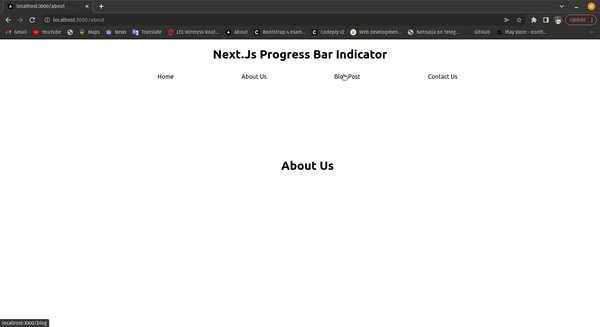
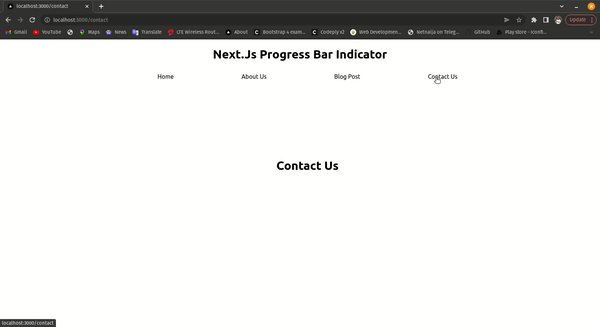
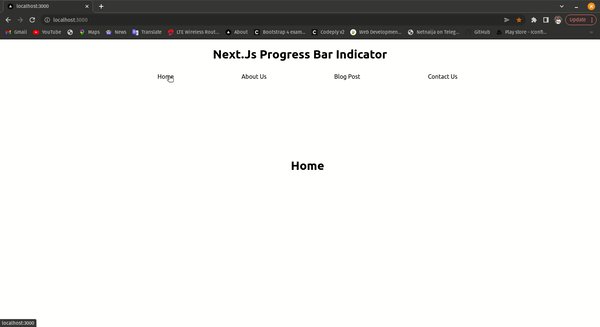
