css - How to invert colors in background image of a HTML element? - Stack Overflow
Por um escritor misterioso
Last updated 30 janeiro 2025

I have the following div:
<div style="border-radius:50%; height:233px; width:423px; background-color:black; background-image:url(image2.gif);background-repeat:repeat; border:solid 1px; filter

How to set text direction in HTML

CSS Z-Index Not Working? How to Fix It Using Stack Order

Cool Hover Effects That Use Background Properties

filter - CSS: Cascading Style Sheets

Tailwind CSS Overflow - GeeksforGeeks

Dark mode with 1(or few) line of CSS 🌓 - stackcodify

html - Invert colored text related background - Stack Overflow

What no one told you about CSS Variables - DEV Community

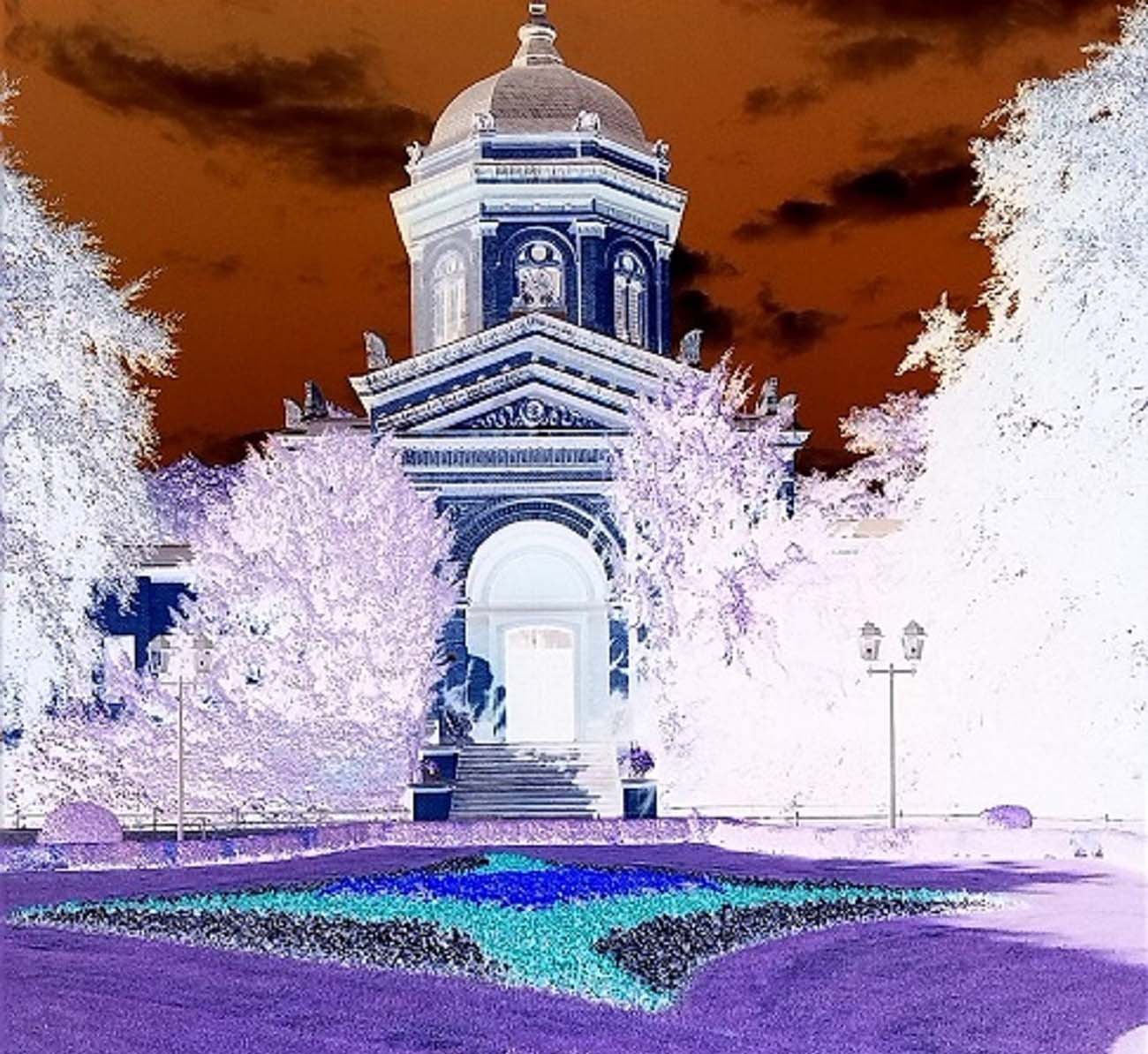
html - Invert font color based on centered background image - CSS - Stack Overflow

