Refactoring React Code: Why and How to Refactor Your React Code
Por um escritor misterioso
Last updated 22 fevereiro 2025

Refactoring might be difficult to understand for business people managing the project. So here is a brief overview of why it is necessary and how it is conducted.

Refactoring mountains of legacy JavaScript code

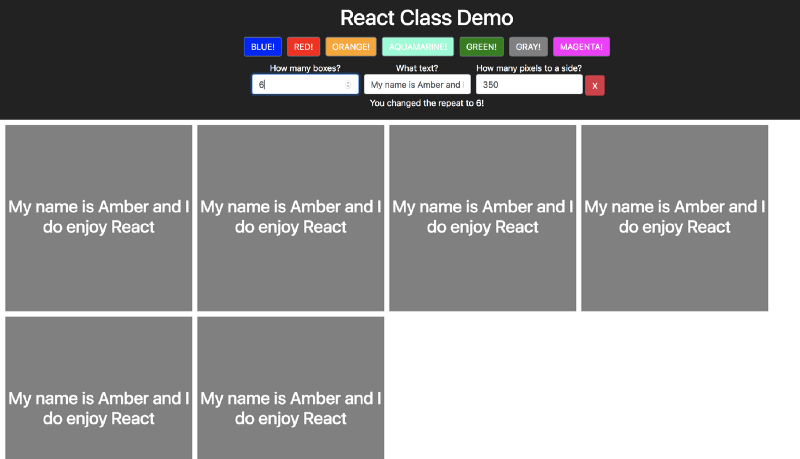
JavaScript code cleanup: how you can refactor to use Classes

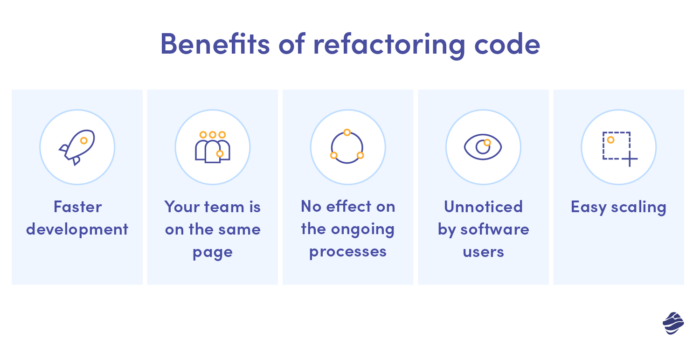
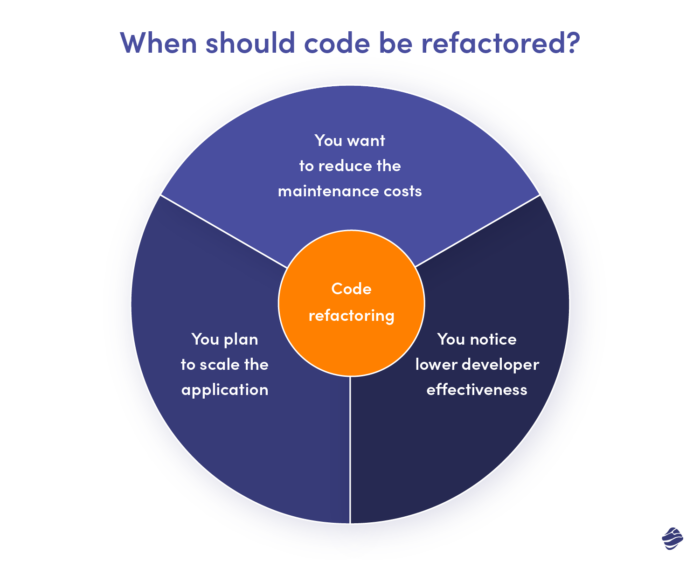
What Is Code Refactoring & Why You Should Do It - Miquido Blog