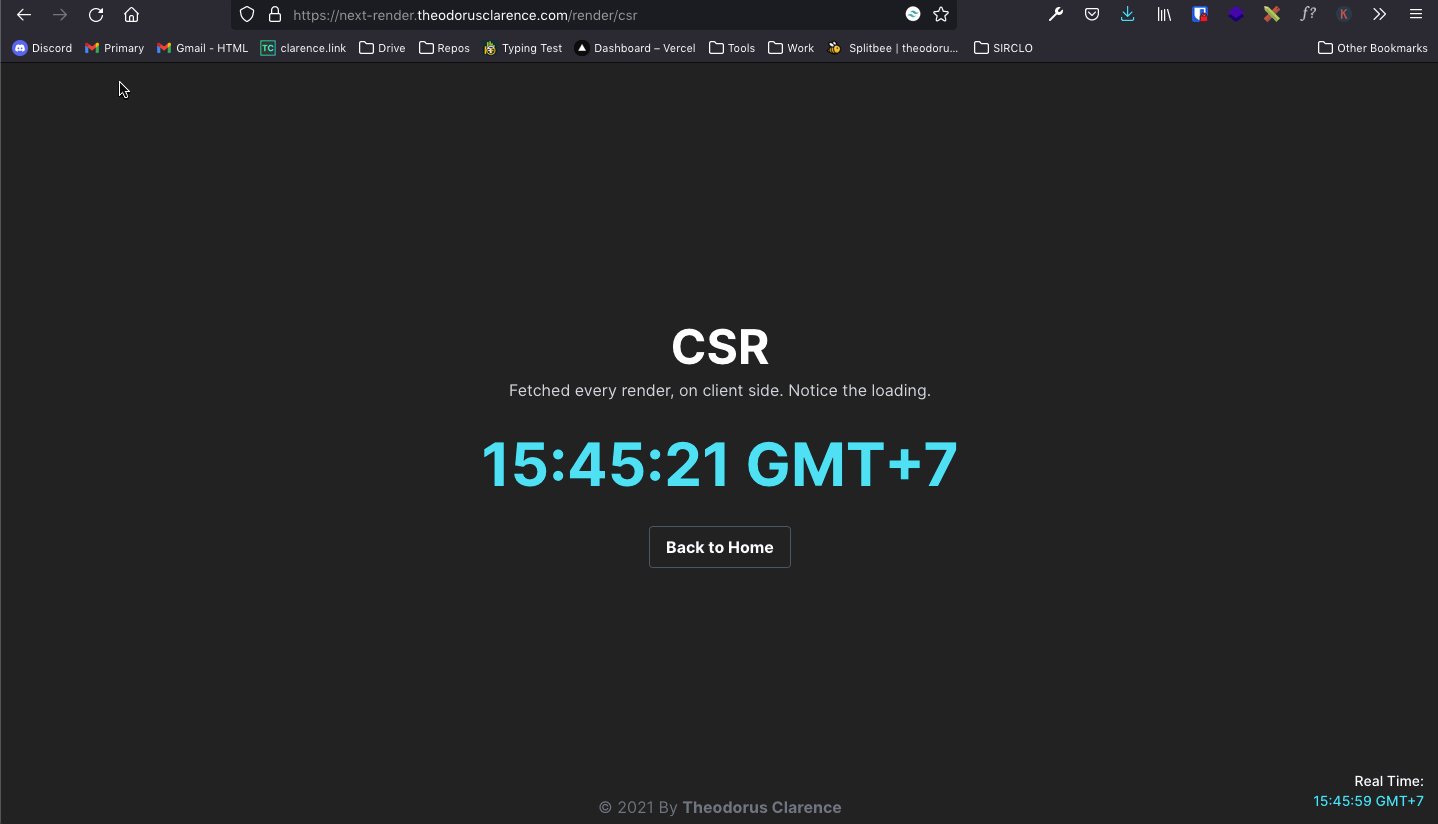
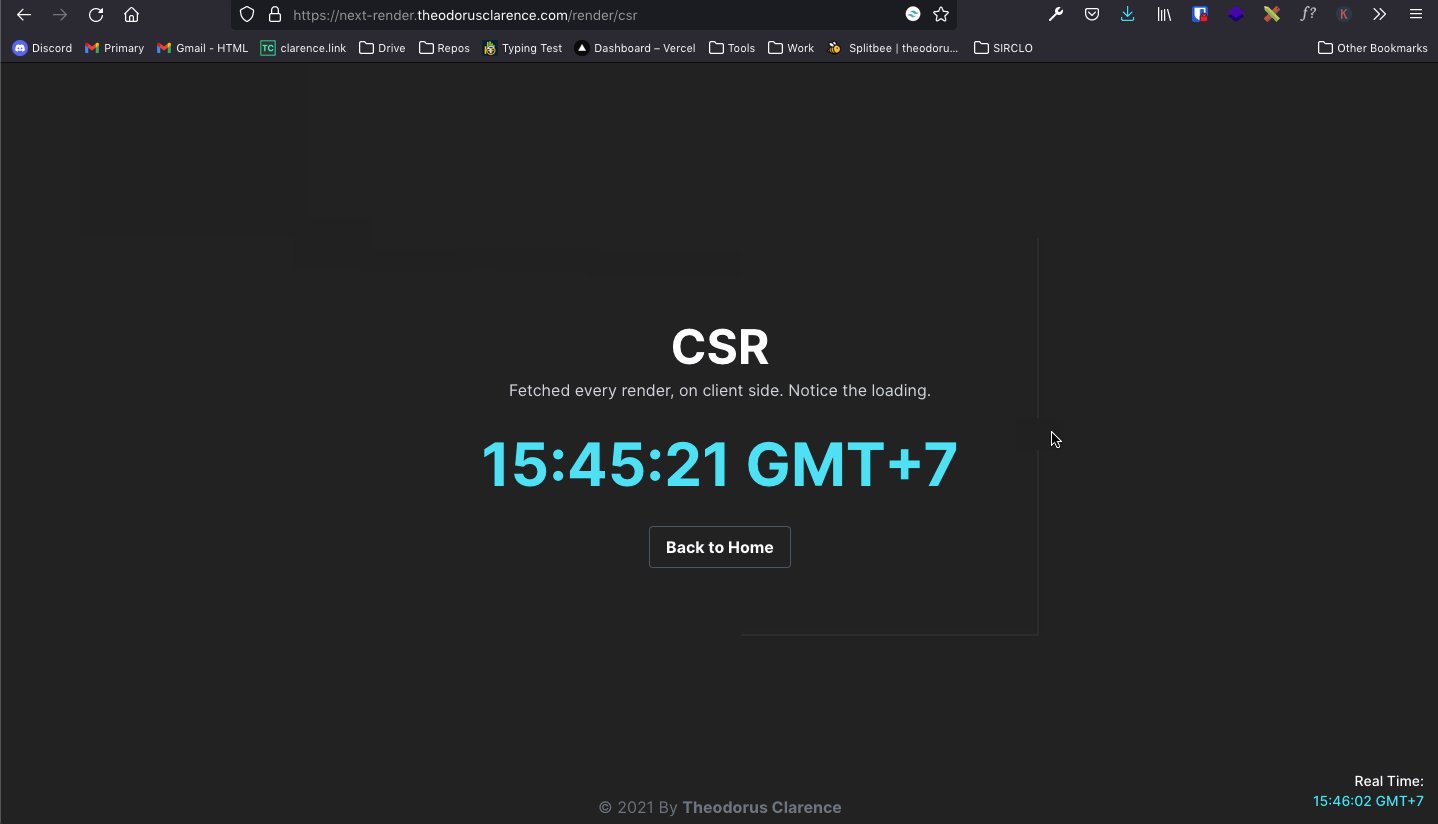