How to remove line breaks

Z-index and stacking contexts

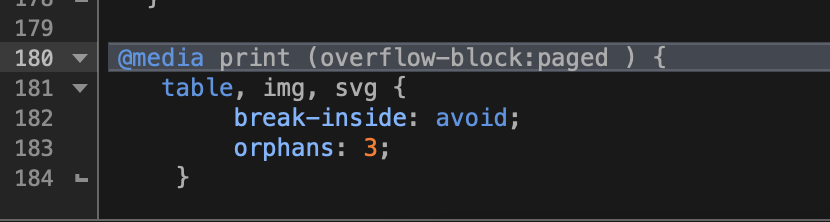
Custom CSS for RSS, dark mode and printing - DEVONthink - DEVONtechnologies Community
Recomendado para você
-
 How To Use Classic Invert On Any Android Phone30 janeiro 2025
How To Use Classic Invert On Any Android Phone30 janeiro 2025 -
 Top 9 Ways to Fix Inverted Colors Issue on Windows 1030 janeiro 2025
Top 9 Ways to Fix Inverted Colors Issue on Windows 1030 janeiro 2025 -
 How To Invert Colors On Windows 10 Easily - MiniTool30 janeiro 2025
How To Invert Colors On Windows 10 Easily - MiniTool30 janeiro 2025 -
 How to Invert Colors in Photoshop: Real Estate Photo Editing30 janeiro 2025
How to Invert Colors in Photoshop: Real Estate Photo Editing30 janeiro 2025 -
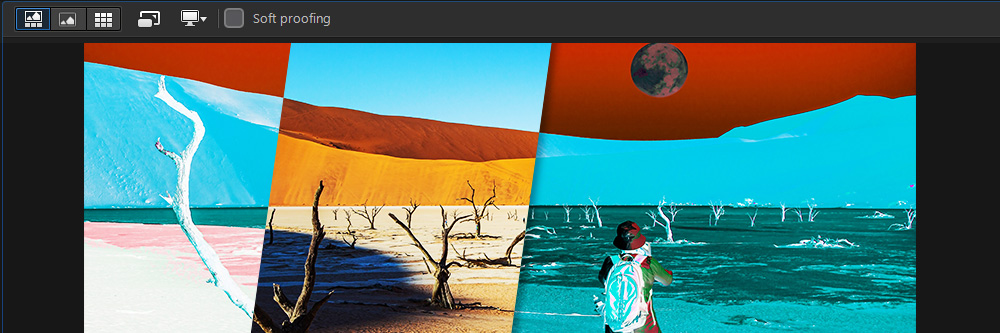
 9 Best Image Inverters to Invert Colors Without Quality Loss30 janeiro 2025
9 Best Image Inverters to Invert Colors Without Quality Loss30 janeiro 2025 -
Invert colors to create intriguing effects30 janeiro 2025
-
 8.14. Value Invert30 janeiro 2025
8.14. Value Invert30 janeiro 2025 -
 Flashing Invert Color Effect Adobe Premiere Pro (Tutorial / How30 janeiro 2025
Flashing Invert Color Effect Adobe Premiere Pro (Tutorial / How30 janeiro 2025 -
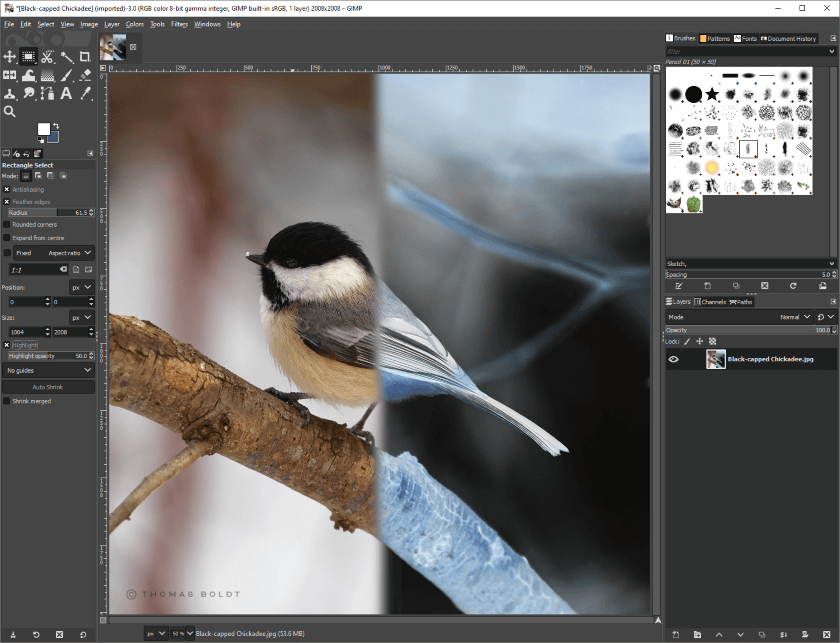
 3 Ways to Invert Colors in GIMP (With Steps & Tips)30 janeiro 2025
3 Ways to Invert Colors in GIMP (With Steps & Tips)30 janeiro 2025 -
 inverted color filter effect|TikTok Search30 janeiro 2025
inverted color filter effect|TikTok Search30 janeiro 2025
você pode gostar
