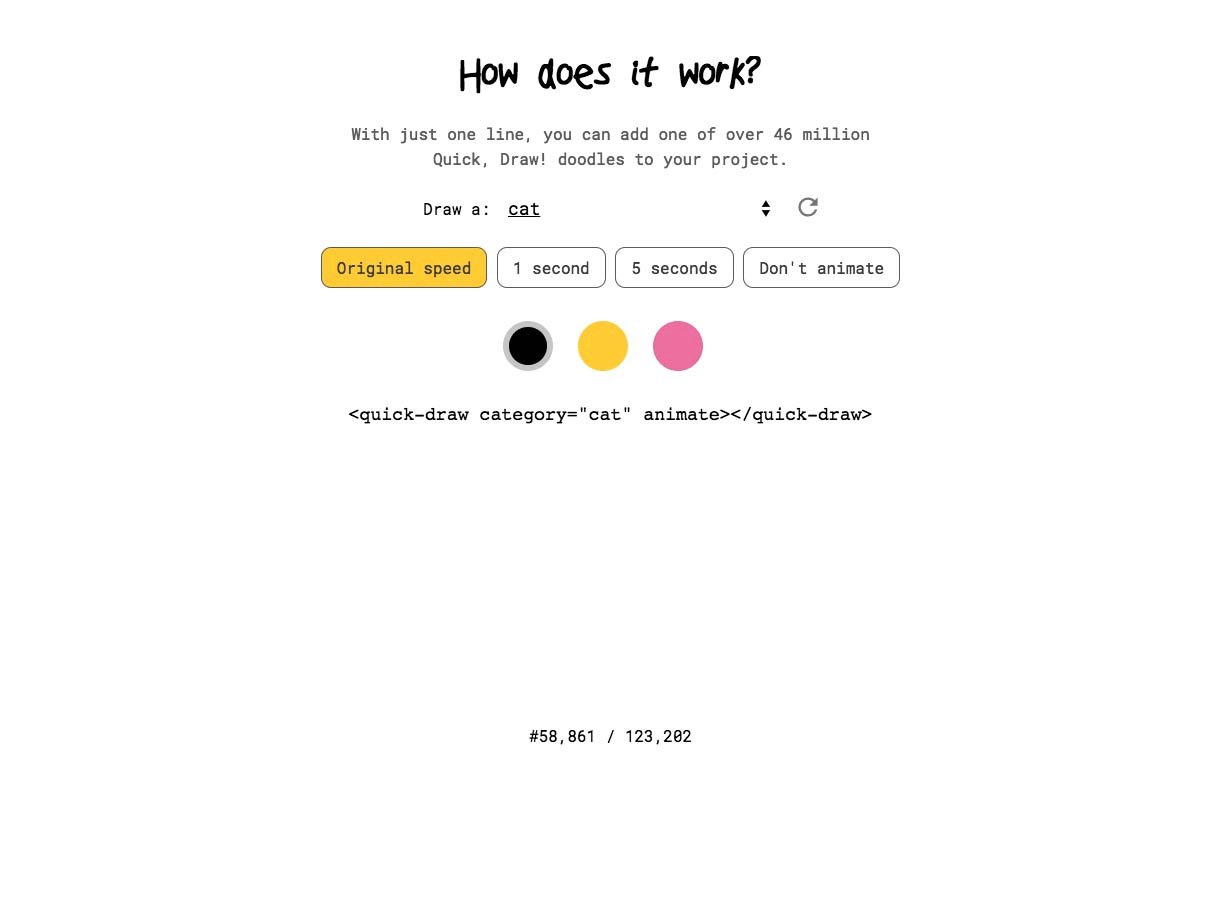
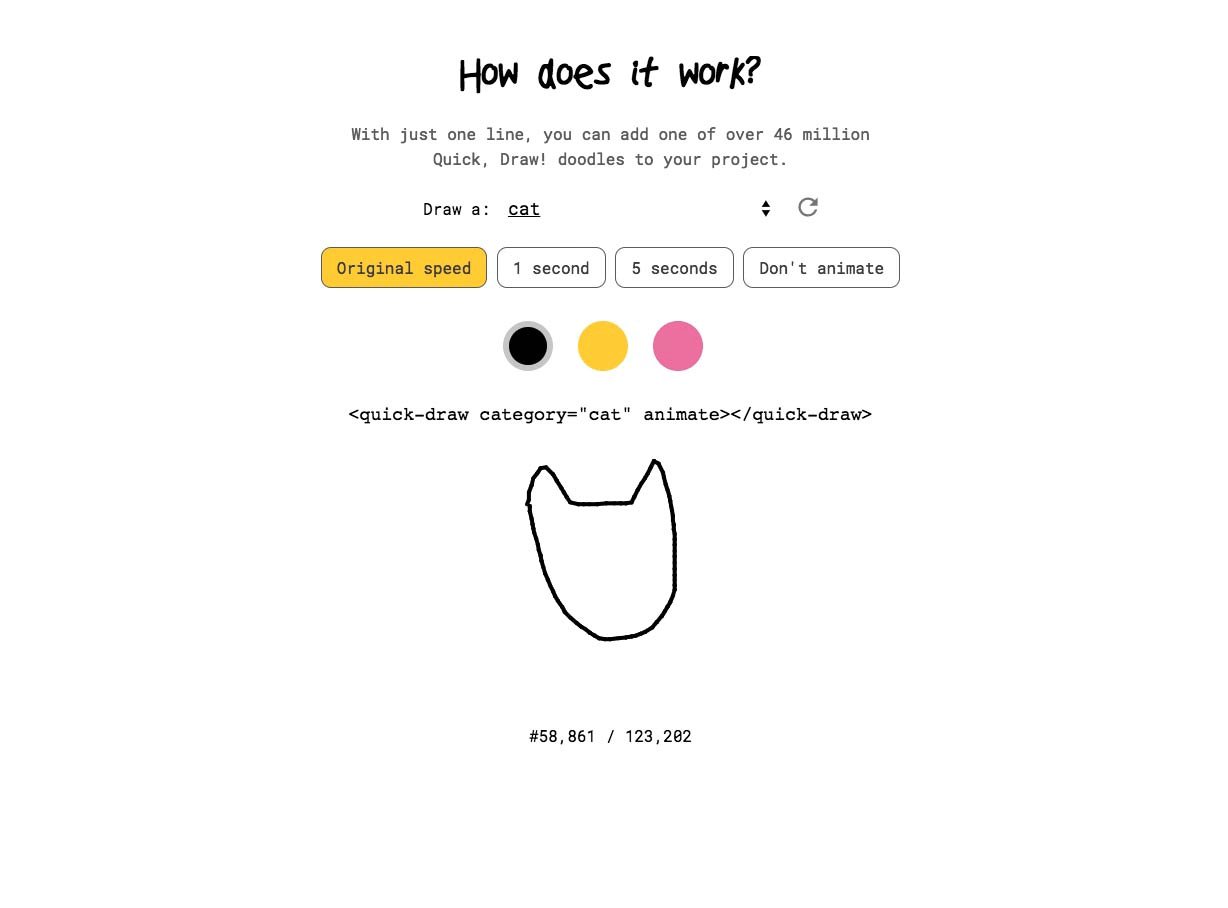
