div class=logo>
Por um escritor misterioso
Last updated 17 novembro 2024
 Craiyon is an AI model that can draw images from any text prompt!
Craiyon is an AI model that can draw images from any text prompt!
 English Football League - Wikipedia
English Football League - Wikipedia
 Using CSS to Set Text Inside a Circle
Using CSS to Set Text Inside a Circle
 How to Move an Element in a Circular Path using CSS ? - GeeksforGeeks
How to Move an Element in a Circular Path using CSS ? - GeeksforGeeks
 Bowdoin to Host NCAA Men's Lacrosse Regional This Weekend
Bowdoin to Host NCAA Men's Lacrosse Regional This Weekend
 Delaware Division of the Arts Announces 2023 Individual Artist
Delaware Division of the Arts Announces 2023 Individual Artist
 Practice JS Magic 8 Ball
Practice JS Magic 8 Ball
 82nd Airborne Division
82nd Airborne Division
 1st Battalion, 2nd Marine Regiment returns from deployment
1st Battalion, 2nd Marine Regiment returns from deployment
 division-i-all-region-teams-revealed-2023, ncaa1
division-i-all-region-teams-revealed-2023, ncaa1
 LGRBasketball
LGRBasketball
 Baseball - East Central University Athletics
Baseball - East Central University Athletics
 HTML Div – What is a Div Tag and How to Style it with CSS
HTML Div – What is a Div Tag and How to Style it with CSS
 CSS & React: How to bounce your logo, by Jim Raptis
Recomendado para você
CSS & React: How to bounce your logo, by Jim Raptis
Recomendado para você
-
 League of Legends, League of Legends Wiki
17 novembro 2024
League of Legends, League of Legends Wiki
17 novembro 2024
-
 League of Legends: How to unlock Champions
17 novembro 2024
League of Legends: How to unlock Champions
17 novembro 2024
-
 The Tallest Champion in League is Smaller than a Cow : r
17 novembro 2024
The Tallest Champion in League is Smaller than a Cow : r
17 novembro 2024
-
 Champion Size Epic Comparison - League of Legends 2020
17 novembro 2024
Champion Size Epic Comparison - League of Legends 2020