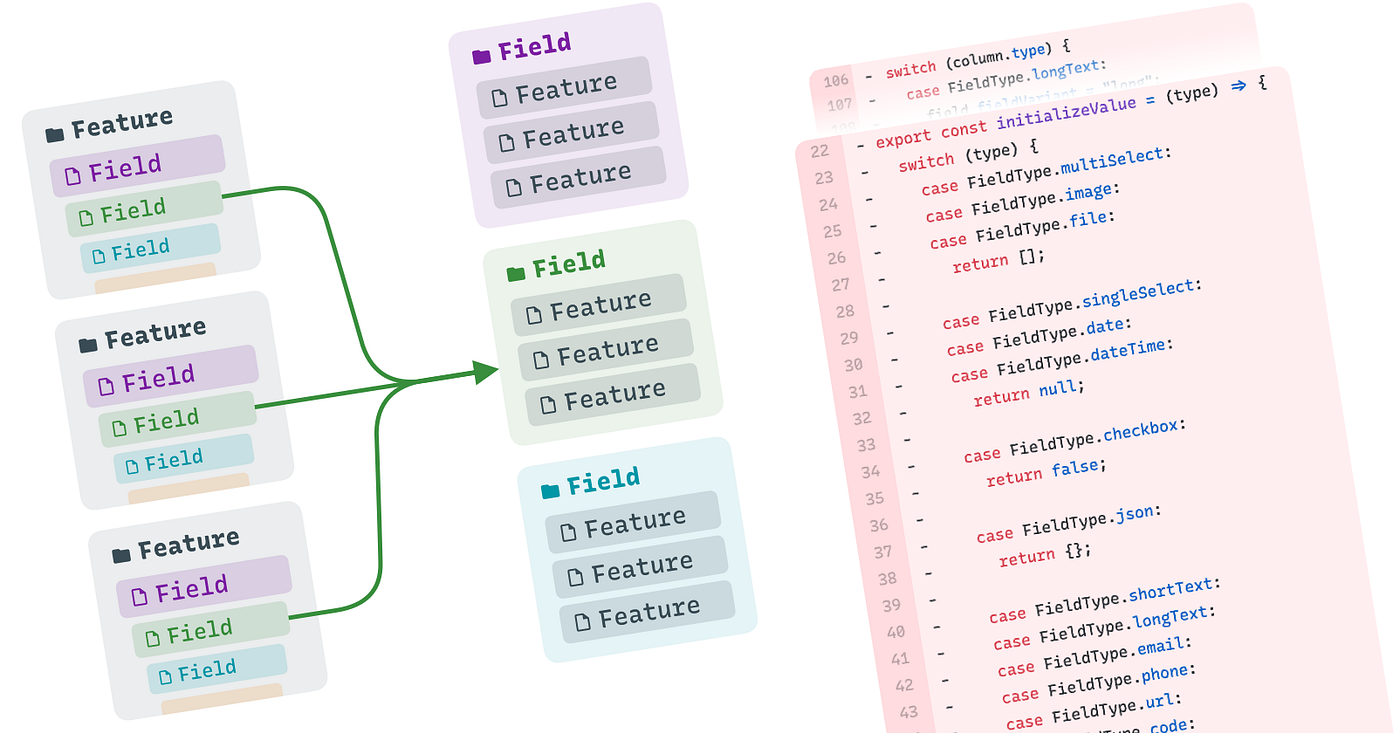
We Refactored 10K Lines of Code in Our Open Source React Project, by Sidney Alcantara