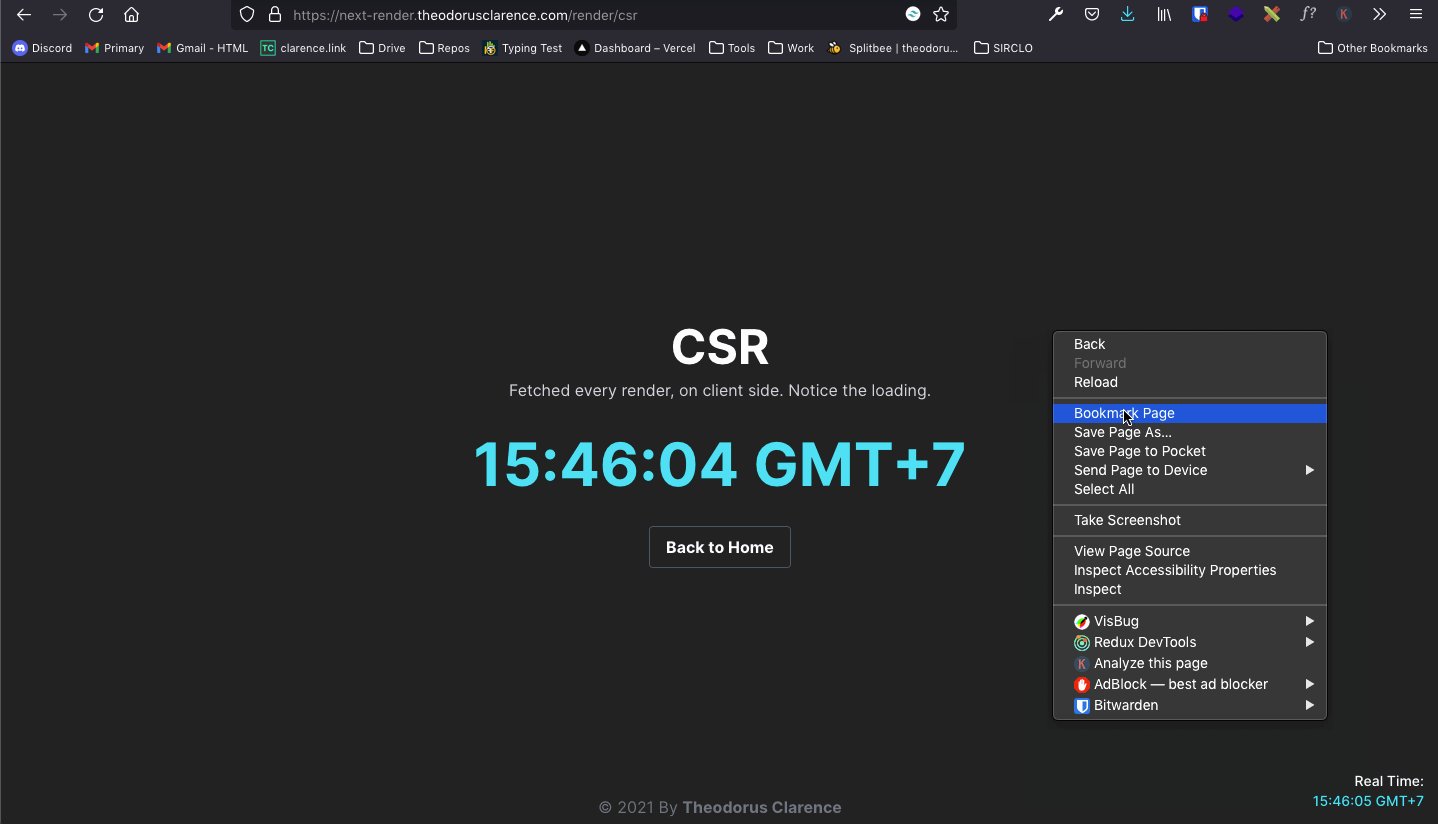
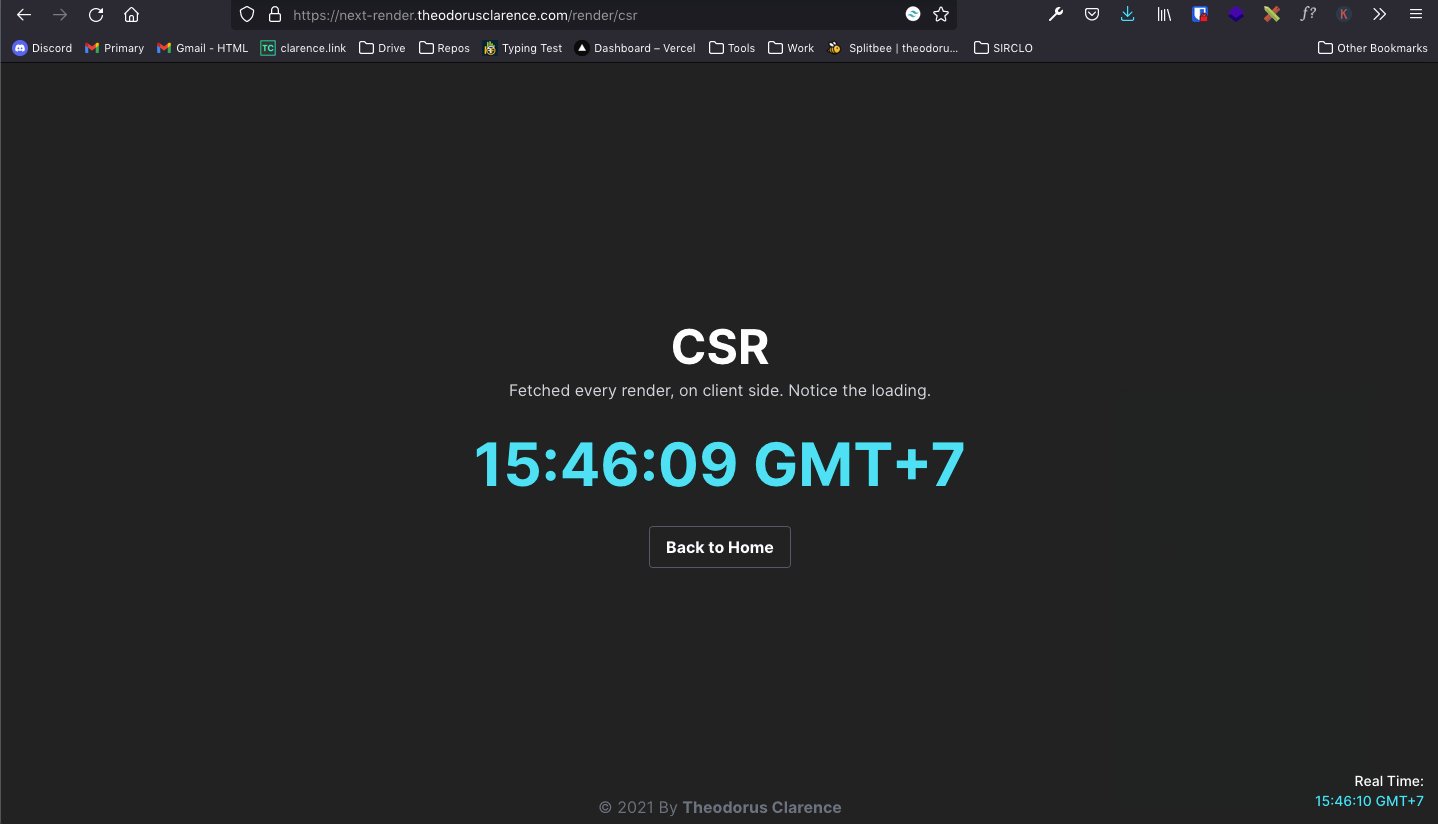
How to Create a Loading Screen for Client-side Fetching in NextJs
Por um escritor misterioso
Last updated 18 dezembro 2024

