html - Using flexbox/grid to fluidly resize content - Stack Overflow
Por um escritor misterioso
Last updated 17 janeiro 2025

Shown in this image, the elements and the content within them look normal.
As shown in this image, when you resize the page, the content doesn't resize correctly. I know that I have to use Flexbox

html - How to prevent content from re-sizing a flex item? - Stack

CSS scale html content in flexbox - Stack Overflow

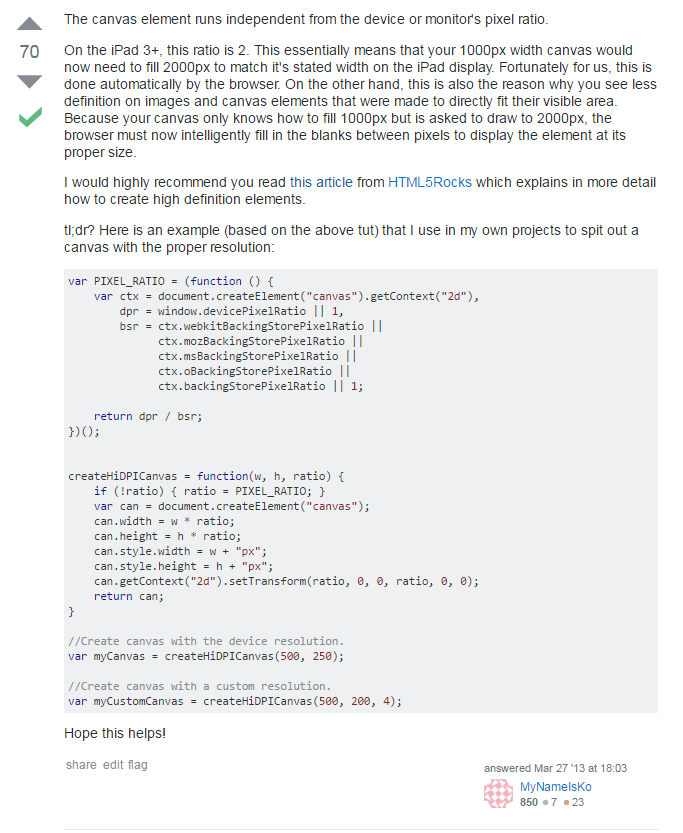
Fixing HTML5 2d Canvas Blur. Understand how to use DPI to fix
Resize - Tailwind CSS
How to make a responsive grid using PHP - Quora

Beginner CSS Grid: Sticky Navigation, Scrolling Content

html - Using flexbox/grid to fluidly resize content - Stack Overflow

html - Adjusting flexbox grid for large and small screen sizes

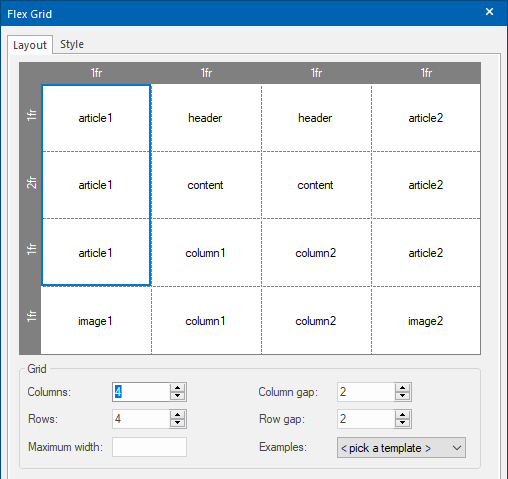
An Introduction to Flex Grid

Flexbox Tutorial HTML & CSS Is Hard
Log Future of Coding
A Complete Guide to Flexbox

