25 cool CSS animation effects and how to create them
Por um escritor misterioso
Last updated 01 março 2025

CSS animations can delight, entertain and help users of a site or app. Here

Animations: Inspect and modify CSS animation effects, DevTools

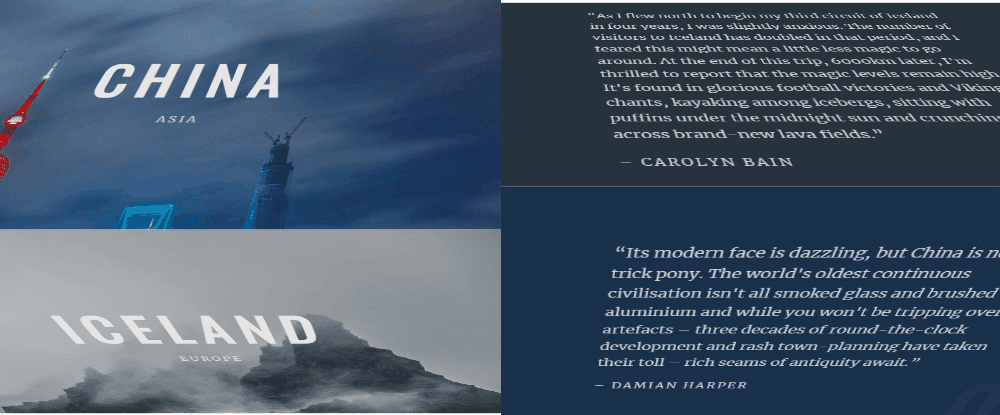
37 Amazing Parallax CSS Website Examples That will Blow Your Mind

40+ Cool SVG Animation Examples to Inspire You

15+ Awesome CSS Animation Resources - DEV Community

25 Best CSS Page Transition Options 2023 - uiCookies

How to Start with CSS Animations

How to Easily Add CSS Animations in WordPress (2 Simple Ways)

CSS Image Effects: Five Examples and a Quick Animation Guide

A Collection of Pure CSS Animation Snippets & Demos - Web Design

25 cool CSS animation effects and how to create them Css animation effects, Web design resources, Animation