Building Your Application: Data Fetching

5 Things You Should Know About Next.js

Next.js 13 Crash Course

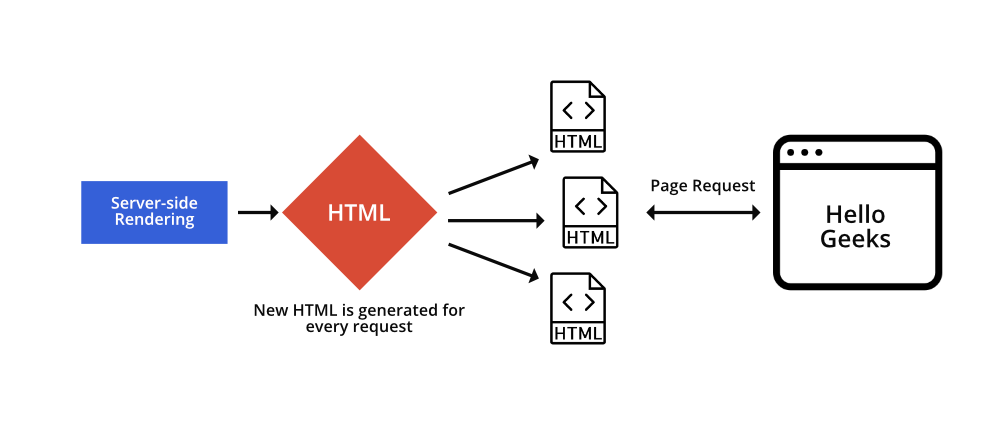
Two Forms of Pre-rendering - Pre-rendering and Data Fetching

Next.js Tutorial - 36 - Client-side Data Fetching

Rendering: Server Components

Data Fetching with Next.js 13's Bleeding-Edge Features - WunderGraph

Two Ways You Can fetch client-side data in Next.Js

Routing: Loading UI and Streaming

Different forms of Pre-rendering in NextJS - GeeksforGeeks

How to Build a Progress Bar Indicator for Next.js

Live Preview with Next.js Pages Router and Sanity Studio

Data fetching in Next.js with getServerSideProps and getStaticProps - LogRocket Blog