html - Convert a fluid nested flexbox grid to stacked for mobile
Recomendado para você
-
![Roblox Digital Multipack - 4 x 10 [Digital]](https://i5.walmartimages.com/seo/Roblox-Digital-Multipack-4-x-10-Digital_6f95fa4b-1f57-4b53-b64b-91c53dc222f6.3112ff73217b20a7be582e1e1ceac863.jpeg?odnHeight=768&odnWidth=768&odnBg=FFFFFF) Roblox Digital Multipack - 4 x 10 [Digital]17 janeiro 2025
Roblox Digital Multipack - 4 x 10 [Digital]17 janeiro 2025 -
![O QUE FAZER COM 10 ROBUX NO ROBLOX? [INCRÍVEL] 🤑😍](https://i.ytimg.com/vi/iw3kyeYfC-8/maxresdefault.jpg) O QUE FAZER COM 10 ROBUX NO ROBLOX? [INCRÍVEL] 🤑😍17 janeiro 2025
O QUE FAZER COM 10 ROBUX NO ROBLOX? [INCRÍVEL] 🤑😍17 janeiro 2025 -
10 Robux - Roblox17 janeiro 2025
-
 Buy $10 Roblox Card Code Online Roblox Gift Card Email Delivery17 janeiro 2025
Buy $10 Roblox Card Code Online Roblox Gift Card Email Delivery17 janeiro 2025 -
 How Much is a $10 Roblox Gift Card in Naira on Tbay - Daily Post17 janeiro 2025
How Much is a $10 Roblox Gift Card in Naira on Tbay - Daily Post17 janeiro 2025 -
10 donation - Roblox17 janeiro 2025
-
 Pixilart - derp epic only 10 robux by CnserbarYT17 janeiro 2025
Pixilart - derp epic only 10 robux by CnserbarYT17 janeiro 2025 -
 Roblox robux comissions by Kaos1Fire2lol on DeviantArt17 janeiro 2025
Roblox robux comissions by Kaos1Fire2lol on DeviantArt17 janeiro 2025 -
 Roblox - Cobre Frete17 janeiro 2025
Roblox - Cobre Frete17 janeiro 2025 -
 Solutions For People17 janeiro 2025
Solutions For People17 janeiro 2025
você pode gostar
-
 Trends International 2023 Dragon Ball Z Wall Calendar17 janeiro 2025
Trends International 2023 Dragon Ball Z Wall Calendar17 janeiro 2025 -
 How to Install Honkai: Star Rail on PC17 janeiro 2025
How to Install Honkai: Star Rail on PC17 janeiro 2025 -
Slavia Prague B vs FK MAS Taborsko - live score, predicted lineups17 janeiro 2025
-
 Kit Festa Básico 20 Lembrancinhas Personalizadas Roblox17 janeiro 2025
Kit Festa Básico 20 Lembrancinhas Personalizadas Roblox17 janeiro 2025 -
VK BY VK Natal RN17 janeiro 2025
-
 Mix 10/50 PCs Cyberpunk edgerunner 2077 Cyber V Epic Game Sticker17 janeiro 2025
Mix 10/50 PCs Cyberpunk edgerunner 2077 Cyber V Epic Game Sticker17 janeiro 2025 -
 hello, PLAY Combat Online IN POKI GAME / WITH M.ALI KASHIF17 janeiro 2025
hello, PLAY Combat Online IN POKI GAME / WITH M.ALI KASHIF17 janeiro 2025 -
 Kit Jogo Mesa De Sinuca Brinquedo Infantil - Compre Agora - Feira da Madrugada SP17 janeiro 2025
Kit Jogo Mesa De Sinuca Brinquedo Infantil - Compre Agora - Feira da Madrugada SP17 janeiro 2025 -
 Se Corinthians tem ajuda de Taylor Swift, São Paulo tem TWICE ao17 janeiro 2025
Se Corinthians tem ajuda de Taylor Swift, São Paulo tem TWICE ao17 janeiro 2025 -
 Lust Sans - Sans Undertale - Posters and Art Prints17 janeiro 2025
Lust Sans - Sans Undertale - Posters and Art Prints17 janeiro 2025