-
 The Blinders are binge worthy – the JTAC30 janeiro 2025
The Blinders are binge worthy – the JTAC30 janeiro 2025 -
 Max Factory Guilty Gear XX Bridget 1/7 Scale Figure No box30 janeiro 2025
Max Factory Guilty Gear XX Bridget 1/7 Scale Figure No box30 janeiro 2025 -
 Torneio Digital Relógio Xadrez Profissional Com Incremento E Atraso Pq9912 - Compre Torneio Digital Relógio Xadrez Profissional Com Incremento E Atraso Pq9912 produtos em Alibaba.com30 janeiro 2025
Torneio Digital Relógio Xadrez Profissional Com Incremento E Atraso Pq9912 - Compre Torneio Digital Relógio Xadrez Profissional Com Incremento E Atraso Pq9912 produtos em Alibaba.com30 janeiro 2025 -
 Cars Race O-Rama DVD ISO RIPADO PS230 janeiro 2025
Cars Race O-Rama DVD ISO RIPADO PS230 janeiro 2025 -
 40 Best Games Like Wordle That Are Equally Challenging30 janeiro 2025
40 Best Games Like Wordle That Are Equally Challenging30 janeiro 2025 -
 O Ouriço e o jogo da Cabra-cega30 janeiro 2025
O Ouriço e o jogo da Cabra-cega30 janeiro 2025 -
 Pyoro Leaks The Next Nintendo Direct. Part 2 (IT WAS ALL TRUE AGAIN), Page 1530 janeiro 2025
Pyoro Leaks The Next Nintendo Direct. Part 2 (IT WAS ALL TRUE AGAIN), Page 1530 janeiro 2025 -
 Gate Season 3 Release Date, Voice Cast, Review, Plot – All We Know So Far30 janeiro 2025
Gate Season 3 Release Date, Voice Cast, Review, Plot – All We Know So Far30 janeiro 2025 -
Fandom on X: 'Demon Slayer' Entertainment District Arc finale will be an extended 45-minute episode 🔥 / X30 janeiro 2025
-
best arena 15 decks clash royale|TikTok Search30 janeiro 2025


