reactjs - How can I implement draft-js generated html code to my
Por um escritor misterioso
Last updated 17 outubro 2024

I have a web app build using nextJs, in a page I am trying to set html code generated from darftJs using below given code.
<div className="mt-8 leading-7" dangerouslySetInnerHTML={{ __

Web Developer Playbook: Draft.js Rich Text Editor, by Xiaoyun Yang

reactjs - Issue in showing File Upload for image in Draft JS - Stack Overflow

React PhpStorm Documentation

How to Programmatically Add Content to Draft JS

Build rich text editors in React using Draft.js and react-draft-wysiwyg - LogRocket Blog

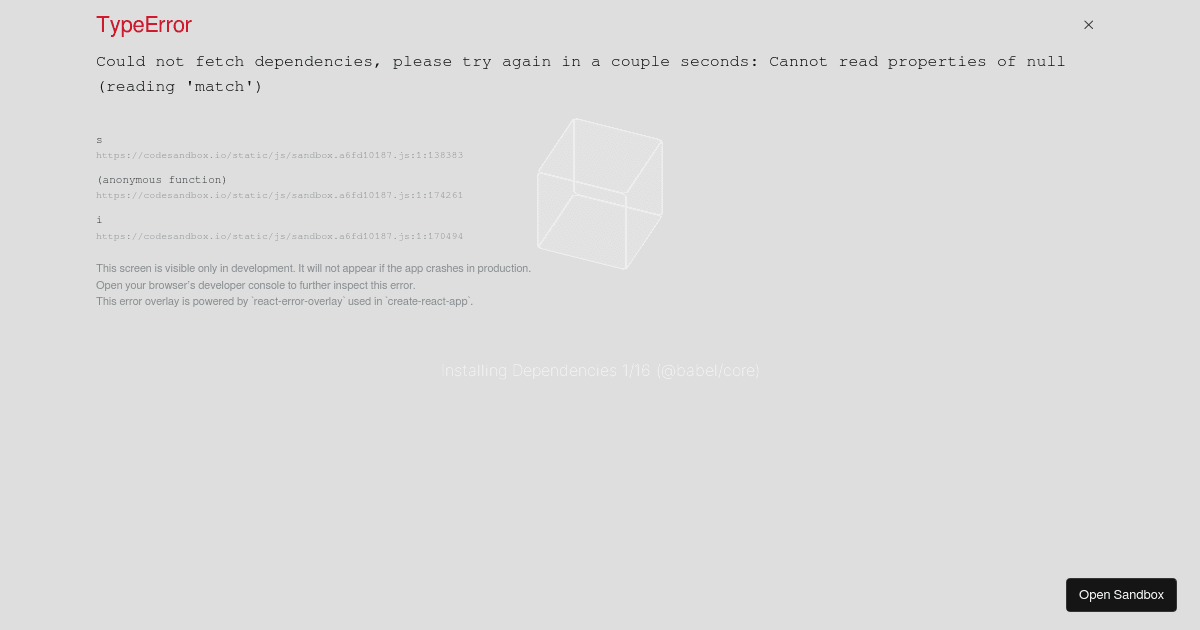
react-draft-wysiwyg - Codesandbox

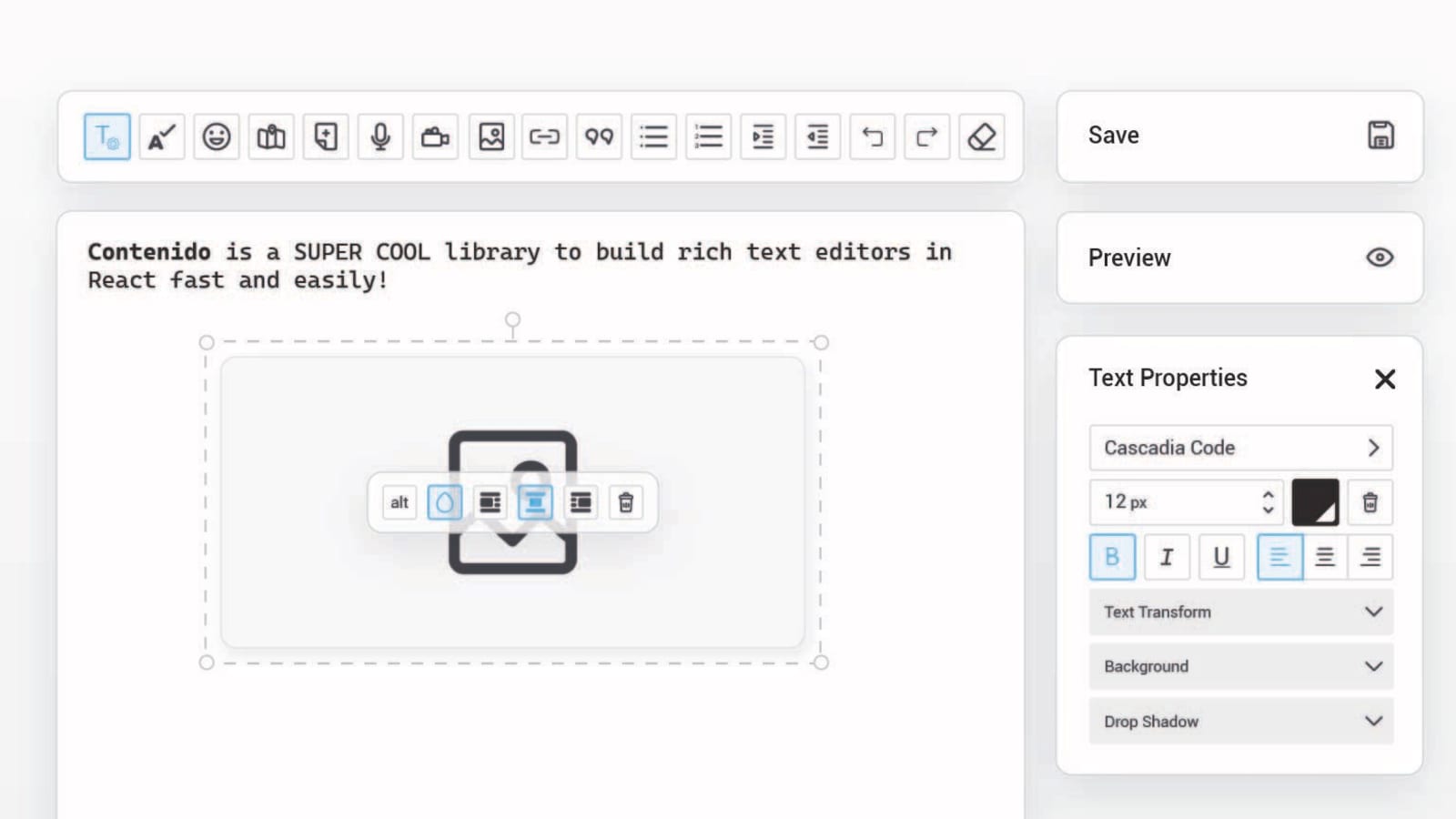
Build your draft-js editor fast and easily with contenido! - DEV Community

Installing Draft JS Dependencies for Rich Text Editing in React
React (software) - Wikipedia

