Creating a Rich Text Editor Using the HTML Component
Por um escritor misterioso
Last updated 22 fevereiro 2025

` tag, we define the HTML elements that make up our page: A `` that is used by the CKEditor to create a rich text editor. A `` that is used for sending the contents of the rich text editor to the page code. In the ` Submit text API List The following API is used in the code in this article. To learn more, see the API Reference. HtmlComponent

I built a customizable rich text editor using the Custom / DOM

What is rich text?

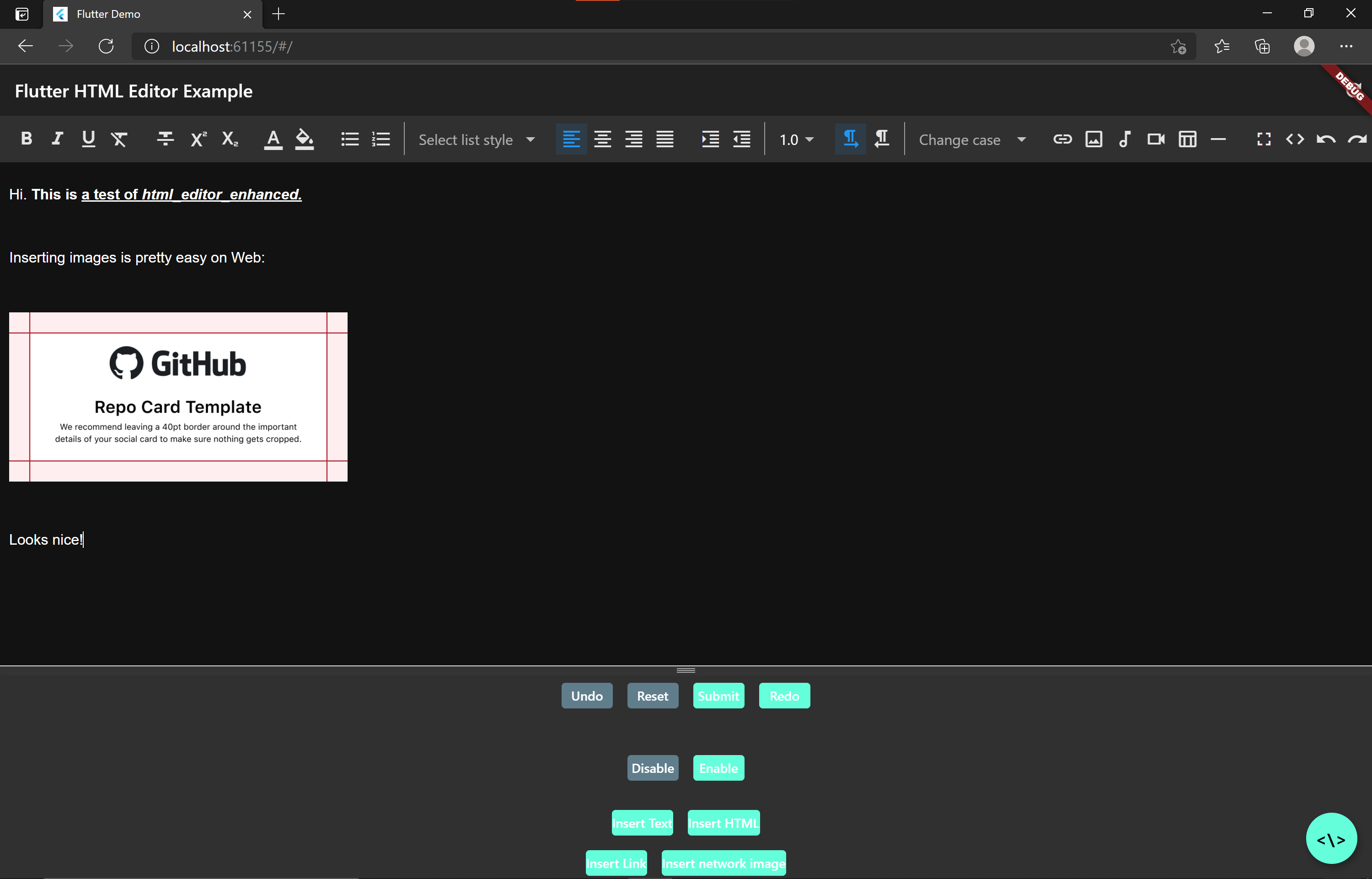
html_editor_enhanced

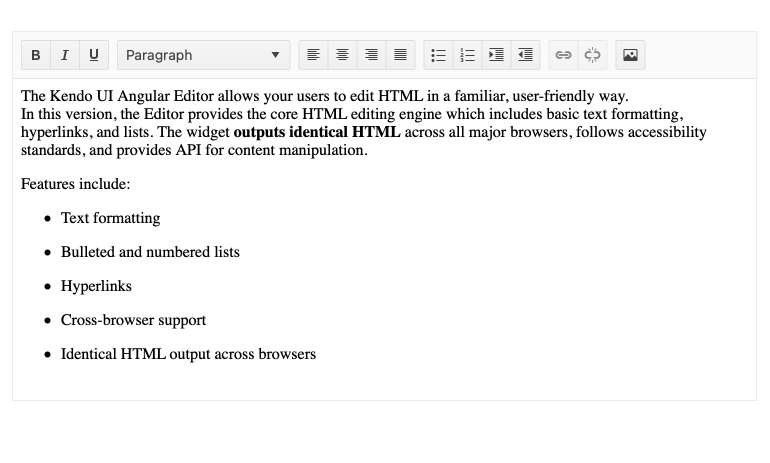
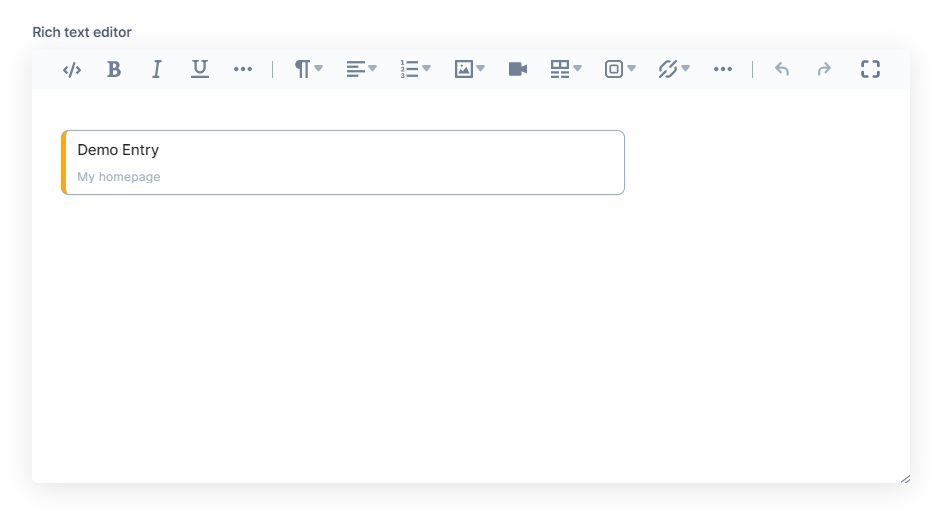
Angular Rich Text Editor Component

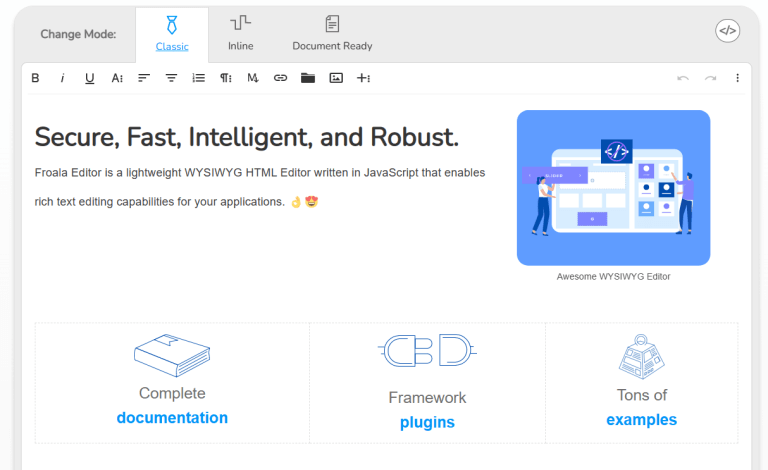
The Next Generation WYSIWYG HTML Editor, Rich Text Editor, Froala