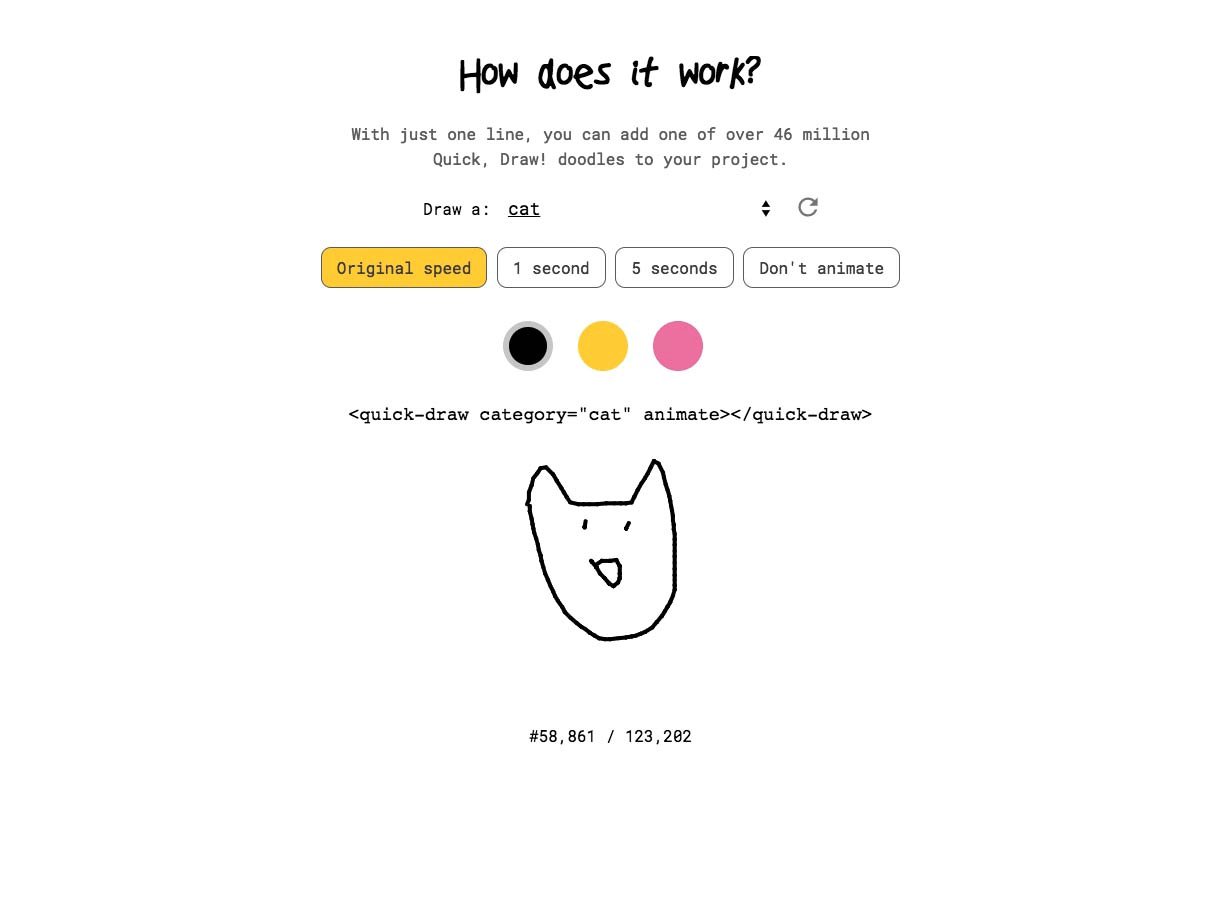
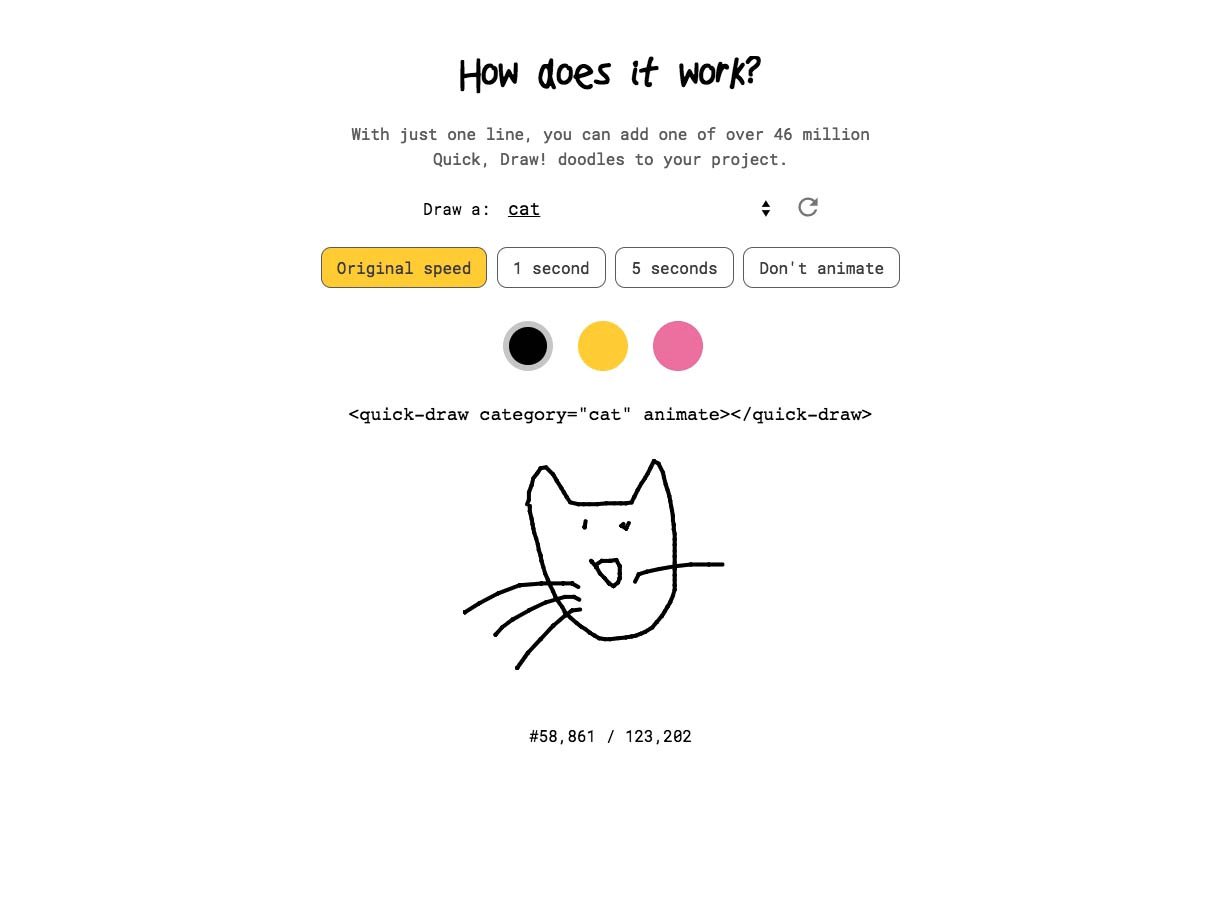
Introducing a Web Component and Data API for Quick, Draw!
Por um escritor misterioso
Last updated 18 fevereiro 2025