Overview Draft.js

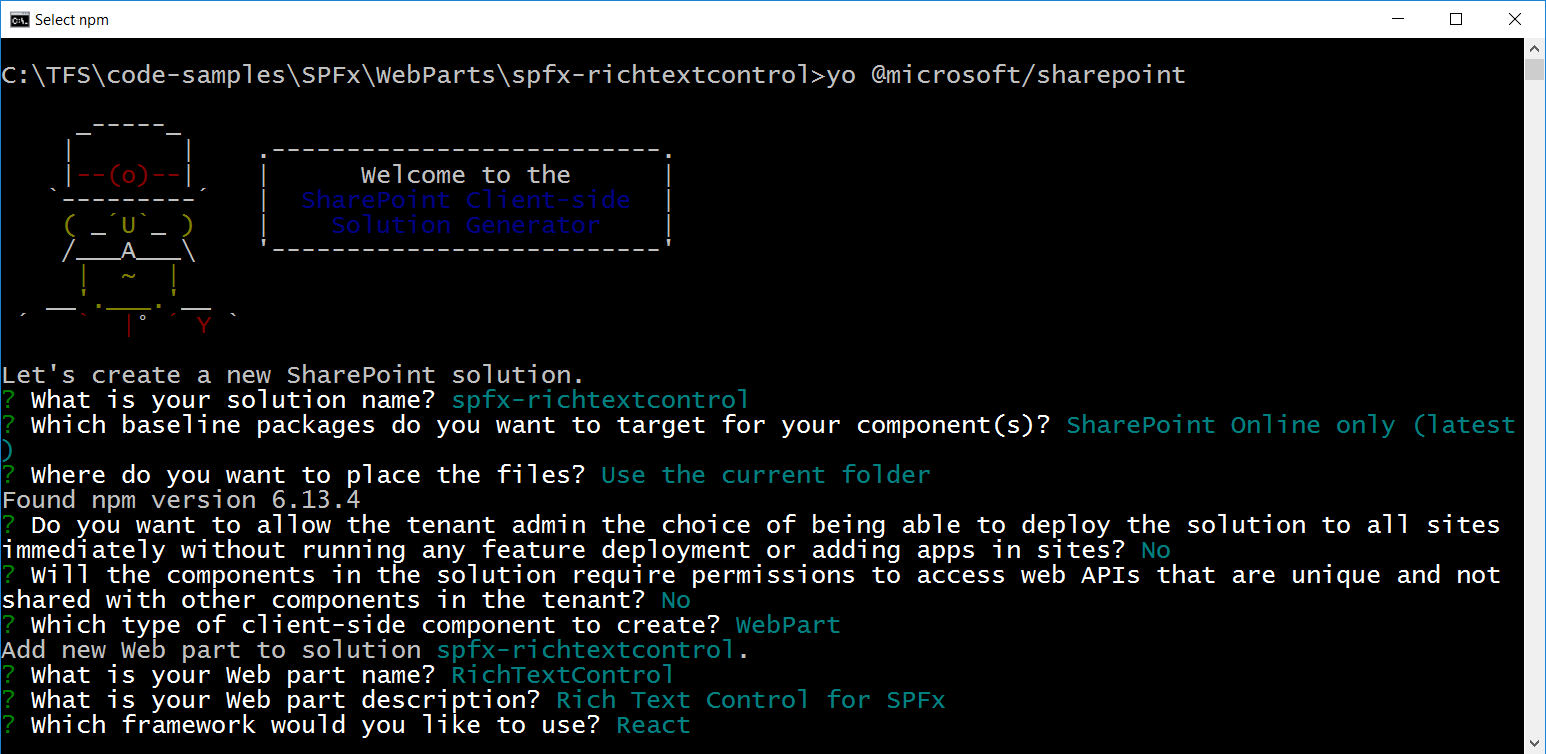
Rich Text Control in SharePoint Framework with react-draft-wysiwyg - Nanddeep Nachan Blogs

