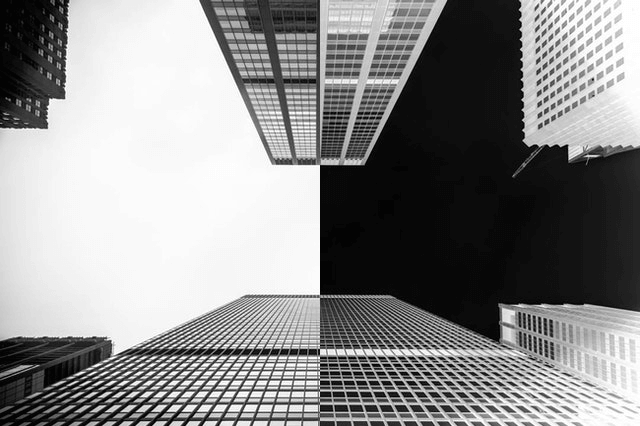
css - How to invert colors in background image of a HTML element
Por um escritor misterioso
Last updated 29 janeiro 2025

I have the following div:
<div style="border-radius:50%; height:233px; width:423px; background-color:black; background-image:url(image2.gif);background-repeat:repeat; border:solid 1px; filter

Invert Logo and text on Navigation bar for one page - Customize with code - Squarespace Forum

Invert color of fixed object - General - Forum

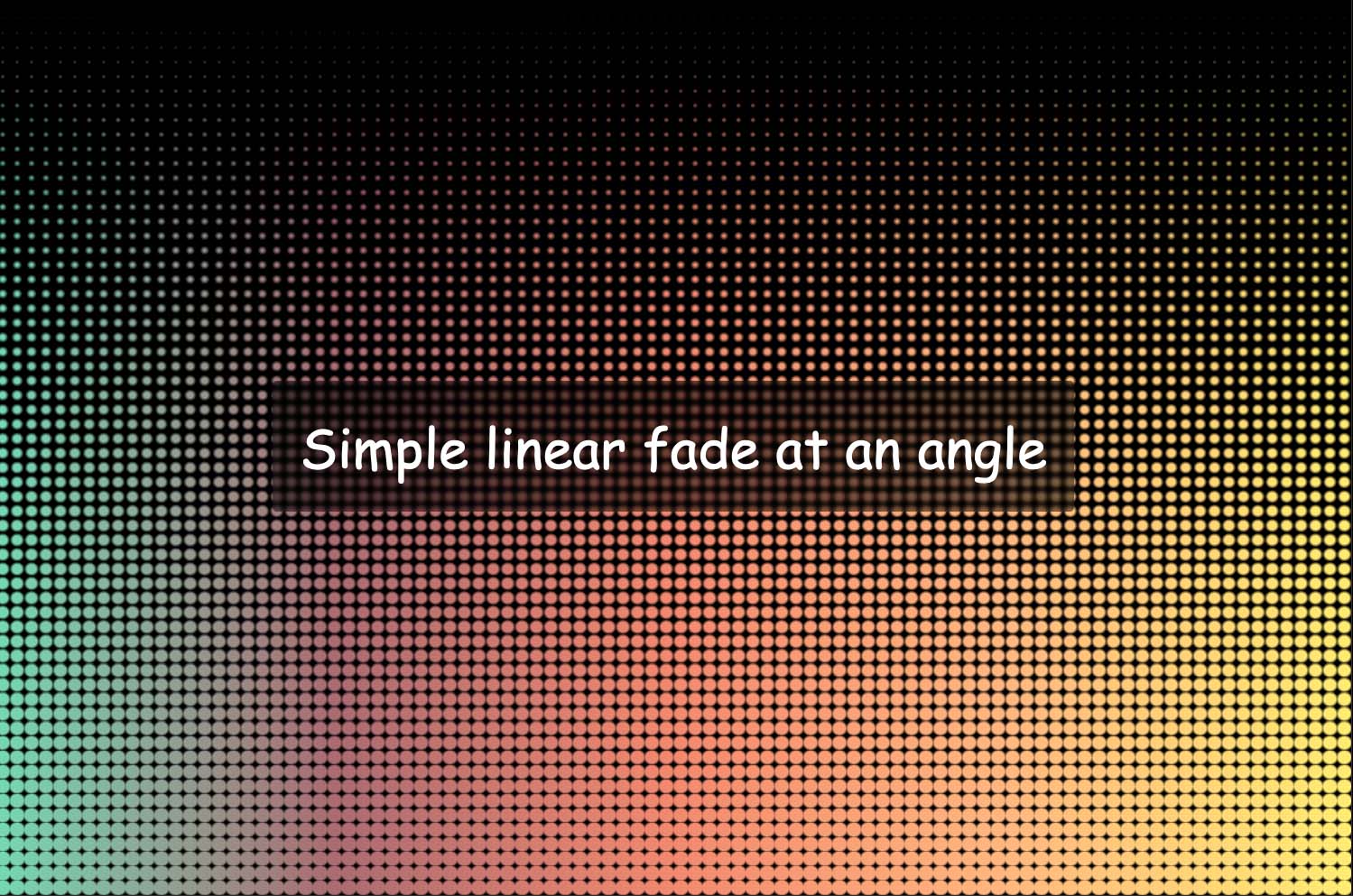
CSS { In Real Life } CSS Halftone Patterns

html - Change element color based on linear-gradient background color html5 - Stack Overflow

Invert color text - HTML & CSS - SitePoint Forums

Website background won't change color - HTML-CSS - The freeCodeCamp Forum

CSS invert() Function - GeeksforGeeks

CSS : How to invert colors in background image of a HTML element?