How to Use Svelte Stores to Share Data Between Components

Quick, Draw! Component & API

The C4 model for visualising software architecture

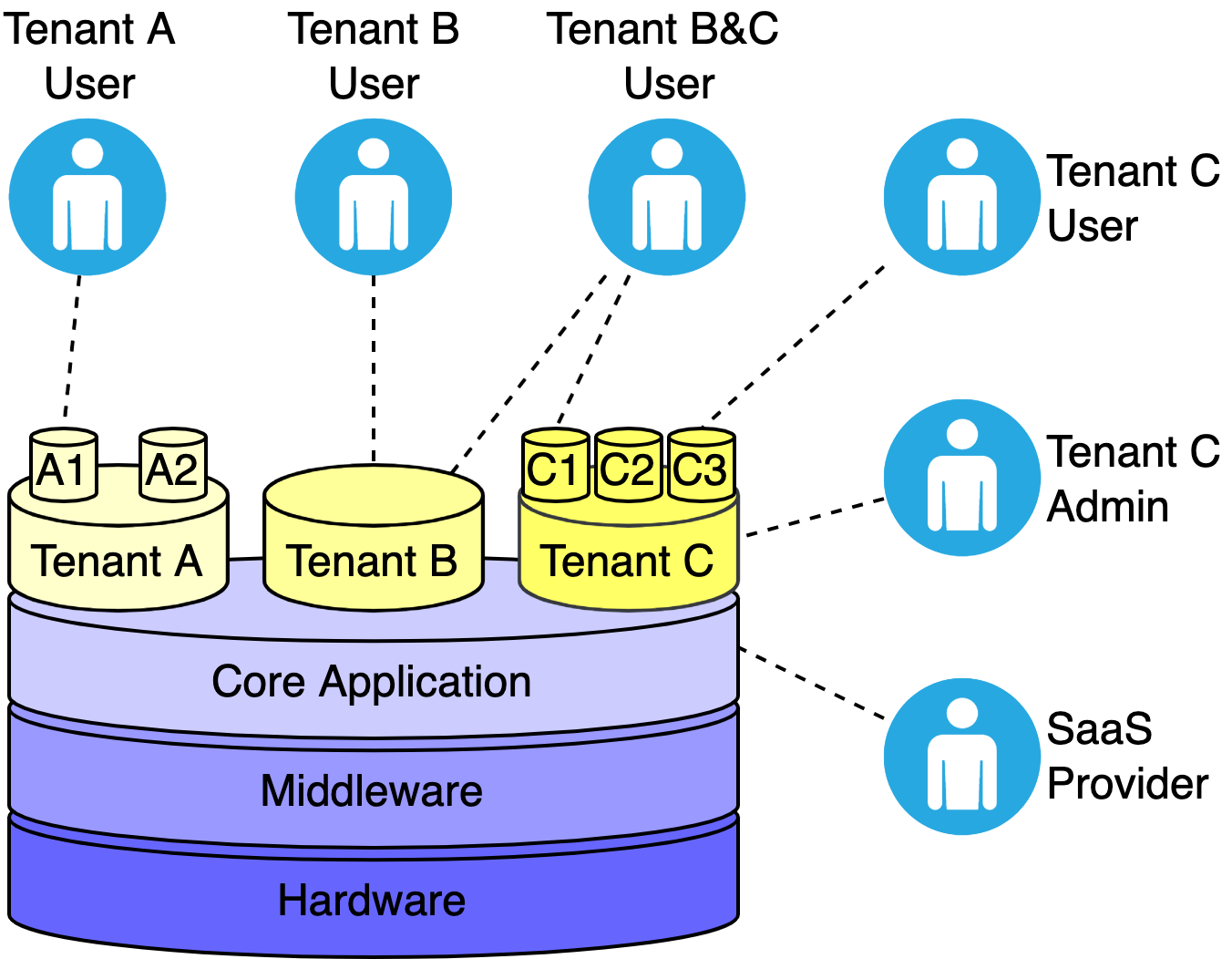
Multi-Tenant Application. Software Architecture, Update on…, by Sudheer Sandu

Build a real-time streaming analytics pipeline with the AWS CDK

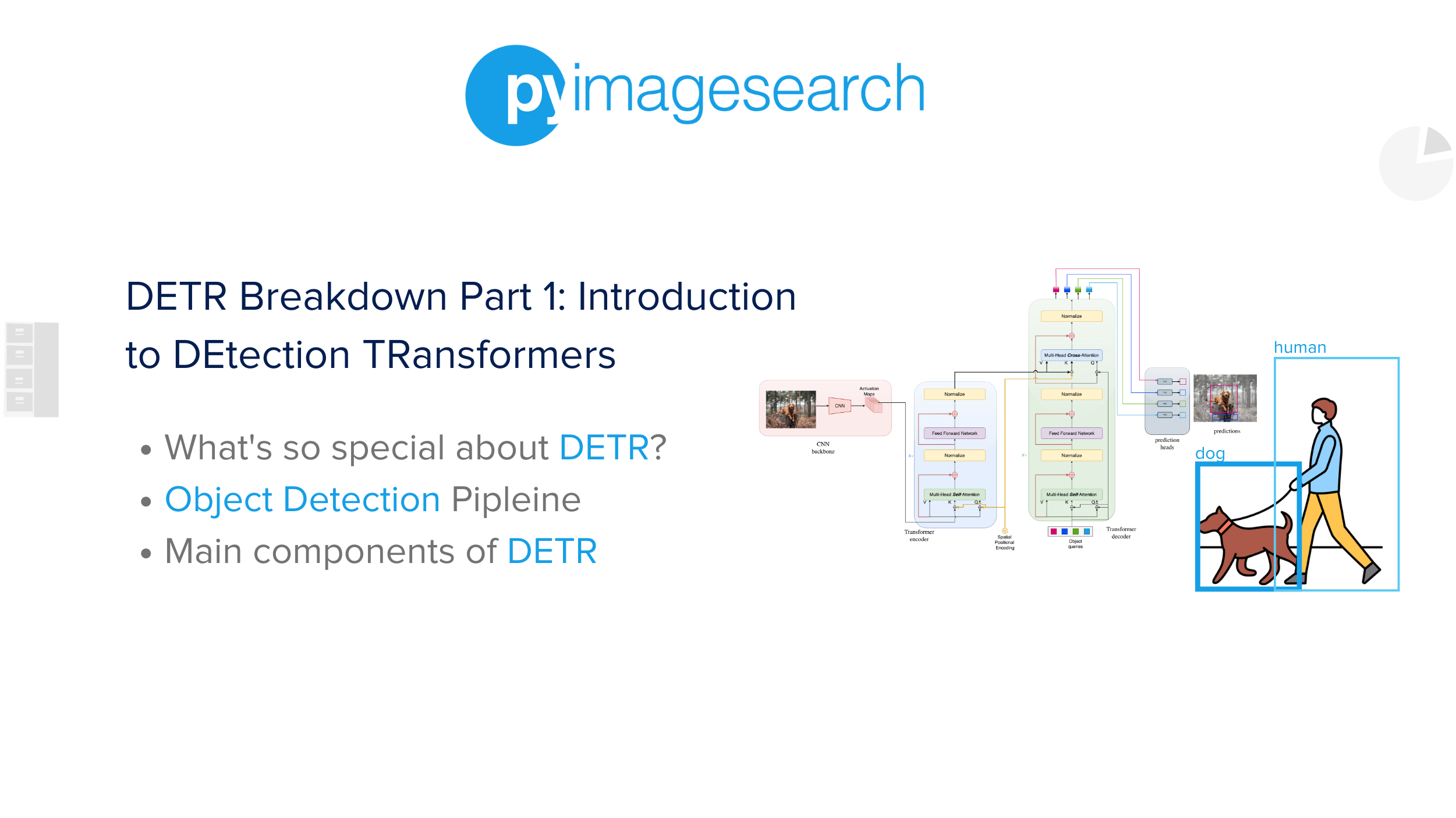
DETR Breakdown Part 1: Introduction to DEtection TRansformers - PyImageSearch