JavaScript Rich Text Editor, WYSIWYG editor in HTML5

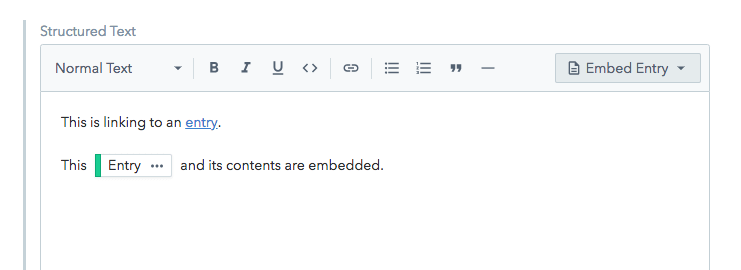
Rich Text Editor (RTE) Field

JavaScript Rich Text Editor, WYSIWYG editor in HTML5

Rich Text Editor (RTE) Field

New feature: Rich Media embeds in the Rich Text Editor - Webflow

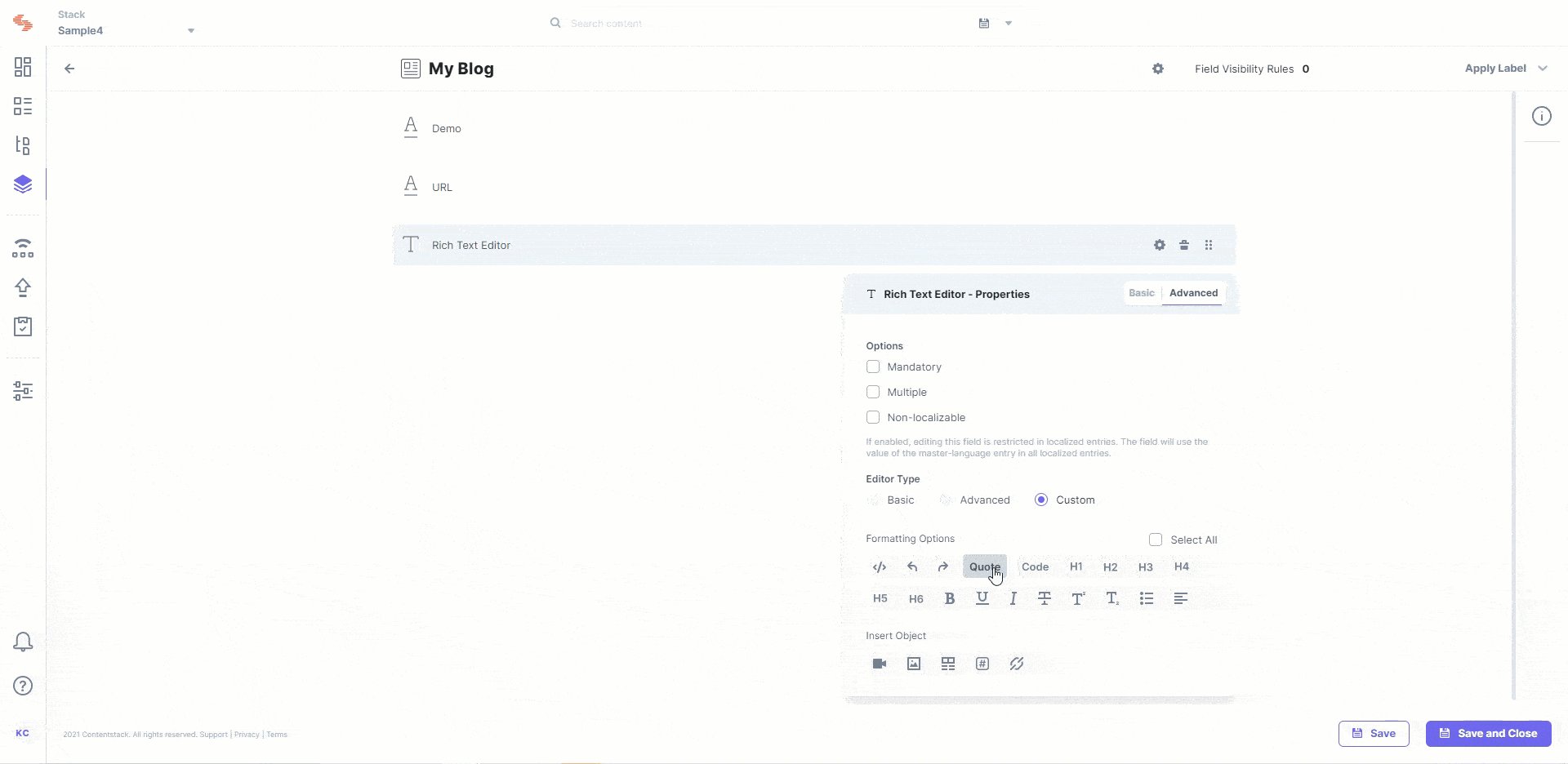
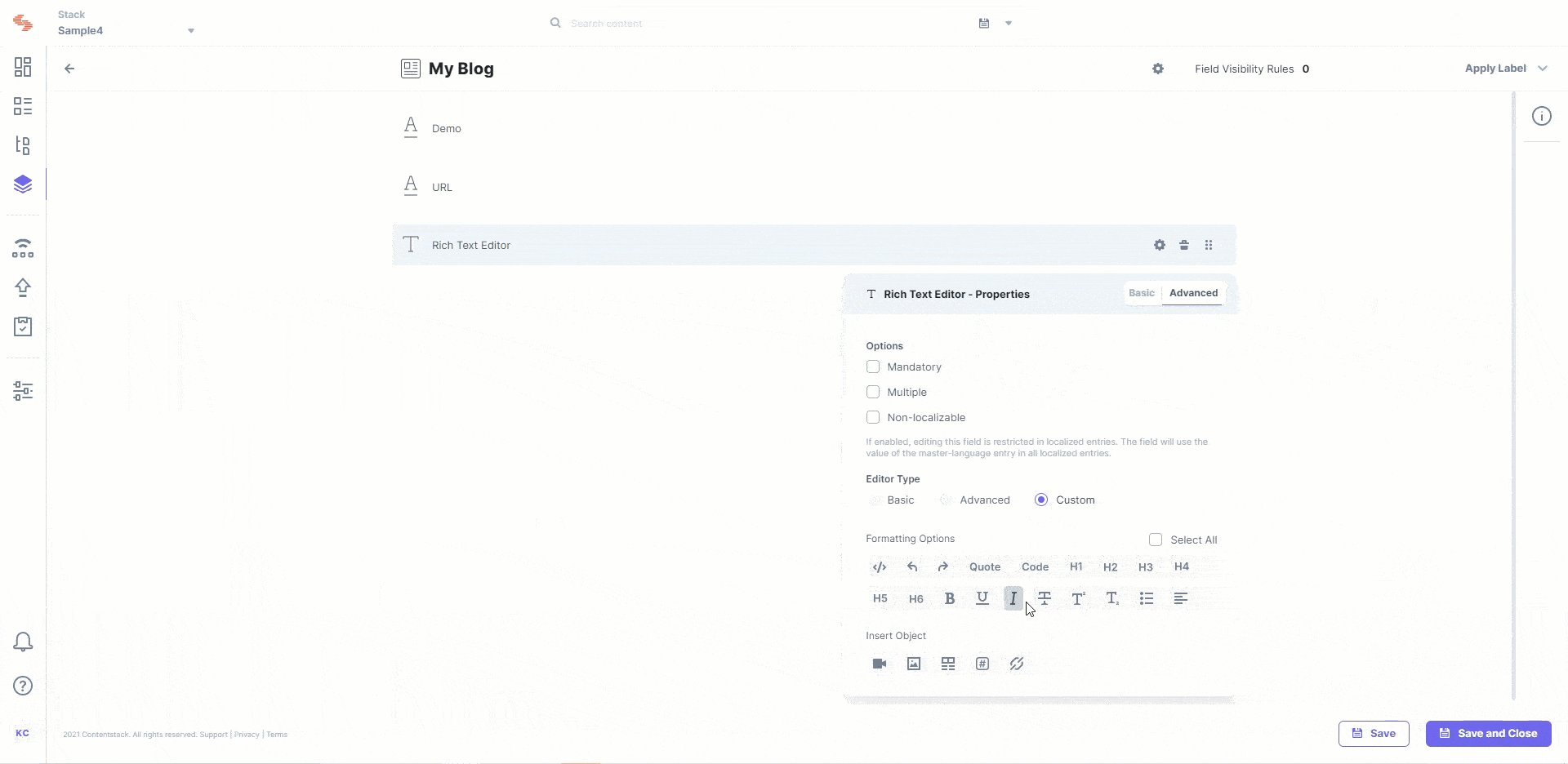
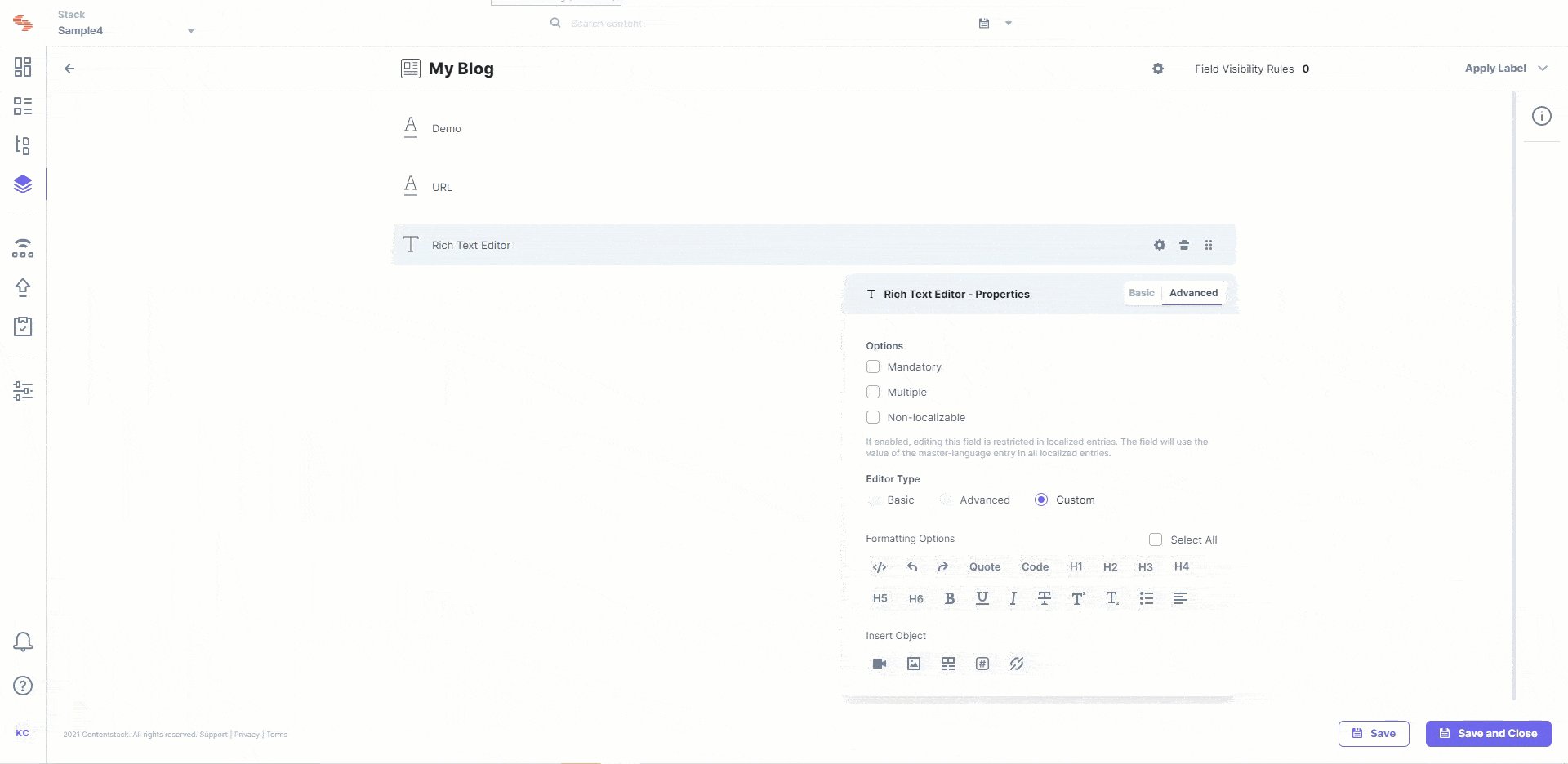
Rich Text Editor