17 novembro 2024
-
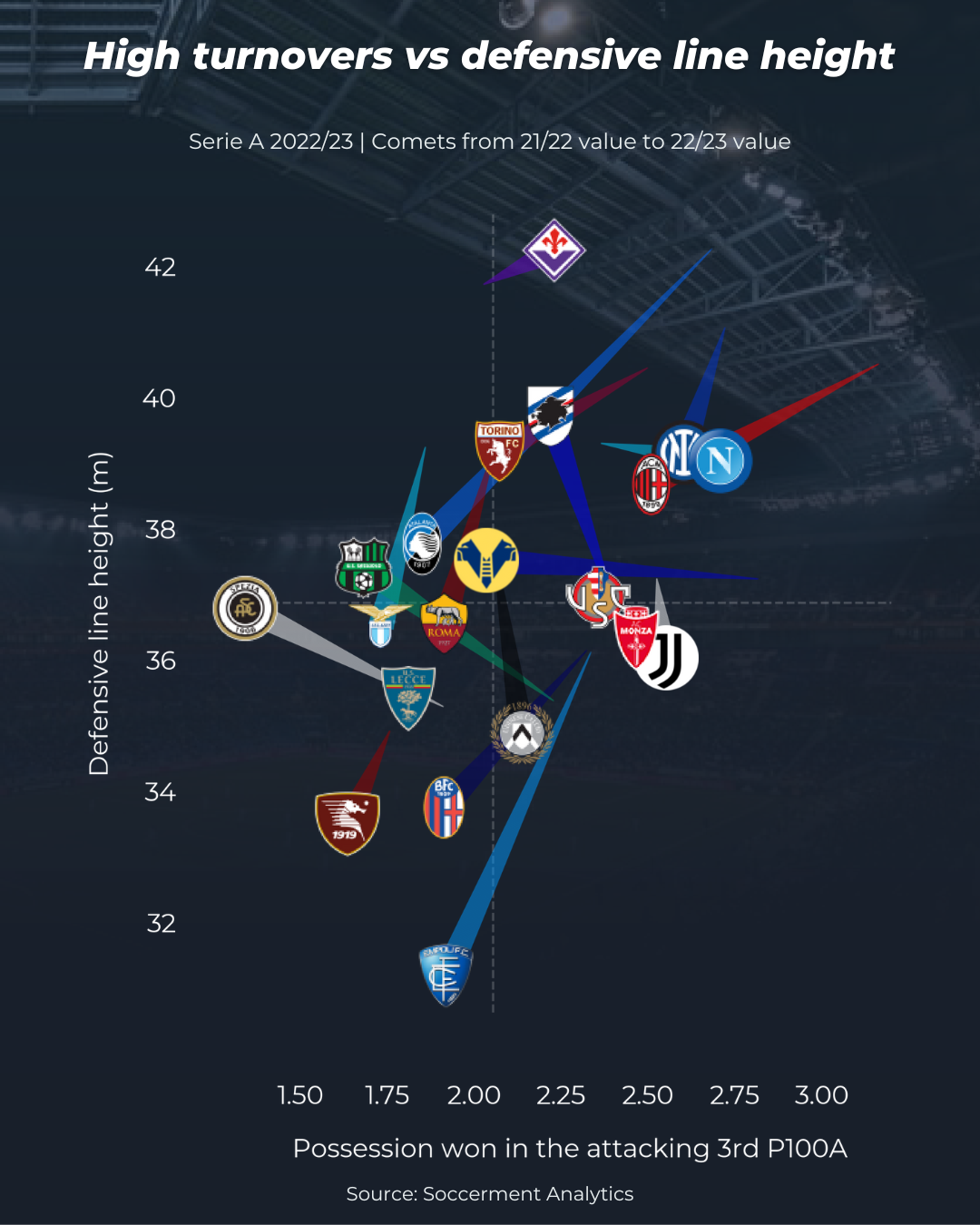
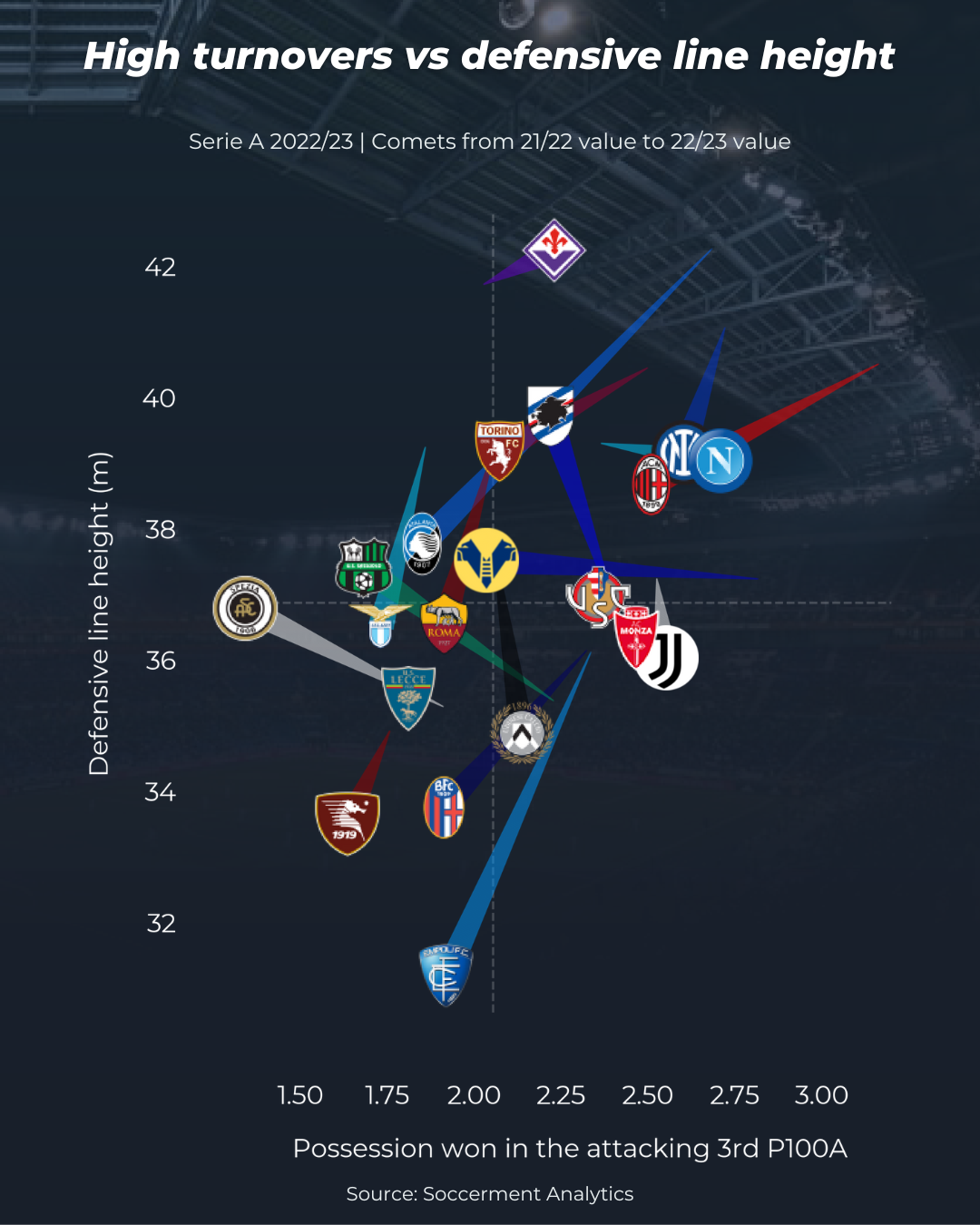
 def.action-height-vs-high-turnovers_Serie-A_22_23
17 novembro 2024
def.action-height-vs-high-turnovers_Serie-A_22_23
17 novembro 2024
-
 League of Legends Champions' Height and Weight Chart (Updated 2022)
17 novembro 2024
League of Legends Champions' Height and Weight Chart (Updated 2022)
17 novembro 2024
-
 How tall is every LoL champion? - Dot Esports
17 novembro 2024
How tall is every LoL champion? - Dot Esports
17 novembro 2024
-
 League of Legends Size Comparison
17 novembro 2024
League of Legends Size Comparison
17 novembro 2024
-
 ISTANBUL - Nathan Ake of Manchester City FC with UEFA Champions
17 novembro 2024
ISTANBUL - Nathan Ake of Manchester City FC with UEFA Champions
17 novembro 2024
-
 ISTANBUL - (LR) Isabel Haugseng Johansen, Erling Haaland of
17 novembro 2024
ISTANBUL - (LR) Isabel Haugseng Johansen, Erling Haaland of
17 novembro 2024