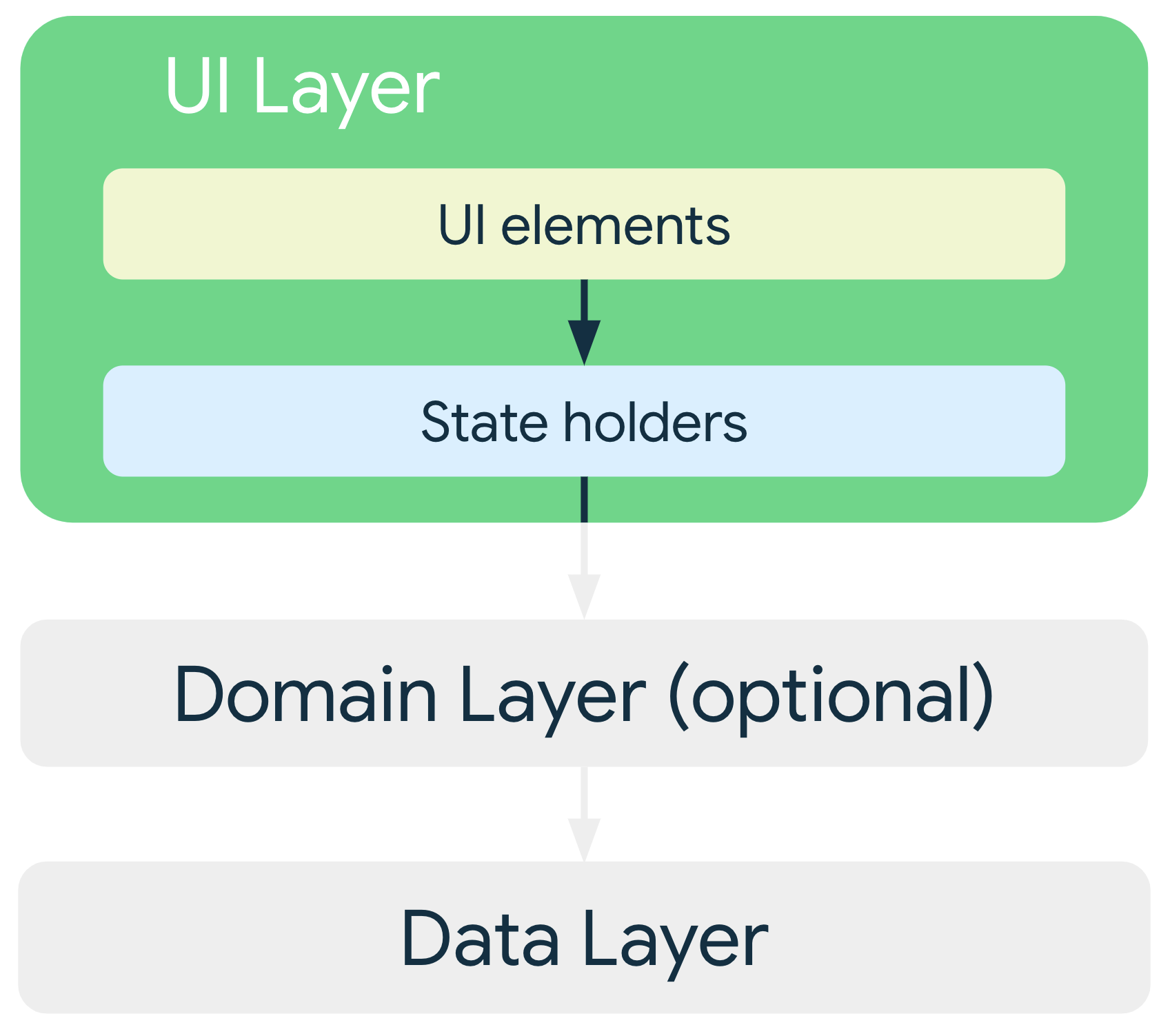
UI layer Android Developers

The C4 model for visualising software architecture

Introducing ChatGPT: The Future of AI for Presentations