Build a rich text editor in Angular with ngx-quill - DEV Community

Add the rich text editor control to a model-driven app - Power
Recomendado para você
-
 WYSIWYG HTML Editor with Collaborative Rich Text Editing22 fevereiro 2025
WYSIWYG HTML Editor with Collaborative Rich Text Editing22 fevereiro 2025 -
 Introducing Twitter Text Editor22 fevereiro 2025
Introducing Twitter Text Editor22 fevereiro 2025 -
 Text editor - Free education icons22 fevereiro 2025
Text editor - Free education icons22 fevereiro 2025 -
 Text Editor png images22 fevereiro 2025
Text Editor png images22 fevereiro 2025 -
 Difference Between IDE and Text Editor22 fevereiro 2025
Difference Between IDE and Text Editor22 fevereiro 2025 -
 Video editing Film editing Symbol, others, angle, text, logo png22 fevereiro 2025
Video editing Film editing Symbol, others, angle, text, logo png22 fevereiro 2025 -
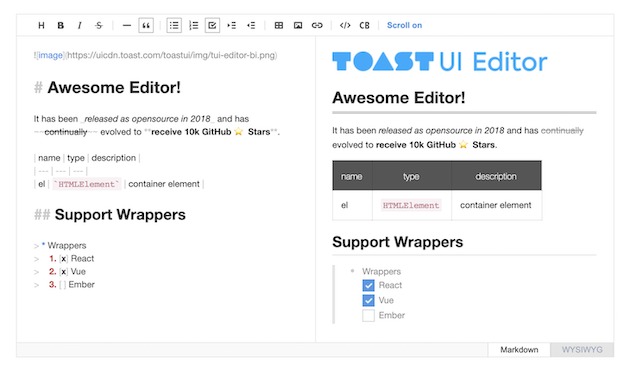
 Editor TOAST UI :: Make Your Web Delicious!22 fevereiro 2025
Editor TOAST UI :: Make Your Web Delicious!22 fevereiro 2025 -
 Content Editor22 fevereiro 2025
Content Editor22 fevereiro 2025 -
Download Love Text Png HQ PNG Image22 fevereiro 2025
-
 Best HTML text editor for product managers22 fevereiro 2025
Best HTML text editor for product managers22 fevereiro 2025
você pode gostar
-
 Primeiro grande teste de Diniz e Messi atrás de recorde de Pelé: o que está em jogo no clássico Brasil x Argentina22 fevereiro 2025