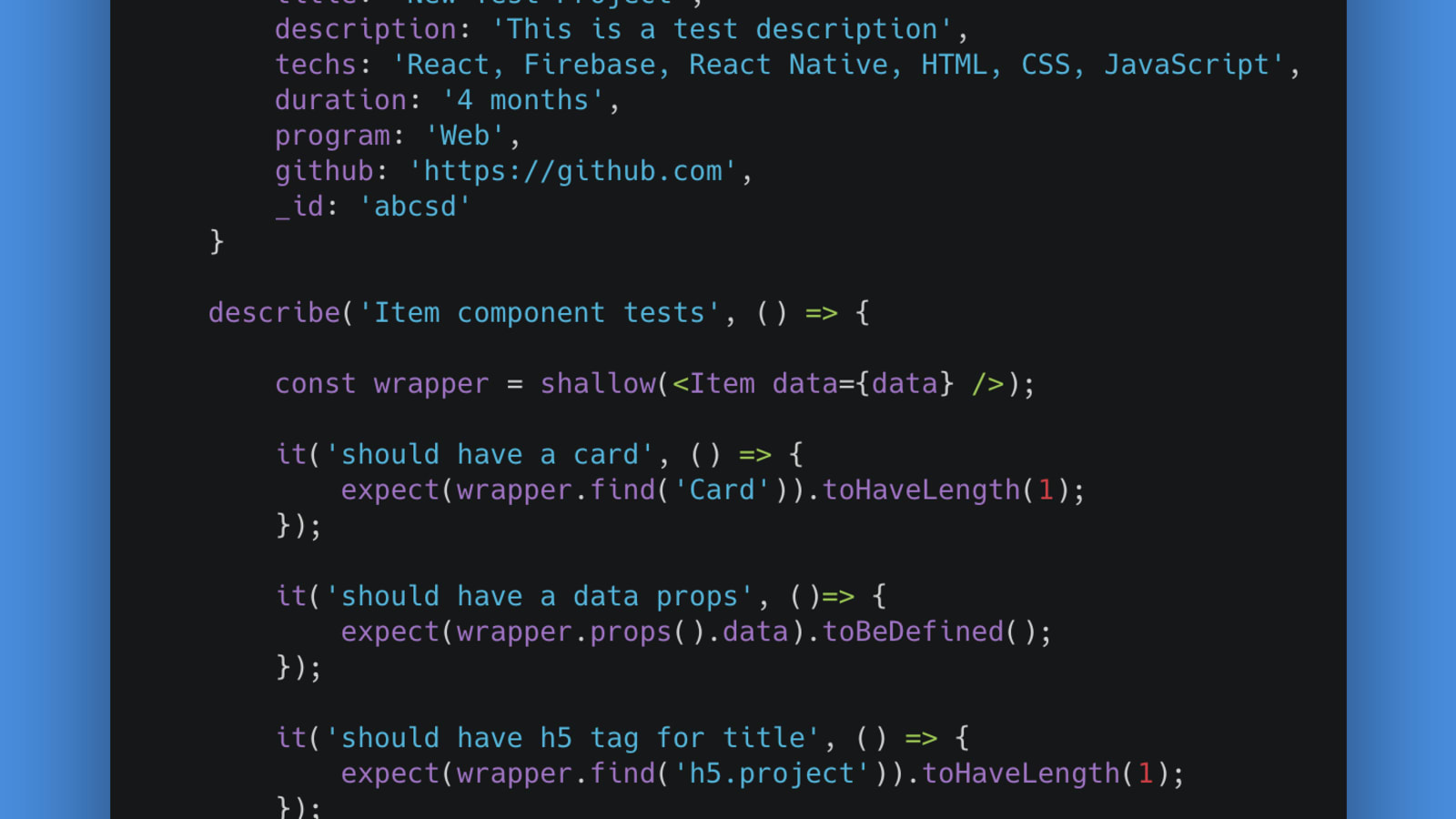
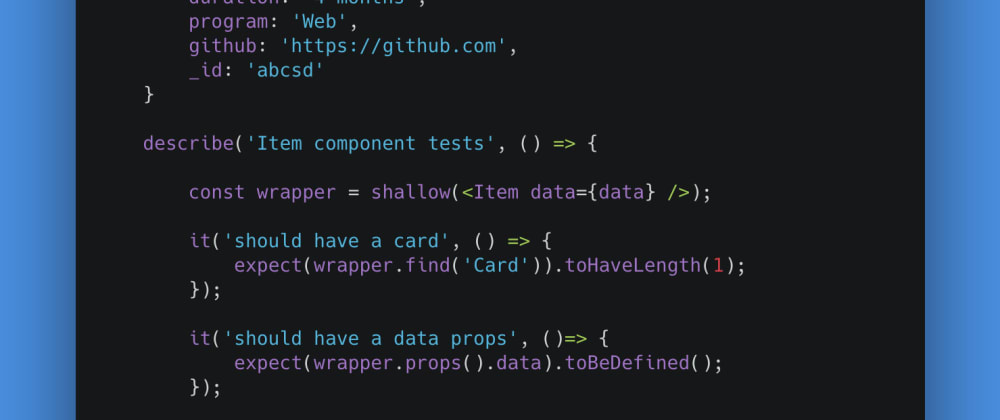
Refactoring React Components for Testability with Jest and Enzyme - DEV Community