você pode gostar
-
 ZVEZDA DOČEKUJE VOŽDOVAC, PARTIZAN GOSTUJE EKIPI MLADOSTI: Radnički Niš i Novi Pazar otvaraju 6. rundu takmičenja
17 novembro 2024
ZVEZDA DOČEKUJE VOŽDOVAC, PARTIZAN GOSTUJE EKIPI MLADOSTI: Radnički Niš i Novi Pazar otvaraju 6. rundu takmičenja
17 novembro 2024
-
/i.s3.glbimg.com/v1/AUTH_59edd422c0c84a879bd37670ae4f538a/internal_photos/bs/2019/m/1/L71X4IQMyfiAuh5x765w/jake-youtube.png) proíbe vídeos com pegadinhas perigosas e dolorosas
17 novembro 2024
proíbe vídeos com pegadinhas perigosas e dolorosas
17 novembro 2024
-
 O Gambito da Rainha - Ei Nerd
17 novembro 2024
O Gambito da Rainha - Ei Nerd
17 novembro 2024
-
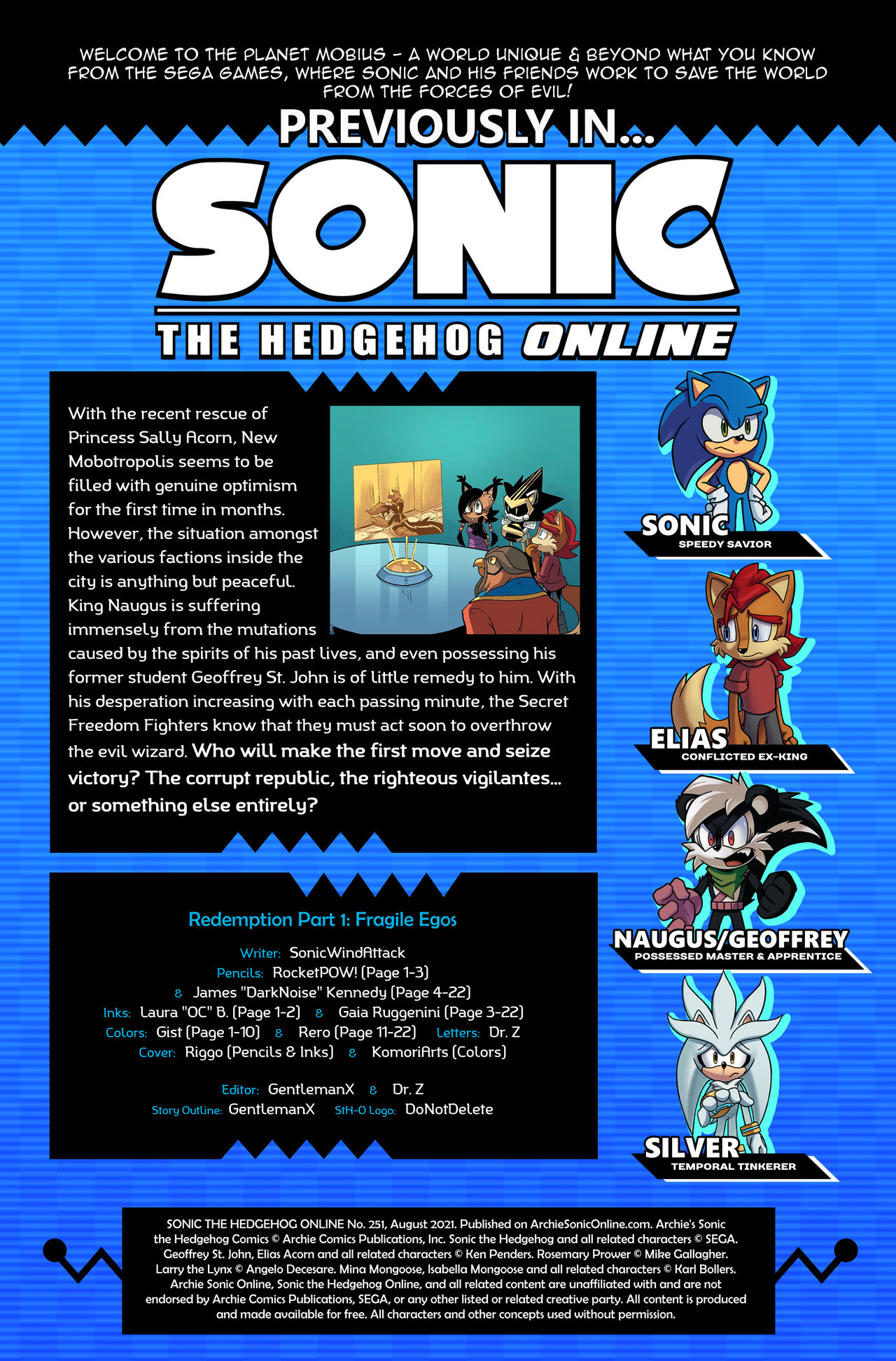
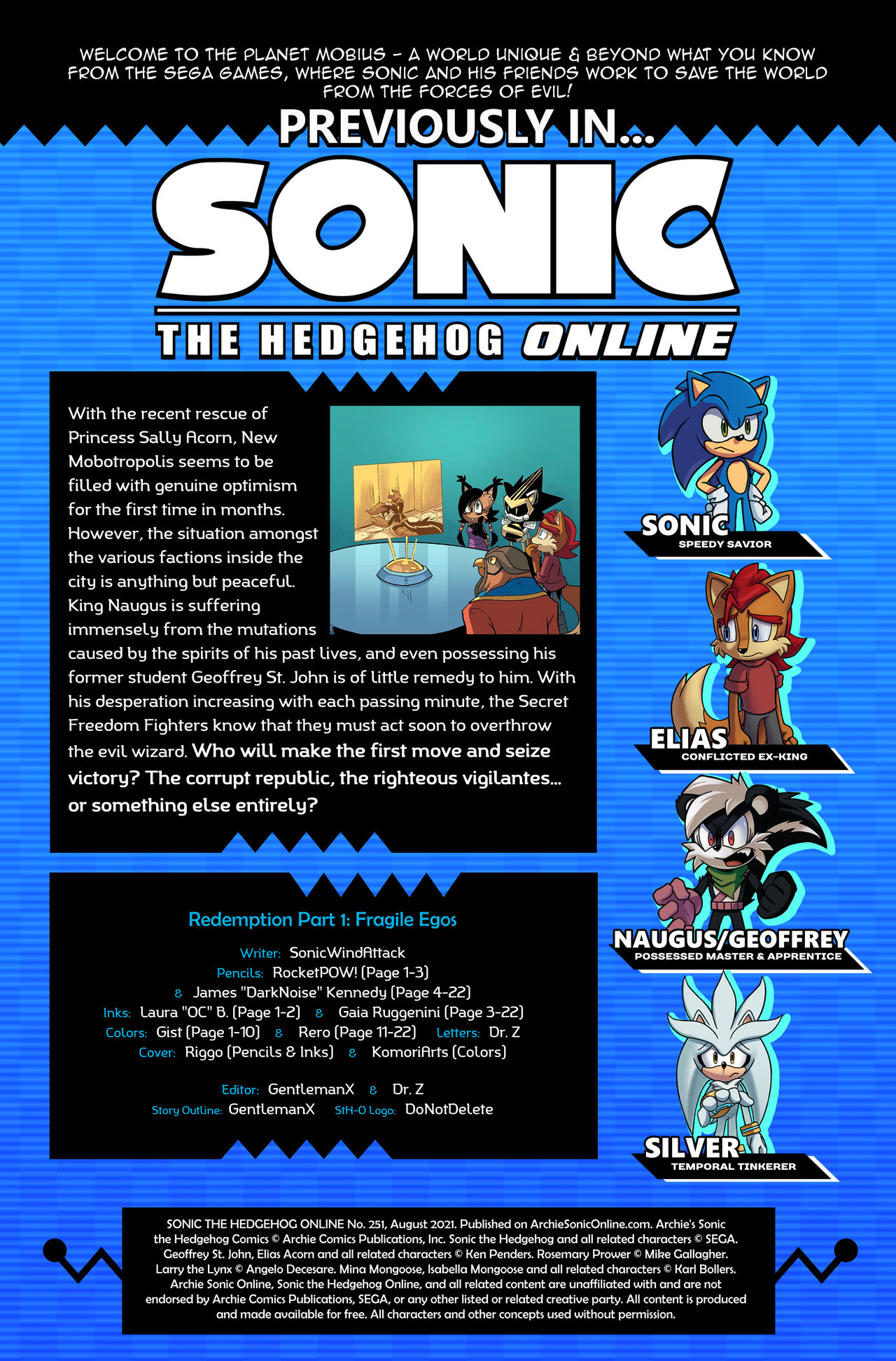
 Sonic the Hedgehog Online #251 - Recap by ZeDrZ on DeviantArt
17 novembro 2024
Sonic the Hedgehog Online #251 - Recap by ZeDrZ on DeviantArt
17 novembro 2024
-
 Conjunto de gatos dos desenhos animados
17 novembro 2024
Conjunto de gatos dos desenhos animados
17 novembro 2024
-
 Fullmetal Alchemist Mobile - 1st Official Trailer
17 novembro 2024
Fullmetal Alchemist Mobile - 1st Official Trailer
17 novembro 2024
-
 SCP 3008#roblox#fyp#cirial#scarystory#story#scarystories#scary#creepy#, scp 3008 real footage
17 novembro 2024
SCP 3008#roblox#fyp#cirial#scarystory#story#scarystories#scary#creepy#, scp 3008 real footage
17 novembro 2024
-
 Poster The World's Great Chess Games: Karpov - Kasparov
17 novembro 2024
Poster The World's Great Chess Games: Karpov - Kasparov
17 novembro 2024
-
 Juegos gratis para móvil: estos han sido los favoritos del público en Android y iPhone este verano
17 novembro 2024
Juegos gratis para móvil: estos han sido los favoritos del público en Android y iPhone este verano
17 novembro 2024
-
 ♟️ QUAIS SÃO OS NOMES DAS PEÇAS DO JOGO DE XADREZ
17 novembro 2024
♟️ QUAIS SÃO OS NOMES DAS PEÇAS DO JOGO DE XADREZ
17 novembro 2024
Por um escritor misterioso
Last updated 17 novembro 2024