How to add text editor in React JS?
Recomendado para você
-
AutoDraw for skribbl.io17 outubro 2024
-
AutoDraw (A.I. for auto draw) APK (Android App) - Free Download17 outubro 2024
-
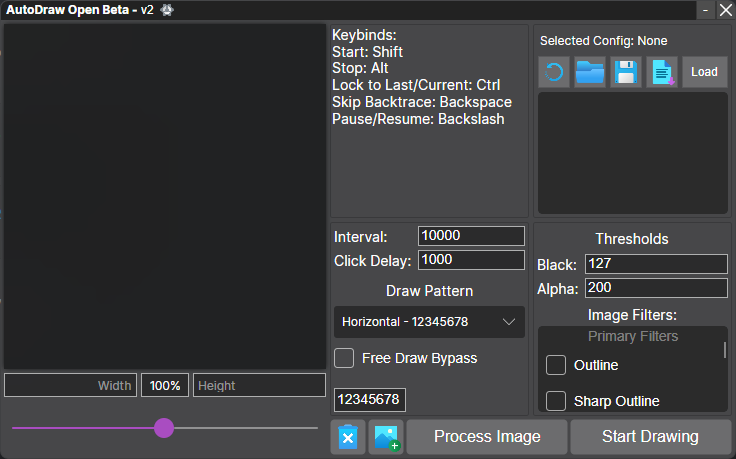
 Download Auto-Draw17 outubro 2024
Download Auto-Draw17 outubro 2024 -
 Autodraw Google Download - Colaboratory17 outubro 2024
Autodraw Google Download - Colaboratory17 outubro 2024 -
 Turning doodles into drawings with Google's AutoDraw17 outubro 2024
Turning doodles into drawings with Google's AutoDraw17 outubro 2024 -
 How to draw auto rickshaw step by step for beginners17 outubro 2024
How to draw auto rickshaw step by step for beginners17 outubro 2024 -
 Auto Draw APK for Android Download17 outubro 2024
Auto Draw APK for Android Download17 outubro 2024 -
 How To Get Auto Draw In Skribbl.io NO DOWNLOAD17 outubro 2024
How To Get Auto Draw In Skribbl.io NO DOWNLOAD17 outubro 2024 -
 AutoSPRINK Platinum 2019 Free Download17 outubro 2024
AutoSPRINK Platinum 2019 Free Download17 outubro 2024 -
 Electrical Mechanical Building Auto Plane CAD Design Software17 outubro 2024
Electrical Mechanical Building Auto Plane CAD Design Software17 outubro 2024
você pode gostar
-
 Winner Sports Blog Oficial: EQUIPES SUB 09 P e SUB 10 P DO COLÉGIO JEAN PIAGET AGUARDAM SEUS ADVERSÁRIOS NAS FINAIS DA COPA CNA17 outubro 2024
Winner Sports Blog Oficial: EQUIPES SUB 09 P e SUB 10 P DO COLÉGIO JEAN PIAGET AGUARDAM SEUS ADVERSÁRIOS NAS FINAIS DA COPA CNA17 outubro 2024 -
 ludo - Blog Oficial do MegaJogos17 outubro 2024
ludo - Blog Oficial do MegaJogos17 outubro 2024 -
 O GM Krikor Mekhitarian resolve exercícios de táticas ao vivo17 outubro 2024
O GM Krikor Mekhitarian resolve exercícios de táticas ao vivo17 outubro 2024 -
 Ibuki y Natsusa Anime style, Anime, Numbers17 outubro 2024
Ibuki y Natsusa Anime style, Anime, Numbers17 outubro 2024 -
 Poppy Funktime, Funkipedia Mods Wiki17 outubro 2024
Poppy Funktime, Funkipedia Mods Wiki17 outubro 2024 -
 Create a YBA skins Tier List - TierMaker17 outubro 2024
Create a YBA skins Tier List - TierMaker17 outubro 2024 -
 Sly Cooper: Thieves in Time - FULL GAME - No Commentary17 outubro 2024
Sly Cooper: Thieves in Time - FULL GAME - No Commentary17 outubro 2024 -
Bruno Negrini - Team lead - Itaú Unibanco17 outubro 2024
-
Uncharted: filme live-action com Tom Holland é adiado para fevereiro de 202217 outubro 2024
-
 Metal Sonic Png - Sonic 3 Metal Sonic Sprites, Transparent Png17 outubro 2024
Metal Sonic Png - Sonic 3 Metal Sonic Sprites, Transparent Png17 outubro 2024