Is This the Easiest 2 Min. Refactoring to Improve Your React Code?, by Charles Chen

What Is Code Refactoring & Why You Should Do It - Miquido Blog

Why You Should Refactor Your Code

Refactoring React Components for Testability with Jest and Enzyme - DEV Community

Extracting JSX into React component : r/neovim

Refactoring React code, Reusable Component, Avoid unnecessary Re-rendering

Refactoring React Code: Why and How to Refactor Your React Code? - Keenethics
Recomendado para você
-
 Script blox fruits mobile auto farm é legal? Descubra! - Mobile Gamer22 fevereiro 2025
Script blox fruits mobile auto farm é legal? Descubra! - Mobile Gamer22 fevereiro 2025 -
 Códigos do Blox Fruits – EXP e bônus de dinheiro em Outubro 2023. - MMORPGPLAY22 fevereiro 2025
Códigos do Blox Fruits – EXP e bônus de dinheiro em Outubro 2023. - MMORPGPLAY22 fevereiro 2025 -
.jpg) Journal of the America - Second Edition 2022 - Vol 322 fevereiro 2025
Journal of the America - Second Edition 2022 - Vol 322 fevereiro 2025 -
 Códigos de Blox Piece – Lista completa (Março 2023) « Códigos22 fevereiro 2025
Códigos de Blox Piece – Lista completa (Março 2023) « Códigos22 fevereiro 2025 -
 The Missing Dimension Part 2: Bend, But Don't Break: Mindfulness, Yoga, and Injury-Prevention Tips - Alsana®22 fevereiro 2025
The Missing Dimension Part 2: Bend, But Don't Break: Mindfulness, Yoga, and Injury-Prevention Tips - Alsana®22 fevereiro 2025 -
 Revista Reval Kids 2022 by Reval - Issuu22 fevereiro 2025
Revista Reval Kids 2022 by Reval - Issuu22 fevereiro 2025 -
 DPS - Digital Products Shop22 fevereiro 2025
DPS - Digital Products Shop22 fevereiro 2025 -
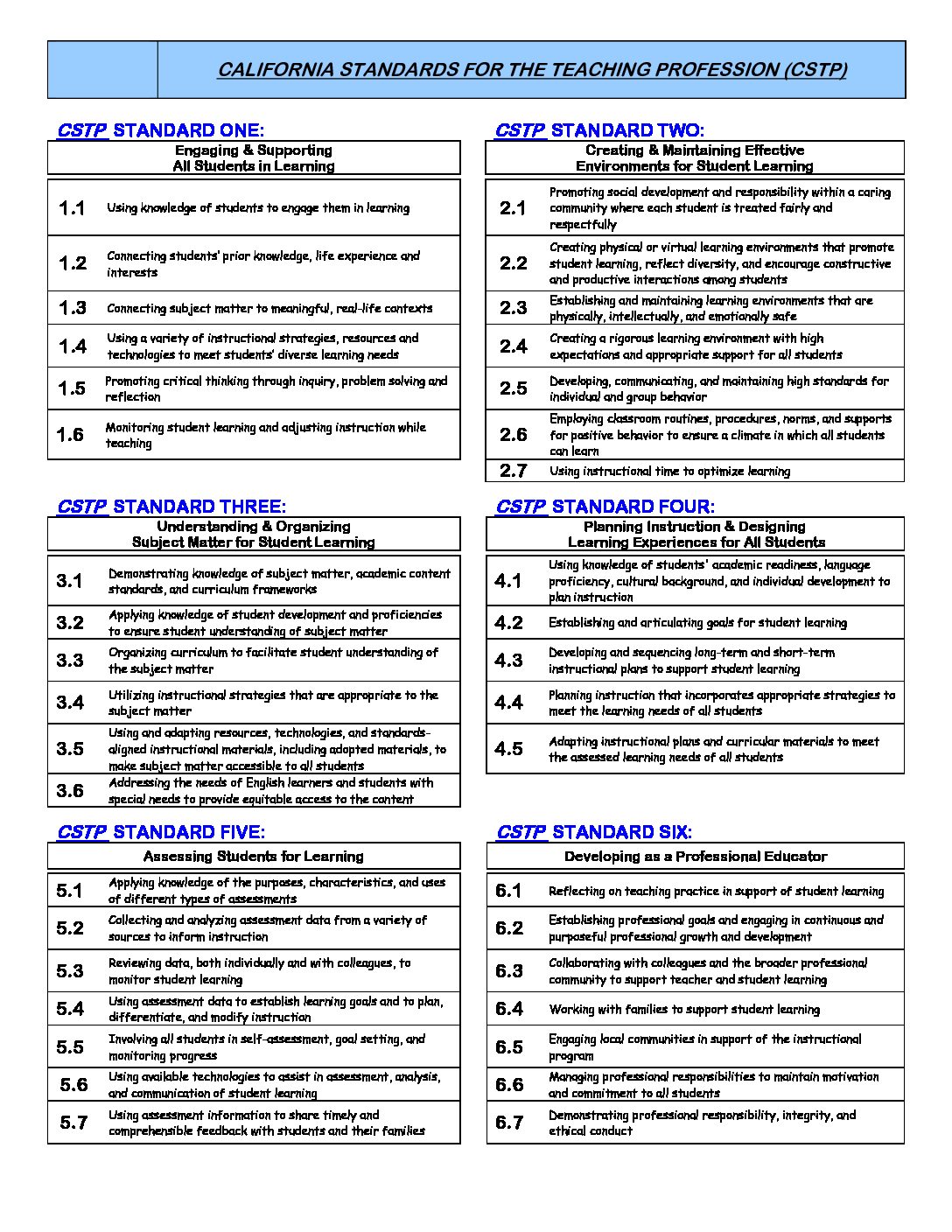
