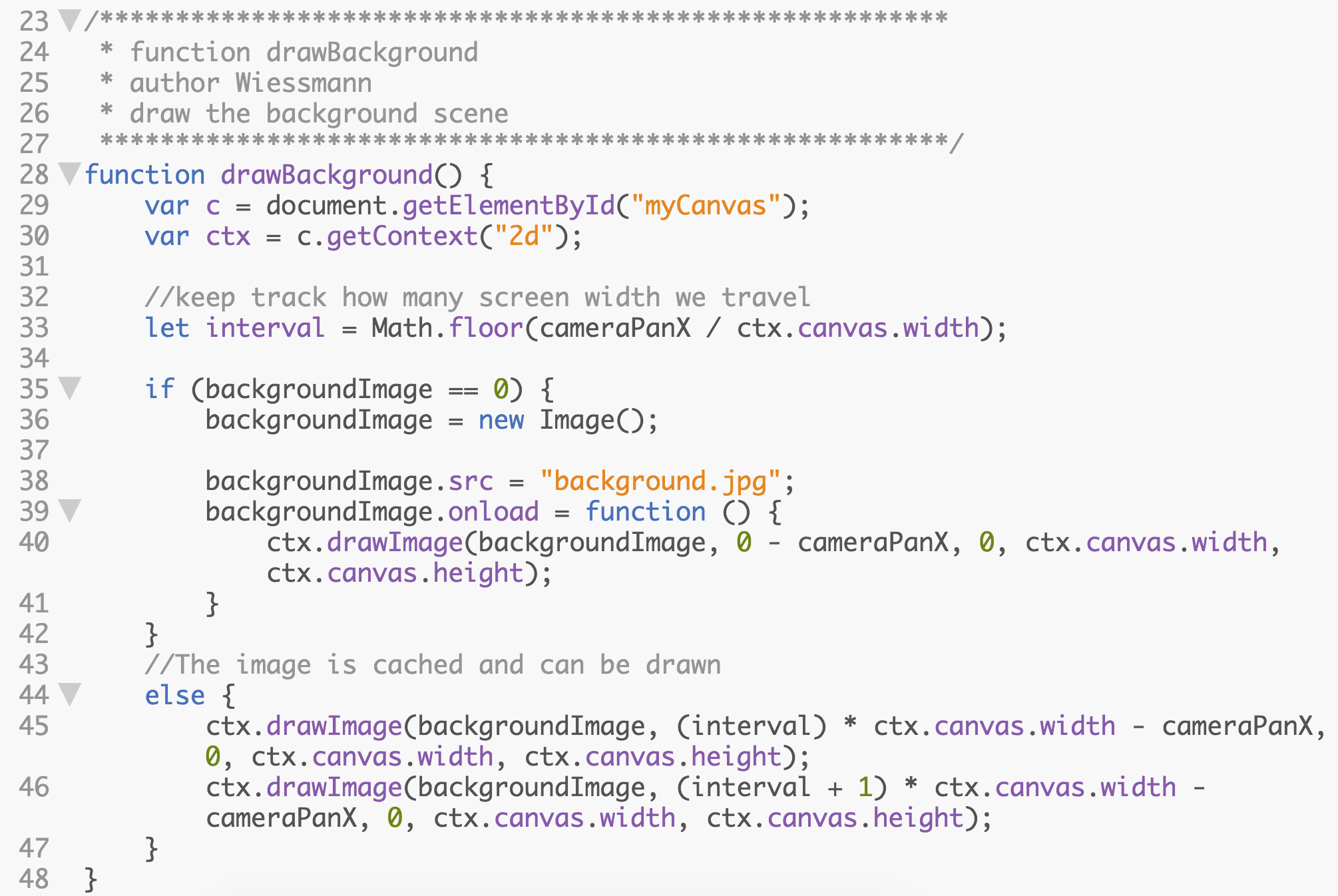
Improve your JavaScript skills by building two popular millennial games: Doodle Jump & Flappy Bird. You will practise over 32 of JavaScripts most popular methods in order to build the two games. This includes .forEach(), .push(), .shift(), .addEventListener(), .appendChild(), while loops, Classes, constructors and many more.