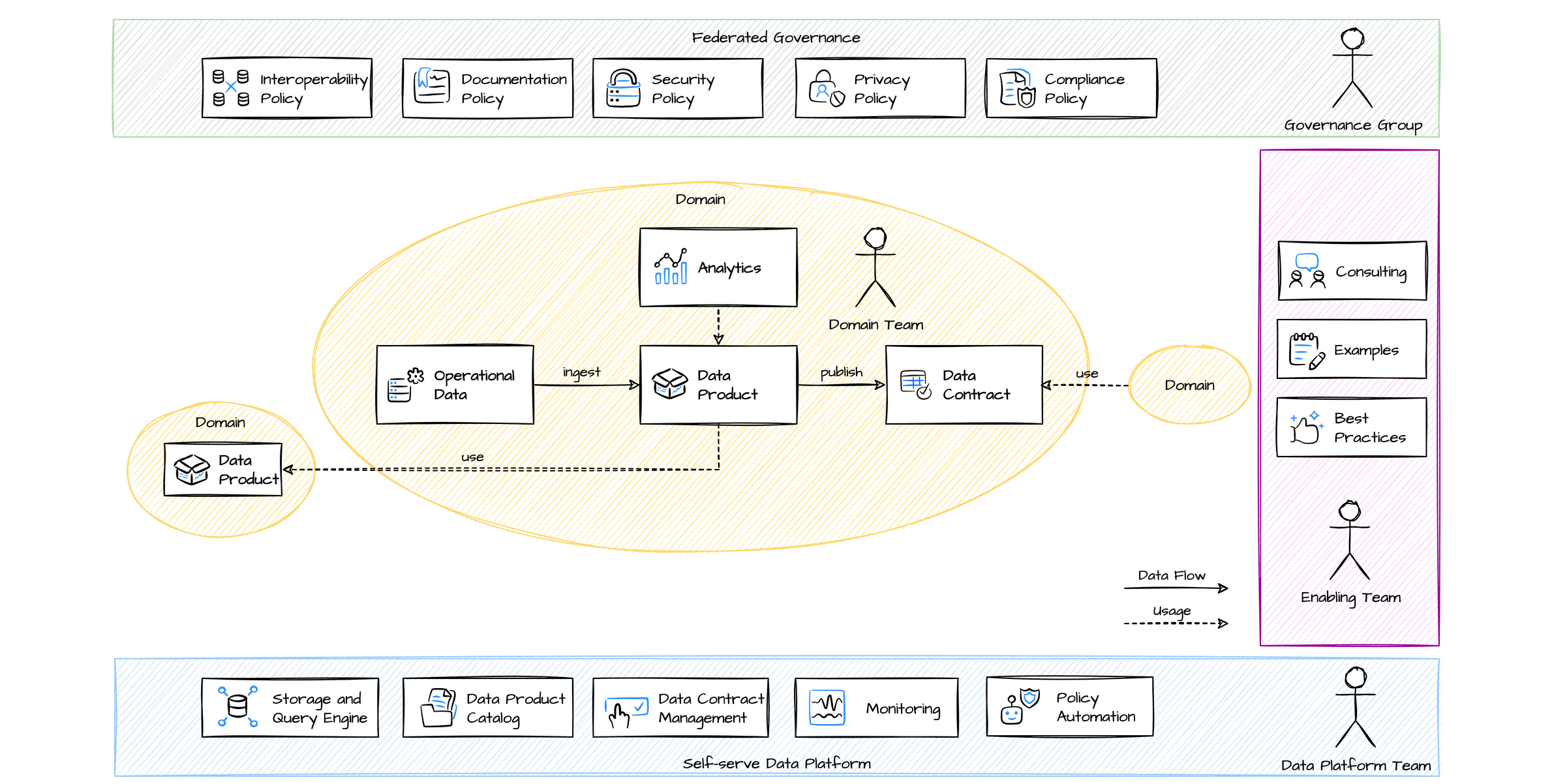
Data Mesh Architecture

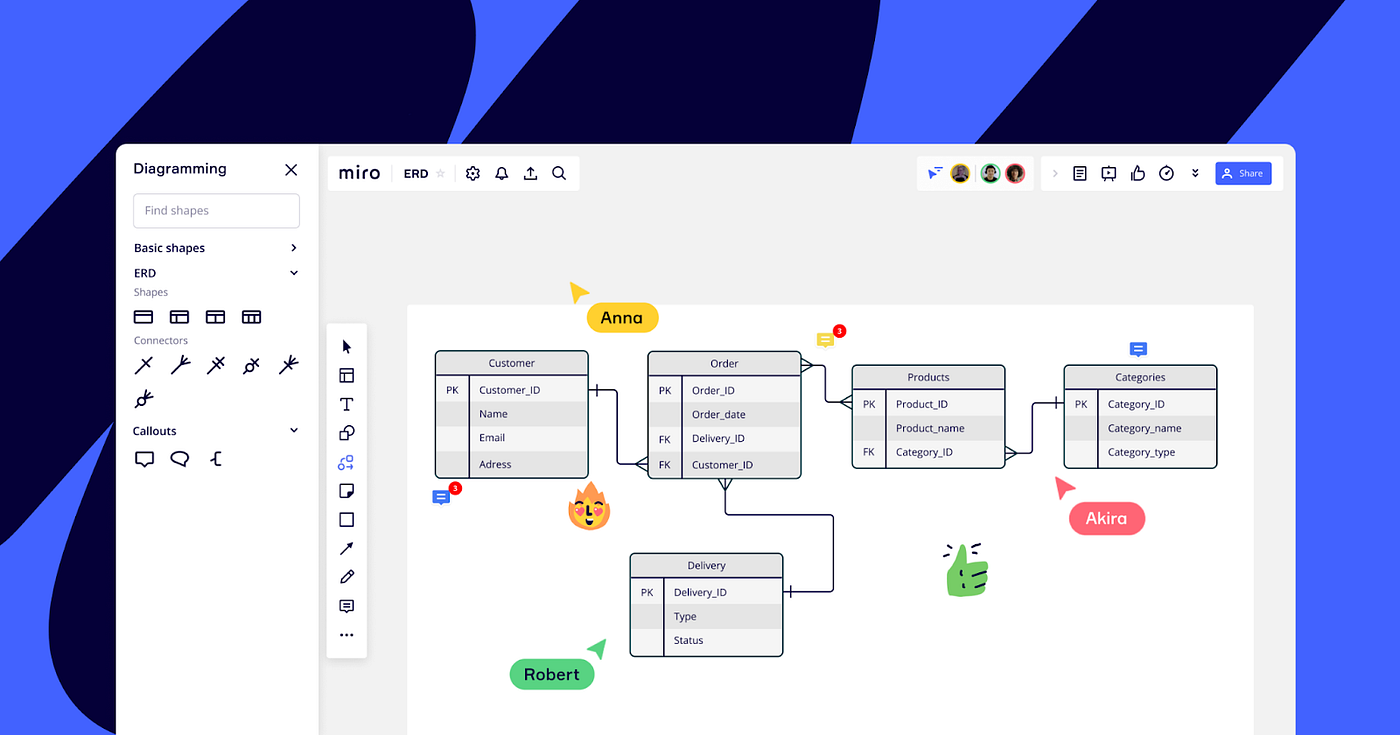
Bring diagrams to life with the power of Miro's REST