Primeiro grande teste de Diniz e Messi atrás de recorde de Pelé: o que está em jogo no clássico Brasil x Argentina22 fevereiro 2025 -
 Should You Play the Breath of the Wild DLC Before Tears of the22 fevereiro 2025
Should You Play the Breath of the Wild DLC Before Tears of the22 fevereiro 2025 -
 vender contas roblox22 fevereiro 2025
vender contas roblox22 fevereiro 2025 -
 Flag of Chad but it has the Chad face on it : r/vexillologycirclejerk22 fevereiro 2025
Flag of Chad but it has the Chad face on it : r/vexillologycirclejerk22 fevereiro 2025 -
 Divide Music & FabvL – Endgame Lyrics22 fevereiro 2025
Divide Music & FabvL – Endgame Lyrics22 fevereiro 2025 -
 Pokemon (2019) - Episódio 100 - Animes Online22 fevereiro 2025
Pokemon (2019) - Episódio 100 - Animes Online22 fevereiro 2025 -
 JOYIN 400'' Halloween Spider Web with 63'' Giant Scary Spider, Halloween Decorations 23 x 18 ft Triangular Spider Web and 120g Stretch Cobweb for22 fevereiro 2025
JOYIN 400'' Halloween Spider Web with 63'' Giant Scary Spider, Halloween Decorations 23 x 18 ft Triangular Spider Web and 120g Stretch Cobweb for22 fevereiro 2025 -
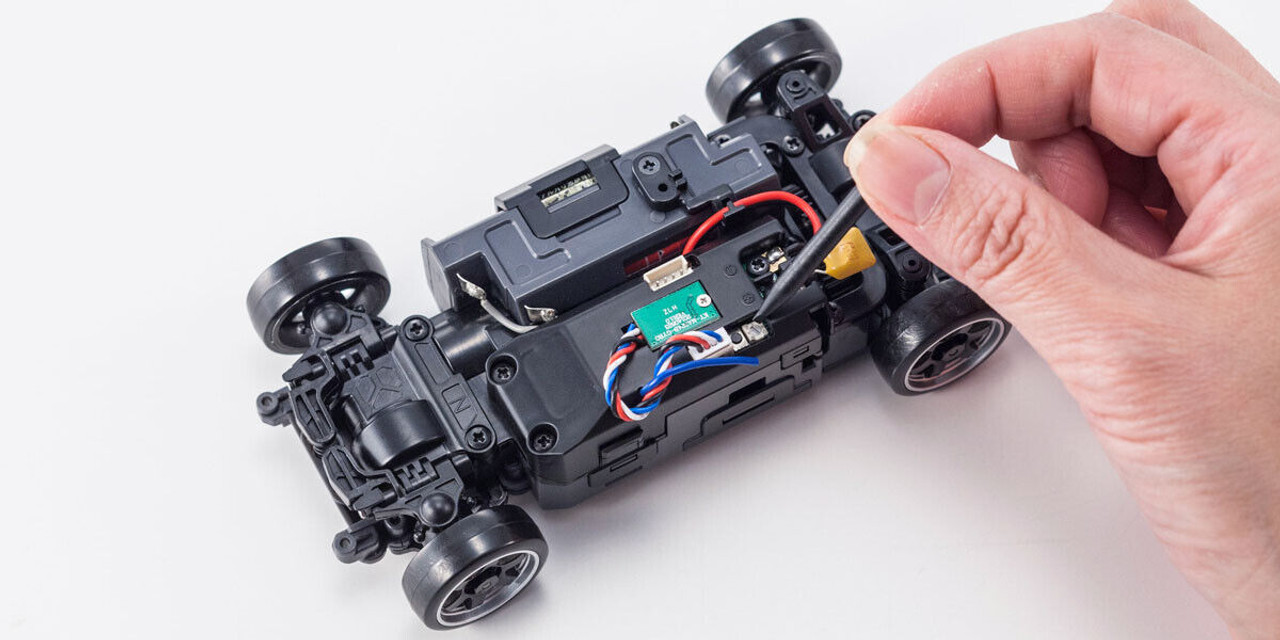
 Kyosho RC Mini Z MAZDA RX7 FC3S AWD Drift -RTR- *WHITE*22 fevereiro 2025
Kyosho RC Mini Z MAZDA RX7 FC3S AWD Drift -RTR- *WHITE*22 fevereiro 2025 -
 RTC on X: @IShowSpeed 's account TrxpWork has been BANNED off22 fevereiro 2025
RTC on X: @IShowSpeed 's account TrxpWork has been BANNED off22 fevereiro 2025 -
 RARE ROBLOX GROUPS22 fevereiro 2025
RARE ROBLOX GROUPS22 fevereiro 2025