 CSTPs-PDF - Fresno Teacher Association22 fevereiro 2025
CSTPs-PDF - Fresno Teacher Association22 fevereiro 2025 -
Mais Vendido SML, PDF, Playstation 322 fevereiro 2025
-
 NASA SVS22 fevereiro 2025
NASA SVS22 fevereiro 2025
você pode gostar
-
 Mato Grosso – Wikipédia, a enciclopédia livre22 fevereiro 2025
Mato Grosso – Wikipédia, a enciclopédia livre22 fevereiro 2025 -
 Bandai Minix Stranger Things Eddie Model22 fevereiro 2025
Bandai Minix Stranger Things Eddie Model22 fevereiro 2025 -
 Star Citizen Alpha 3.13: Underground Infamy is now available for download22 fevereiro 2025
Star Citizen Alpha 3.13: Underground Infamy is now available for download22 fevereiro 2025 -
 Rockstar's Cancelled Bully 2 Sounds Like It Would've Been Amazing22 fevereiro 2025
Rockstar's Cancelled Bully 2 Sounds Like It Would've Been Amazing22 fevereiro 2025 -
![SHADOW FREDDY]_FNAF 2](https://i.pinimg.com/736x/6a/a4/e8/6aa4e8f7852d0e500afd2f17c4ed2a37.jpg) SHADOW FREDDY]_FNAF 222 fevereiro 2025
SHADOW FREDDY]_FNAF 222 fevereiro 2025 -
 Rhodes Private Walking Tour, Grand Master Palace & Old Town Stroll22 fevereiro 2025
Rhodes Private Walking Tour, Grand Master Palace & Old Town Stroll22 fevereiro 2025 -
 Dragon Age Origins: 11 Best Gifts For Shale22 fevereiro 2025
Dragon Age Origins: 11 Best Gifts For Shale22 fevereiro 2025 -
DRAGON BALL Z: KAKAROT + CONJUNTO UM NOVO PODER DESPERTA - Novo DLC de Saga da História 522 fevereiro 2025
-
 Prato e Copo de Papel Festa Flork Meme Bento Cake Festcolor 8 unid22 fevereiro 2025
Prato e Copo de Papel Festa Flork Meme Bento Cake Festcolor 8 unid22 fevereiro 2025 -
Milionário & José Rico - Quem Disse Que Esqueci 🎶 #milionarioejoseric22 fevereiro 2025