API + PlantUML, by Will Bishop, Miro Engineering

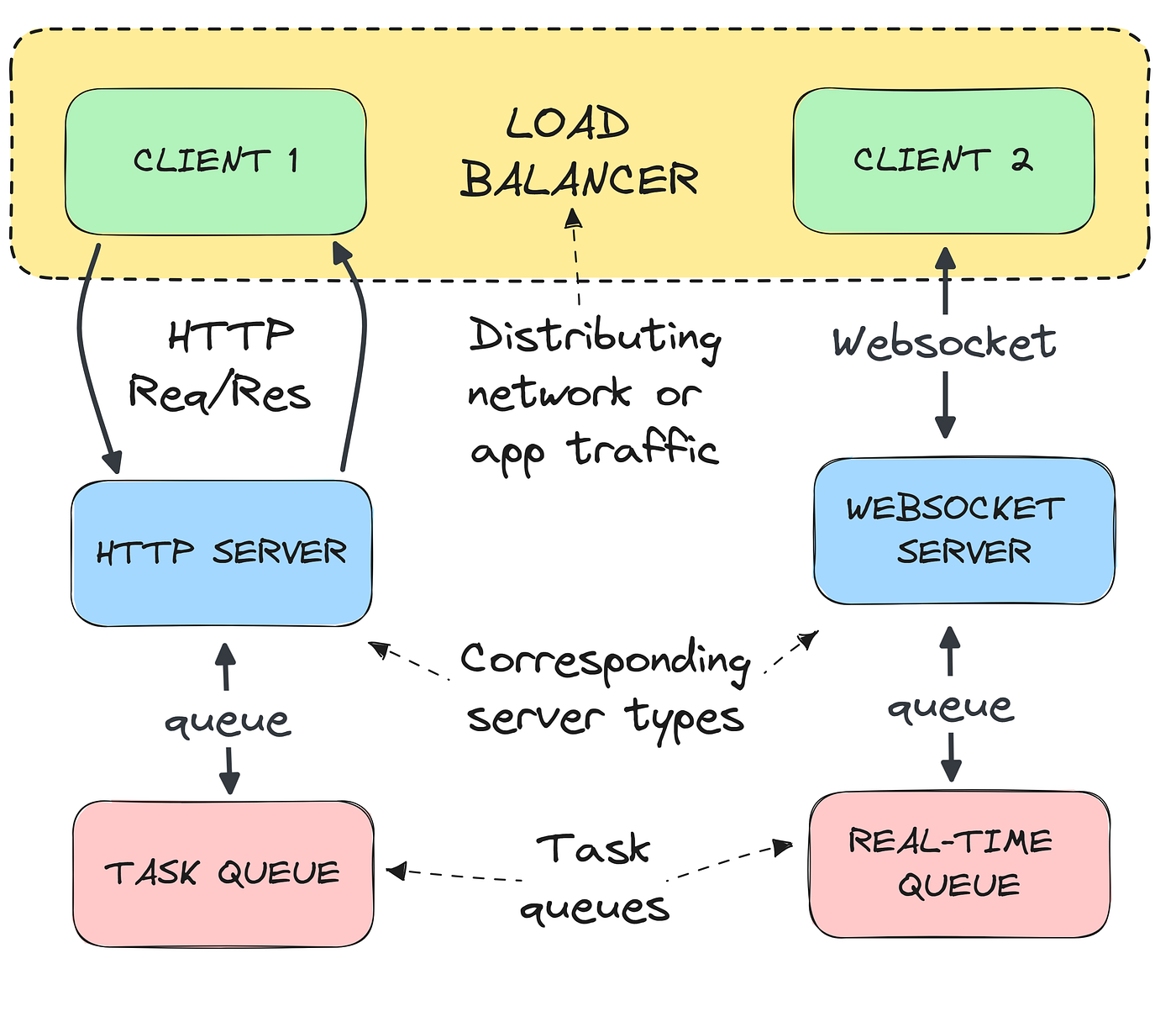
Leveraging WebSockets in Django for Real-time Communication, by Rafał Buczyński