How to invert color using CSS
Instant Dark Mode

Help me please regarding html, css and javascript - The freeCodeCamp Forum
Recomendado para você
-
 Invert PNG Colors – Online PNG Maker29 janeiro 2025
Invert PNG Colors – Online PNG Maker29 janeiro 2025 -
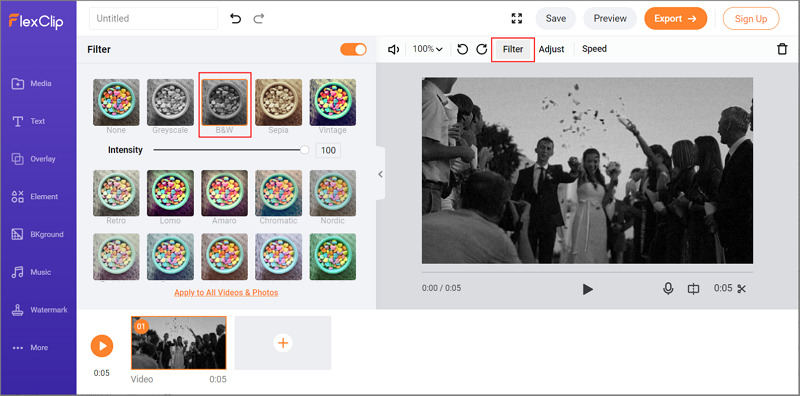
 How to Invert Colors of Video/Photo for Free29 janeiro 2025
How to Invert Colors of Video/Photo for Free29 janeiro 2025 -
invert colors filter|TikTok Search29 janeiro 2025
-
How to Invert or Change the Colors on a Windows Computer29 janeiro 2025
-
 How to Invert Screen Colors on iPhone & iPad29 janeiro 2025
How to Invert Screen Colors on iPhone & iPad29 janeiro 2025 -
 8.14. Value Invert29 janeiro 2025
8.14. Value Invert29 janeiro 2025 -
 Flashing Invert Color Effect Adobe Premiere Pro (Tutorial / How29 janeiro 2025
Flashing Invert Color Effect Adobe Premiere Pro (Tutorial / How29 janeiro 2025 -
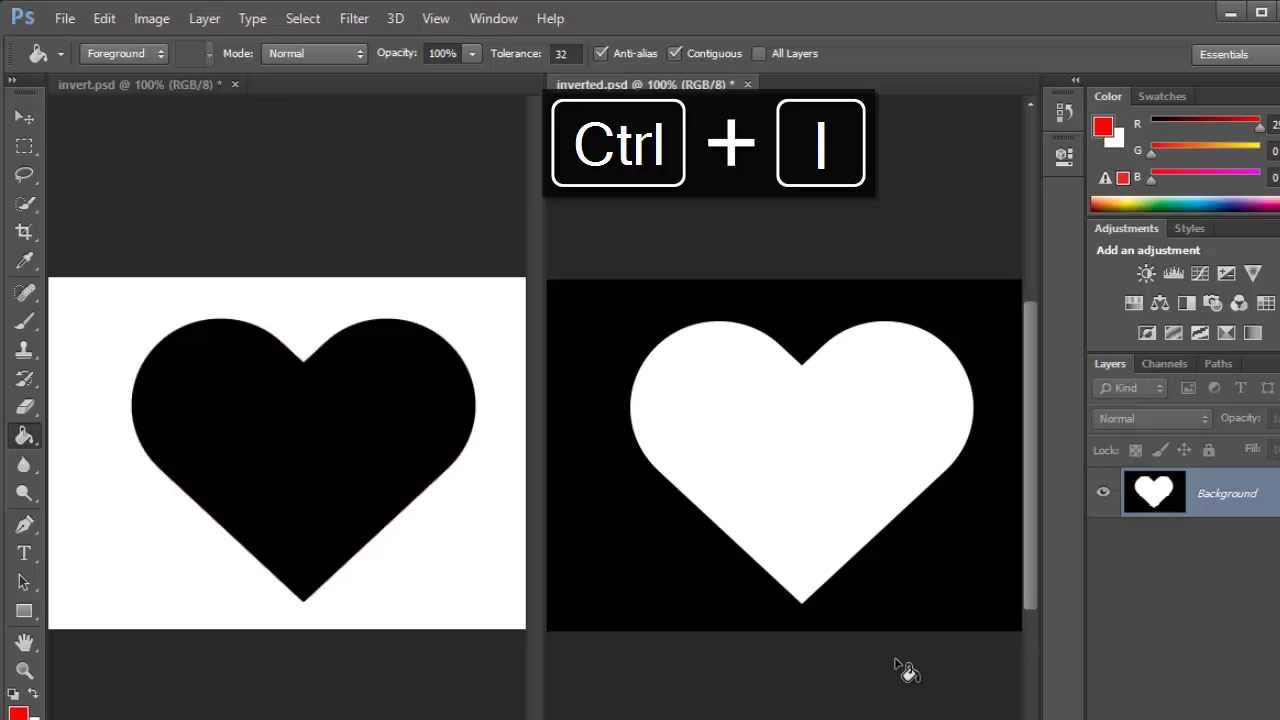
 Quick Tip - How to invert colors using Photoshop29 janeiro 2025
Quick Tip - How to invert colors using Photoshop29 janeiro 2025 -
 How to Invert Colors on iPhone 1429 janeiro 2025
How to Invert Colors on iPhone 1429 janeiro 2025 -
inverted colors filter|TikTok Search29 janeiro 2025
você pode gostar
-
 Boneca Ever After High Jogos De Dragões Darling Charming Mattel em29 janeiro 2025