Enhance Your Website with CSS Animations - DreamHost

25+ Eye-Catching Squarespace Animations for Modern Websites

38 CSS Text Effects To Spice Up Your Website Text Contents 2023

30 Cool CSS Animation Examples to Create Amazing Animation Websites, by Mockplus

30 Cool CSS Animation Examples to Create Amazing Animation Websites, by Mockplus
Recomendado para você
-
 Rotate GIFs Online 5 Best Free GIF Rotators in 202201 março 2025
Rotate GIFs Online 5 Best Free GIF Rotators in 202201 março 2025 -
 File:Cable drag chain rotating-straight 3D animated.gif - Wikipedia01 março 2025
File:Cable drag chain rotating-straight 3D animated.gif - Wikipedia01 março 2025 -
 GIF Maker01 março 2025
GIF Maker01 março 2025 -
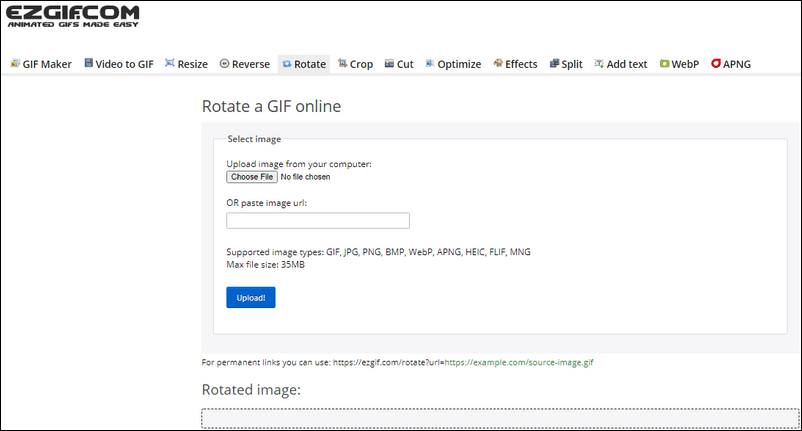
 Rotate a GIF Animation – Online GIF Tools01 março 2025
Rotate a GIF Animation – Online GIF Tools01 março 2025 -
 GIF Maker01 março 2025
GIF Maker01 março 2025 -
 Creating Beautiful Animated GIF From Images, Creating Rotating Cube GIF From Images01 março 2025
Creating Beautiful Animated GIF From Images, Creating Rotating Cube GIF From Images01 março 2025 -
![TOMAJA Tutorial] Animated Battery Power Level Icon Indicator - Simple Basic Linear and Rotating Effects with Objects and Hand Dials - Expressions - FACER Community](https://community.facer.io/uploads/default/original/2X/7/7234f9edf3d4d3128219f5d3a4bc8ac673d12763.gif) TOMAJA Tutorial] Animated Battery Power Level Icon Indicator - Simple Basic Linear and Rotating Effects with Objects and Hand Dials - Expressions - FACER Community01 março 2025
TOMAJA Tutorial] Animated Battery Power Level Icon Indicator - Simple Basic Linear and Rotating Effects with Objects and Hand Dials - Expressions - FACER Community01 março 2025 -
 Do 360 3d rotating logo animation spin gif perfect loop by Samiullahsabir01 março 2025
Do 360 3d rotating logo animation spin gif perfect loop by Samiullahsabir01 março 2025 -
 I will create 3D Rotating Logo Animation, 360 Spin Loop GIF for $10, freelancer Farhan Sadiq (faranstudio) – Kwork01 março 2025
I will create 3D Rotating Logo Animation, 360 Spin Loop GIF for $10, freelancer Farhan Sadiq (faranstudio) – Kwork01 março 2025 -
 Free STL file Product Spinner - Turntable 3d 🔧・Design to download and 3D print・Cults01 março 2025
Free STL file Product Spinner - Turntable 3d 🔧・Design to download and 3D print・Cults01 março 2025
você pode gostar
-
 Simón (2023) Movie Tickets & Showtimes Near You01 março 2025
Simón (2023) Movie Tickets & Showtimes Near You01 março 2025 -
 De Olho no Japão: Game da Capcom Ganha Anime01 março 2025
De Olho no Japão: Game da Capcom Ganha Anime01 março 2025 -
 Flagle.io - Play Flagle.io On Wordle Website01 março 2025
Flagle.io - Play Flagle.io On Wordle Website01 março 2025 -
 RE4 Krauser Knife Poster for Sale by AndoricArt01 março 2025
RE4 Krauser Knife Poster for Sale by AndoricArt01 março 2025 -
 menhera_chan_chibi_ok - Discord Emoji01 março 2025
menhera_chan_chibi_ok - Discord Emoji01 março 2025 -
 Newborn Birth Baby Games APK + Mod for Android.01 março 2025
Newborn Birth Baby Games APK + Mod for Android.01 março 2025 -
 Conan Gray - Best Friend (TRADUÇÃO) - Ouvir Música01 março 2025
Conan Gray - Best Friend (TRADUÇÃO) - Ouvir Música01 março 2025 -
 Fullmetal Alchemist: Brotherhood (TV) - Anime News Network01 março 2025
Fullmetal Alchemist: Brotherhood (TV) - Anime News Network01 março 2025 -
 Spalding Bola Basquetebol NBA Silver Outdoor Laranja01 março 2025
Spalding Bola Basquetebol NBA Silver Outdoor Laranja01 março 2025 -
 Lipowo. Zmowa milczenia (Serial TV 2023- ) - Filmweb01 março 2025
Lipowo. Zmowa milczenia (Serial TV 2023- ) - Filmweb01 março 2025