Learn - Widgets - Integration Guide

Introducing the CircleCI visual config editor

Take your Streamlit apps to the next level with GPT-4
Recomendado para você
-
/cdn3.vox-cdn.com/uploads/chorus_asset/file/7475803/google_quick_draw_screensht_1.png) This Google-powered AI can identify your terrible doodles - The Verge18 fevereiro 2025
This Google-powered AI can identify your terrible doodles - The Verge18 fevereiro 2025 -
 2,225 Speedometer Draw Images, Stock Photos, 3D objects, & Vectors18 fevereiro 2025
2,225 Speedometer Draw Images, Stock Photos, 3D objects, & Vectors18 fevereiro 2025 -
drawing a mouse in speed draw|TikTok Search18 fevereiro 2025
-
 Cookie with a glass of milk (Speed Draw-Roblox) by Janelle11Draws on DeviantArt18 fevereiro 2025
Cookie with a glass of milk (Speed Draw-Roblox) by Janelle11Draws on DeviantArt18 fevereiro 2025 -
SPEED DRAW- Family (Hazbin Hotel)- Vivziepop on Vimeo18 fevereiro 2025
-
Combat Character Speed Draw by LoneRedSoul - Make better art18 fevereiro 2025
-
 Drawing like a machine and other AI experiments, by Karolina Jozefowicz18 fevereiro 2025
Drawing like a machine and other AI experiments, by Karolina Jozefowicz18 fevereiro 2025 -
 Hoyt Curtin – Quick Draw McGraw Lyrics18 fevereiro 2025
Hoyt Curtin – Quick Draw McGraw Lyrics18 fevereiro 2025 -
 SPEED DRAW, Dancing Lewd Bug (NSFW)18 fevereiro 2025
SPEED DRAW, Dancing Lewd Bug (NSFW)18 fevereiro 2025 -
 Speed Drawing designs, themes, templates and downloadable graphic18 fevereiro 2025
Speed Drawing designs, themes, templates and downloadable graphic18 fevereiro 2025
você pode gostar
-
 Prefeitura de Maceió18 fevereiro 2025
Prefeitura de Maceió18 fevereiro 2025 -
 Amazing Spider-Man #3 - CK Shared Exclusive - InHyuk Lee – Comic18 fevereiro 2025
Amazing Spider-Man #3 - CK Shared Exclusive - InHyuk Lee – Comic18 fevereiro 2025 -
 black roblox icon Ícone de app, Ideias de fotos, Ícone18 fevereiro 2025
black roblox icon Ícone de app, Ideias de fotos, Ícone18 fevereiro 2025 -
 Family-friendly Dinolandia exhibit promises a danger-free dino experience in Portland – Here is Oregon18 fevereiro 2025
Family-friendly Dinolandia exhibit promises a danger-free dino experience in Portland – Here is Oregon18 fevereiro 2025 -
 Plants vs zombies 2 genuíno 12 estilo boneca, jar surpresa18 fevereiro 2025
Plants vs zombies 2 genuíno 12 estilo boneca, jar surpresa18 fevereiro 2025 -
GameSpot - A new PS5 slim model hits shelves just in time for the18 fevereiro 2025
-
Steam Workshop::Mahou Shoujo Madoka Magica death music18 fevereiro 2025
-
 LEGO fan creates Hogwarts moving staircases18 fevereiro 2025
LEGO fan creates Hogwarts moving staircases18 fevereiro 2025 -
 Jogos e atividades de Matemática - Racha cuca18 fevereiro 2025
Jogos e atividades de Matemática - Racha cuca18 fevereiro 2025 -
 Carta Pokémon Ultra Rara + 20 Brilhantes - Carrefour18 fevereiro 2025
Carta Pokémon Ultra Rara + 20 Brilhantes - Carrefour18 fevereiro 2025