Understanding Next.js Data Fetching (CSR, SSR, SSG, ISR)

NextJS Server Side Rendering Framework Guideline
Recomendado para você
-
 Preloaders.net - Loading GIF, SVG & APNG (AJAX loaders) generator18 dezembro 2024
Preloaders.net - Loading GIF, SVG & APNG (AJAX loaders) generator18 dezembro 2024 -
 loading-gif-png-5 Superior Lawn Care18 dezembro 2024
loading-gif-png-5 Superior Lawn Care18 dezembro 2024 -
 Loading GIF Examples18 dezembro 2024
Loading GIF Examples18 dezembro 2024 -
 Cartoon Snail Loading Loading Gif Animation PNG Images18 dezembro 2024
Cartoon Snail Loading Loading Gif Animation PNG Images18 dezembro 2024 -
 13,402 Loading Tiles Eleven Hands Spin Lottie Animations - Free in18 dezembro 2024
13,402 Loading Tiles Eleven Hands Spin Lottie Animations - Free in18 dezembro 2024 -
 loading circle icon loading gif, loading screen gif, loading video18 dezembro 2024
loading circle icon loading gif, loading screen gif, loading video18 dezembro 2024 -
 loading circle icon loading gif, loading screen gif, loading video18 dezembro 2024
loading circle icon loading gif, loading screen gif, loading video18 dezembro 2024 -
 Loading Image - Blue Loading Animated Gif - (504x504) Png Clipart18 dezembro 2024
Loading Image - Blue Loading Animated Gif - (504x504) Png Clipart18 dezembro 2024 -
 14,000+ Loading Gif Images Loading Gif Stock Design Images Free Download - Pikbest18 dezembro 2024
14,000+ Loading Gif Images Loading Gif Stock Design Images Free Download - Pikbest18 dezembro 2024 -
 Transparent Loading Stock Video Footage for Free Download18 dezembro 2024
Transparent Loading Stock Video Footage for Free Download18 dezembro 2024
você pode gostar
-
 Software Engineer Intern Resume Example & Tips for 2024 Example for 2023 - Rezi Ai18 dezembro 2024
Software Engineer Intern Resume Example & Tips for 2024 Example for 2023 - Rezi Ai18 dezembro 2024 -
 Oreo Ice Cream Cake (5 Ingredients!) - Chelsea's Messy Apron18 dezembro 2024
Oreo Ice Cream Cake (5 Ingredients!) - Chelsea's Messy Apron18 dezembro 2024 -
 Por que jogos antigos ficam populares do nada? A resposta está na Twitch – Tecnoblog18 dezembro 2024
Por que jogos antigos ficam populares do nada? A resposta está na Twitch – Tecnoblog18 dezembro 2024 -
🎤Ok important sequel, this line fits Denji too🎤 you guys can18 dezembro 2024
-
Topo De Bolo Personalizado Princesa Cinderela Mod. 2 - 3d18 dezembro 2024
-
 SINUCA OFICIAL DO VASCO DA GAMA 2,27X1,27 m - Campestre Rio18 dezembro 2024
SINUCA OFICIAL DO VASCO DA GAMA 2,27X1,27 m - Campestre Rio18 dezembro 2024 -
 osana najimi cosplay tied up|TikTok Search18 dezembro 2024
osana najimi cosplay tied up|TikTok Search18 dezembro 2024 -
 Paper.io 2 🕹️ — Play for Free on HahaGames18 dezembro 2024
Paper.io 2 🕹️ — Play for Free on HahaGames18 dezembro 2024 -
 2160x3840 Goku Back Sony Xperia X,XZ,Z5 Premium HD 4k Wallpapers, Images, Backgrounds, Photos and Pictures18 dezembro 2024
2160x3840 Goku Back Sony Xperia X,XZ,Z5 Premium HD 4k Wallpapers, Images, Backgrounds, Photos and Pictures18 dezembro 2024 -
 FMA women - Izumi, Trisha, and Olivier18 dezembro 2024
FMA women - Izumi, Trisha, and Olivier18 dezembro 2024