Boneca Ever After High Jogos De Dragões Darling Charming Mattel em29 janeiro 2025 -
 Ralph Lauren terá loja própria no Brasil em 201529 janeiro 2025
Ralph Lauren terá loja própria no Brasil em 201529 janeiro 2025 -
 Rusgas de São João invadem hoje a Baixa - Portal de notícias do Porto. Ponto.29 janeiro 2025
Rusgas de São João invadem hoje a Baixa - Portal de notícias do Porto. Ponto.29 janeiro 2025 -
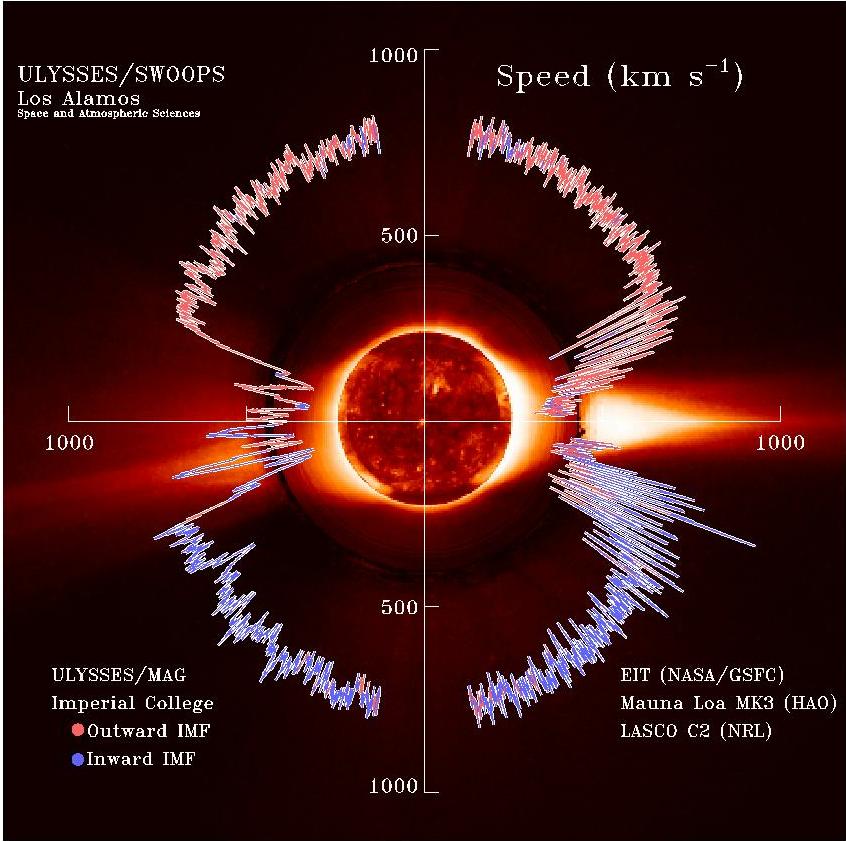
 Solar wind - Wikipedia29 janeiro 2025
Solar wind - Wikipedia29 janeiro 2025 -
 Série “The Chosen: Os Escolhidos” chega aos cinemas brasileiros29 janeiro 2025
Série “The Chosen: Os Escolhidos” chega aos cinemas brasileiros29 janeiro 2025 -
 Exemplo de carta pergunta com premiação bônus. Fonte: Autores.29 janeiro 2025
Exemplo de carta pergunta com premiação bônus. Fonte: Autores.29 janeiro 2025 -
Sword Art Online Haters on Accel World? - Forums29 janeiro 2025
-
Mako Mermaids TV (Free Trial)29 janeiro 2025
-
 Lego Star Wars Mos Eisley Cantina review29 janeiro 2025
Lego Star Wars Mos Eisley Cantina review29 janeiro 2025 -
 Here's an interesting playthrough - guy plays with his 2 small kids, with all the reactions you would expect : outerwilds29 janeiro 2025
Here's an interesting playthrough - guy plays with his 2 small kids, with all the reactions you would expect : outerwilds29 janeiro 2025