Doodle Jump Race for Apple TV by Lima Sky

Flappy Bird Javascript

Flappy Bird Tutorial

Doodle Jump Game - Free Addicting Game

Flappy Bird 2

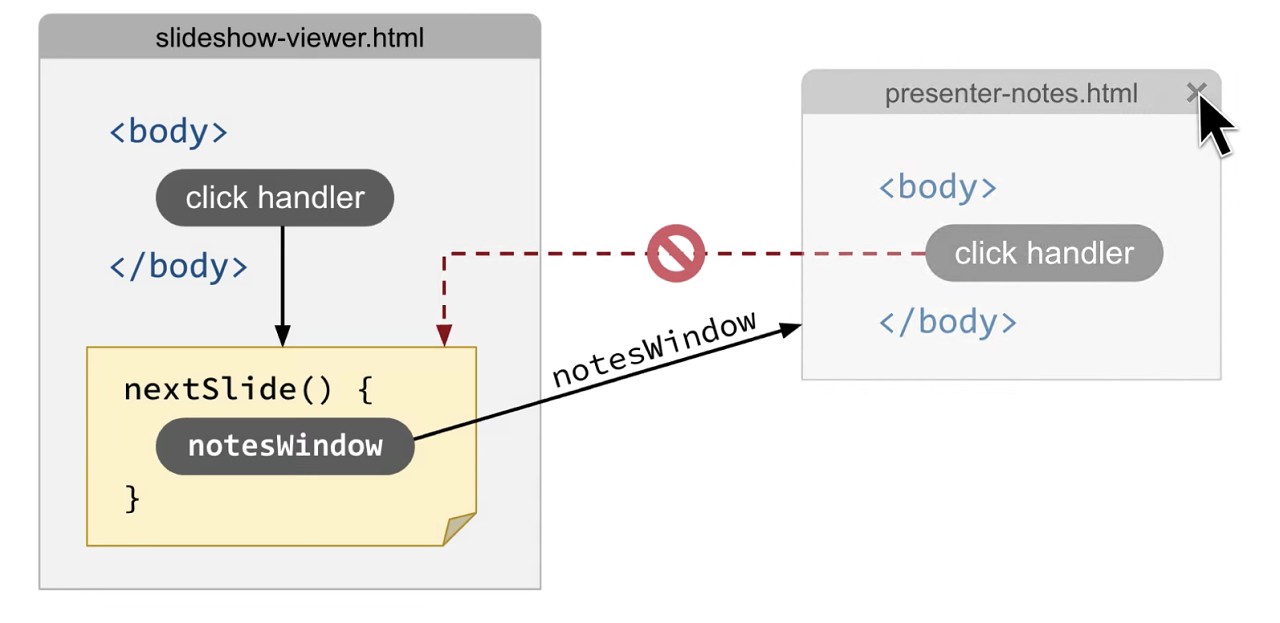
Modular Game Worlds in Phaser 3 (Tilemaps #4) — Meet Matter.js, by Michael Hadley

JavaScript Weekly Issue 508: October 2, 2020

20 Best Javascript Projects for Beginners

40 JavaScript Projects for Beginners – Easy Ideas to Get Started Coding JS

Flappy Bird with Kaboom.js
Recomendado para você
-
 Doodle Jump - IGN18 janeiro 2025
Doodle Jump - IGN18 janeiro 2025 -
 Doodle Jump Kinect Xbox 360 gameplay18 janeiro 2025
Doodle Jump Kinect Xbox 360 gameplay18 janeiro 2025 -
 Happy Birthday Joey!!! Again, with my non-existent art skills, I drew more viking shields as some of his characters, but I don't know which is best, so I kept going : r/StarKid18 janeiro 2025
Happy Birthday Joey!!! Again, with my non-existent art skills, I drew more viking shields as some of his characters, but I don't know which is best, so I kept going : r/StarKid18 janeiro 2025 -
GitHub - btsco/html5-doodle-jump: Remake of the popular iOS game Doodle Jump in HTML518 janeiro 2025
-
![Doodle Jump [Gameplay] - IGN](https://assets.ign.com/videos/assets/zencoder/720/77fde311756acb6ae329c790f9e40b38-1331854345/frame_0000.jpg) Doodle Jump [Gameplay] - IGN18 janeiro 2025
Doodle Jump [Gameplay] - IGN18 janeiro 2025 -
Sonic Jump - Wikipedia18 janeiro 2025
-
 Doodle Jump Map by Dschaegk18 janeiro 2025
Doodle Jump Map by Dschaegk18 janeiro 2025 -
 Item:Night Mire Hoard Pack - Wizard101 Wiki18 janeiro 2025
Item:Night Mire Hoard Pack - Wizard101 Wiki18 janeiro 2025 -
 Phascomon - Wikimon - The #1 Digimon wiki18 janeiro 2025
Phascomon - Wikimon - The #1 Digimon wiki18 janeiro 2025 -
 Mobile - Doodle Jump Galaxy (Prototype) - Doodle (Astronaut) - The Models Resource18 janeiro 2025
Mobile - Doodle Jump Galaxy (Prototype) - Doodle (Astronaut) - The Models Resource18 janeiro 2025
você pode gostar
-
 Watch Hunter x Hunter season 4 episode 1 streaming online18 janeiro 2025
Watch Hunter x Hunter season 4 episode 1 streaming online18 janeiro 2025 -
 Top 10 Favorite Five Nights at Freddy's Songs18 janeiro 2025
Top 10 Favorite Five Nights at Freddy's Songs18 janeiro 2025 -
Ranch Simulator18 janeiro 2025
-
 Overcooked! All You Can Eat Review (Switch)18 janeiro 2025
Overcooked! All You Can Eat Review (Switch)18 janeiro 2025 -
 Star Club\Xbox 20th Anniversary\FreeCell: Hard - Solve the deck (1)18 janeiro 2025
Star Club\Xbox 20th Anniversary\FreeCell: Hard - Solve the deck (1)18 janeiro 2025 -
 Jogo FIFA 19 Xbox One EA com o Melhor Preço é no Zoom18 janeiro 2025
Jogo FIFA 19 Xbox One EA com o Melhor Preço é no Zoom18 janeiro 2025 -
 Army of darkness – FEFFS18 janeiro 2025
Army of darkness – FEFFS18 janeiro 2025 -
Tensei Kizoku no Isekai Boukenroku: Jichou wo Shiranai Kamigami no Shi18 janeiro 2025
-
 Evento online distribui Pokémon Rayquaza Shiny até setembro - 1318 janeiro 2025
Evento online distribui Pokémon Rayquaza Shiny até setembro - 1318 janeiro 2025 -
 Netflix lança plano com anúncios por R$ 18,90 no Brasil - TecMundo18 janeiro 2025
Netflix lança plano com anúncios por R$ 18,90 no Brasil - TecMundo18 janeiro 2025

