How to create text-reveal effect using HTML and CSS ? - GeeksforGeeks
Por um escritor misterioso
Last updated 23 dezembro 2024

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.

How To Create Text Reveal Animation Using HTML and CSS

Top 50 interview questions and answers for HTML

HTML & CSS - Awesome Text Reveal on Image Hover Effect

Build a Calculator using HTML, CSS and JS (part -1) JavaScript Projects Beginner to Advanced

Khushi Jaiswal on LinkedIn: I just won the Data Structures - 1 Star Badge on HackerEarth. Checkout my…

Create a Multi-Step Form Using HTML, CSS, and JavaScript, by Tara Prasad Routray

Khushi Jaiswal on LinkedIn: #dsa #coding #python #datastructures #codingninjas #consistency…

Balisage: How long is my SVG element?

Text Animation with changing the color of the text using HTML & CSS - GeeksforGeeks

Client-Side Development with JQuery, by Nuwan Chamikara

How To Create Text Reveal Animation Using HTML and CSS

TutorialsAns
Recomendado para você
-
 How to Post a GIF on Instagram from Any Device23 dezembro 2024
How to Post a GIF on Instagram from Any Device23 dezembro 2024 -
 My Favorite 10 Apps & Websites for Creating Animated GIFs23 dezembro 2024
My Favorite 10 Apps & Websites for Creating Animated GIFs23 dezembro 2024 -
 3D text 2 GIF sticker maker - Showcase - three.js forum23 dezembro 2024
3D text 2 GIF sticker maker - Showcase - three.js forum23 dezembro 2024 -
 Here's a one stop shop for creating animated text GIFs23 dezembro 2024
Here's a one stop shop for creating animated text GIFs23 dezembro 2024 -
 Create Better Knowledge Base Articles by Using the Magic of GIFs23 dezembro 2024
Create Better Knowledge Base Articles by Using the Magic of GIFs23 dezembro 2024 -
 Kittl Editor Help - Basic Text Settings23 dezembro 2024
Kittl Editor Help - Basic Text Settings23 dezembro 2024 -
 How to make Fire Text Animations in After Effects - Scripts and23 dezembro 2024
How to make Fire Text Animations in After Effects - Scripts and23 dezembro 2024 -
 The Best Online Graphic Design Tool - MockoFUN23 dezembro 2024
The Best Online Graphic Design Tool - MockoFUN23 dezembro 2024 -
 Crate's Free Text Animator script for After Effects! (Download23 dezembro 2024
Crate's Free Text Animator script for After Effects! (Download23 dezembro 2024 -
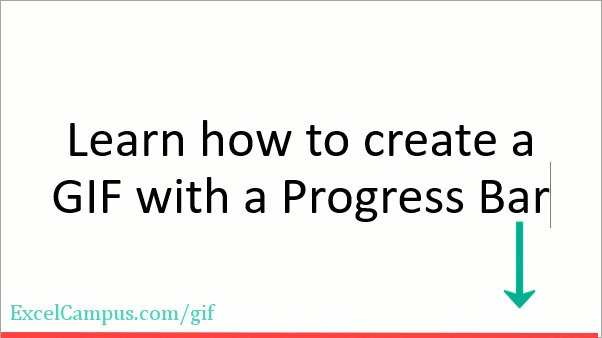
 How to Add a Progress Bar to a GIF Animation in Camtasia23 dezembro 2024
How to Add a Progress Bar to a GIF Animation in Camtasia23 dezembro 2024
você pode gostar
-
 Top Bully: Scholarship Edition Clips23 dezembro 2024
Top Bully: Scholarship Edition Clips23 dezembro 2024 -
Como resgatar códigos do Xbox – ATIVAR ONLINE - GIFTCARDS, GAMES23 dezembro 2024
-
 Pin em Jogos Online Grátis23 dezembro 2024
Pin em Jogos Online Grátis23 dezembro 2024 -
Soccer Star 22 Top Leagues v2.13.0 MOD APK (Free Purchase23 dezembro 2024
-
 The Naruto series in order: Every anime and movie released so far, including Boruto23 dezembro 2024
The Naruto series in order: Every anime and movie released so far, including Boruto23 dezembro 2024 -
Jogo Real de Ur, PDF, Ur23 dezembro 2024
-
 Watch Dorohedoro Netflix Official Site23 dezembro 2024
Watch Dorohedoro Netflix Official Site23 dezembro 2024 -
 DVD Anime DVD Boruto : Naruto Next Generations Episode 1 - 160 (English Dubbed)23 dezembro 2024
DVD Anime DVD Boruto : Naruto Next Generations Episode 1 - 160 (English Dubbed)23 dezembro 2024 -
 Top 10 Anime With Cute/Kawaii Mc23 dezembro 2024
Top 10 Anime With Cute/Kawaii Mc23 dezembro 2024 -
 Araraquara recebe competição de armas Nerf - Portal Morada - Notícias de Araraquara e Região23 dezembro 2024
Araraquara recebe competição de armas Nerf - Portal Morada - Notícias de Araraquara e Região23 dezembro 2024