Craiyon is an AI model that can draw images from any text prompt!

English Football League - Wikipedia

Using CSS to Set Text Inside a Circle

How to Move an Element in a Circular Path using CSS ? - GeeksforGeeks

Bowdoin to Host NCAA Men's Lacrosse Regional This Weekend

Delaware Division of the Arts Announces 2023 Individual Artist

Practice JS Magic 8 Ball

82nd Airborne Division

1st Battalion, 2nd Marine Regiment returns from deployment

division-i-all-region-teams-revealed-2023, ncaa1

LGRBasketball

Baseball - East Central University Athletics

HTML Div – What is a Div Tag and How to Style it with CSS

CSS & React: How to bounce your logo, by Jim Raptis
Recomendado para você
-
League of Legends, League of Legends Wiki17 novembro 2024
-
 League of Legends: How to unlock Champions17 novembro 2024
League of Legends: How to unlock Champions17 novembro 2024 -
 The Tallest Champion in League is Smaller than a Cow : r17 novembro 2024
The Tallest Champion in League is Smaller than a Cow : r17 novembro 2024 -
 Champion Size Epic Comparison - League of Legends 202017 novembro 2024
Champion Size Epic Comparison - League of Legends 202017 novembro 2024 -
 def.action-height-vs-high-turnovers_Serie-A_22_2317 novembro 2024
def.action-height-vs-high-turnovers_Serie-A_22_2317 novembro 2024 -
 League of Legends Champions' Height and Weight Chart (Updated 2022)17 novembro 2024
League of Legends Champions' Height and Weight Chart (Updated 2022)17 novembro 2024 -
 How tall is every LoL champion? - Dot Esports17 novembro 2024
How tall is every LoL champion? - Dot Esports17 novembro 2024 -
 League of Legends Size Comparison17 novembro 2024
League of Legends Size Comparison17 novembro 2024 -
 ISTANBUL - Nathan Ake of Manchester City FC with UEFA Champions17 novembro 2024
ISTANBUL - Nathan Ake of Manchester City FC with UEFA Champions17 novembro 2024 -
 ISTANBUL - (LR) Isabel Haugseng Johansen, Erling Haaland of17 novembro 2024
ISTANBUL - (LR) Isabel Haugseng Johansen, Erling Haaland of17 novembro 2024
você pode gostar
-
 ZVEZDA DOČEKUJE VOŽDOVAC, PARTIZAN GOSTUJE EKIPI MLADOSTI: Radnički Niš i Novi Pazar otvaraju 6. rundu takmičenja17 novembro 2024
ZVEZDA DOČEKUJE VOŽDOVAC, PARTIZAN GOSTUJE EKIPI MLADOSTI: Radnički Niš i Novi Pazar otvaraju 6. rundu takmičenja17 novembro 2024 -
/i.s3.glbimg.com/v1/AUTH_59edd422c0c84a879bd37670ae4f538a/internal_photos/bs/2019/m/1/L71X4IQMyfiAuh5x765w/jake-youtube.png) proíbe vídeos com pegadinhas perigosas e dolorosas17 novembro 2024
proíbe vídeos com pegadinhas perigosas e dolorosas17 novembro 2024 -
 O Gambito da Rainha - Ei Nerd17 novembro 2024
O Gambito da Rainha - Ei Nerd17 novembro 2024 -
 Sonic the Hedgehog Online #251 - Recap by ZeDrZ on DeviantArt17 novembro 2024
Sonic the Hedgehog Online #251 - Recap by ZeDrZ on DeviantArt17 novembro 2024 -
 Conjunto de gatos dos desenhos animados17 novembro 2024
Conjunto de gatos dos desenhos animados17 novembro 2024 -
 Fullmetal Alchemist Mobile - 1st Official Trailer17 novembro 2024
Fullmetal Alchemist Mobile - 1st Official Trailer17 novembro 2024 -
 SCP 3008#roblox#fyp#cirial#scarystory#story#scarystories#scary#creepy#, scp 3008 real footage17 novembro 2024
SCP 3008#roblox#fyp#cirial#scarystory#story#scarystories#scary#creepy#, scp 3008 real footage17 novembro 2024 -
 Poster The World's Great Chess Games: Karpov - Kasparov17 novembro 2024
Poster The World's Great Chess Games: Karpov - Kasparov17 novembro 2024 -
 Juegos gratis para móvil: estos han sido los favoritos del público en Android y iPhone este verano17 novembro 2024
Juegos gratis para móvil: estos han sido los favoritos del público en Android y iPhone este verano17 novembro 2024 -
 ♟️ QUAIS SÃO OS NOMES DAS PEÇAS DO JOGO DE XADREZ17 novembro 2024
♟️ QUAIS SÃO OS NOMES DAS PEÇAS DO JOGO DE XADREZ17 novembro 2024
© 2014-2024 phtarkwa.com. All rights reserved.