css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow
Por um escritor misterioso
Last updated 07 março 2025

In CSS, when you apply
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

4 CSS Filters For Adjusting Color - Vanseo Design

css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy -pink color? - Stack Overflow

CSS Filter Effects: Hue-rotate, Invert, Blur, Opacity, and Drop Shadow Part II

html - CSS filter: use hue rotation to change certain colors only (like Photoshop Hue/Saturation) - Stack Overflow

html - How do I change an active button's appearance to look like it has an arrow pointing - Stack Overflow

javascript - Changing Background Colour of Button - Change when clicked, remove when another button is clicked - Stack Overflow

html5 - Como usar correctamente la propiedad filter en imagenes png CSS3 - Stack Overflow en español
TagPro Preset Mods · GitHub

Everything You Need to Know about All 11 CSS Filters - CoderPad

CSS filter Generator Front-end Tools - High-performance and intuitive HTML / CSS generator
Sass-practices/sass-basis-study.md at master · simply-none/Sass-practices · GitHub
alfred-safari-assistant/README.html at master · deanishe/alfred-safari-assistant · GitHub

CSS Filter. The filter property is used to set the…, by Suprabha Supi

css - Why filter: hue-rotate() goes faster through some colors? - Stack Overflow

PDF) CSSNotes For Professionals CHRISTIAN MAKANGA
Recomendado para você
-
 How To Use Classic Invert On Any Android Phone07 março 2025
How To Use Classic Invert On Any Android Phone07 março 2025 -
 Gifgit - Free Online Image Editor07 março 2025
Gifgit - Free Online Image Editor07 março 2025 -
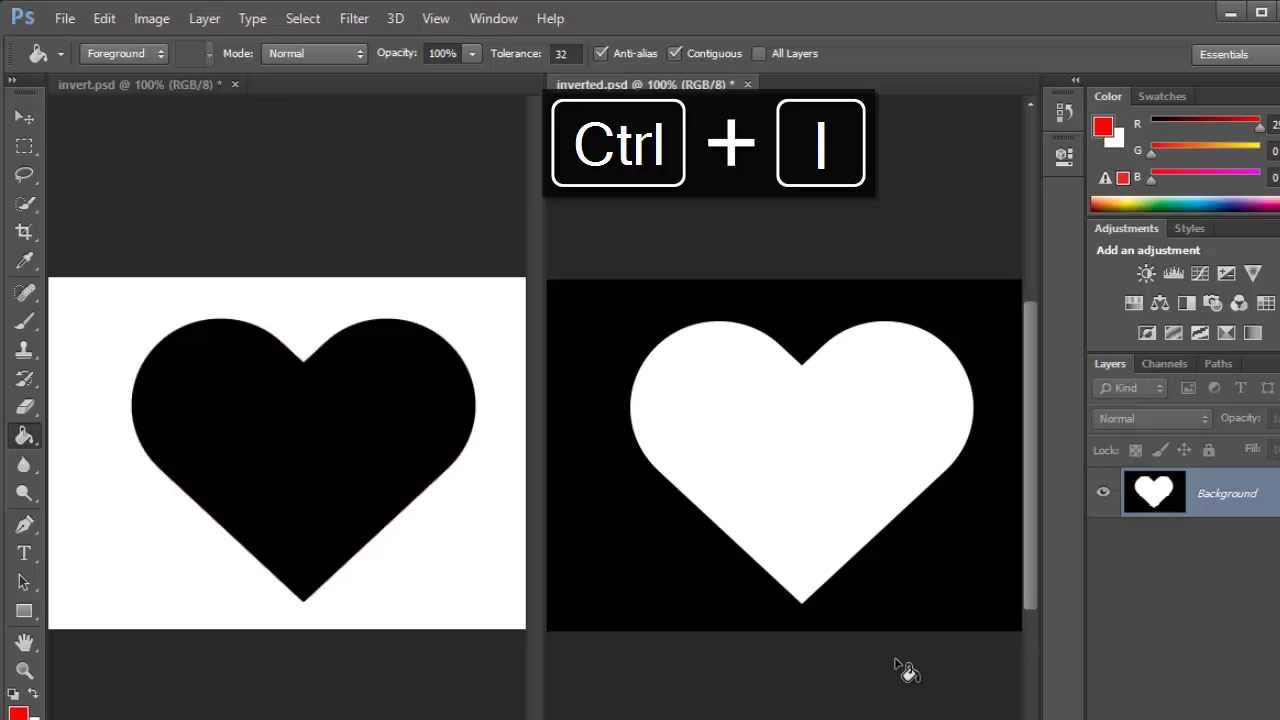
 How to invert colors in Photoshop - Adobe07 março 2025
How to invert colors in Photoshop - Adobe07 março 2025 -
 Invert color hi-res stock photography and images - Alamy07 março 2025
Invert color hi-res stock photography and images - Alamy07 março 2025 -
 How to Invert Color using CSS Filter07 março 2025
How to Invert Color using CSS Filter07 março 2025 -
 NegativeScreen07 março 2025
NegativeScreen07 março 2025 -
Invert colors to create intriguing effects07 março 2025
-
 Online filter to invert the color. Photo negative07 março 2025
Online filter to invert the color. Photo negative07 março 2025 -
 Quick Tip - How to invert colors using Photoshop07 março 2025
Quick Tip - How to invert colors using Photoshop07 março 2025 -
 Use display and text size preferences on your iPhone, iPad, and07 março 2025
Use display and text size preferences on your iPhone, iPad, and07 março 2025
você pode gostar
-
rbx gum discord|Búsqueda de TikTok07 março 2025
-
 Cosmere Archives - The Quill to Live07 março 2025
Cosmere Archives - The Quill to Live07 março 2025 -
 Anime Lost Simulator Codes - Roblox07 março 2025
Anime Lost Simulator Codes - Roblox07 março 2025 -
Garbage-Tier Shitpost Memes07 março 2025
-
![AliExpress] Thermalright PS120SE - R$ 259 / PA120SE - R$ 224](https://i.imgur.com/UexatFH.png) AliExpress] Thermalright PS120SE - R$ 259 / PA120SE - R$ 22407 março 2025
AliExpress] Thermalright PS120SE - R$ 259 / PA120SE - R$ 22407 março 2025 -
 Celesteela, Celestial Storm, TCG Card Database07 março 2025
Celesteela, Celestial Storm, TCG Card Database07 março 2025 -
![Image - 88348], This Is Sparta!](https://i.kym-cdn.com/photos/images/newsfeed/000/088/348/geolocation.jpg) Image - 88348], This Is Sparta!07 março 2025
Image - 88348], This Is Sparta!07 março 2025 -
Elden ring mage pvp build07 março 2025
-
 Como desenhar uma cabeça de cavalo – Hipismo&Co07 março 2025
Como desenhar uma cabeça de cavalo – Hipismo&Co07 março 2025 -
 guide king of fighter 97 APK for Android Download07 março 2025
guide king of fighter 97 APK for Android Download07 março 2025


