reactjs - How to extend JSX types for Typescript? - Stack Overflow
Por um escritor misterioso
Last updated 20 fevereiro 2025

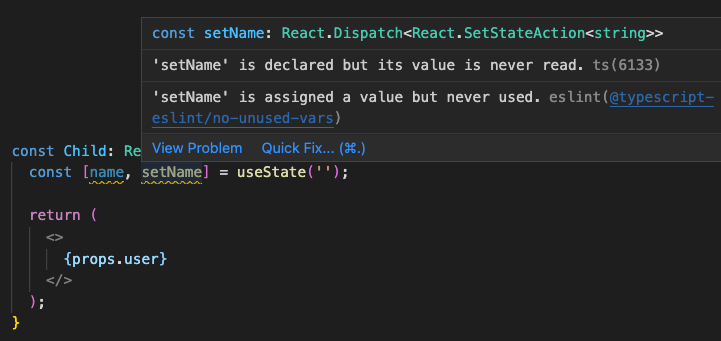
I wrote a new component like the following code:
function CustomInput({ floatLabel, props }: any) {
return (
<label>
{floatLabel}
<input {props} />
</lab

8 Advantages of React JS: Reasons to Choose

React with TypeScript or JavaScript — Which Side are You on?

What does a React developer do? Essential skills for React developers

Svelte Vs. React: Which Is Better? - CoderPad

What Are The Best Frontend Frameworks To Use In 2023?

React with TypeScript or JavaScript — Which Side are You on?

Extending Boot Strap In Type Script – Shader Fun

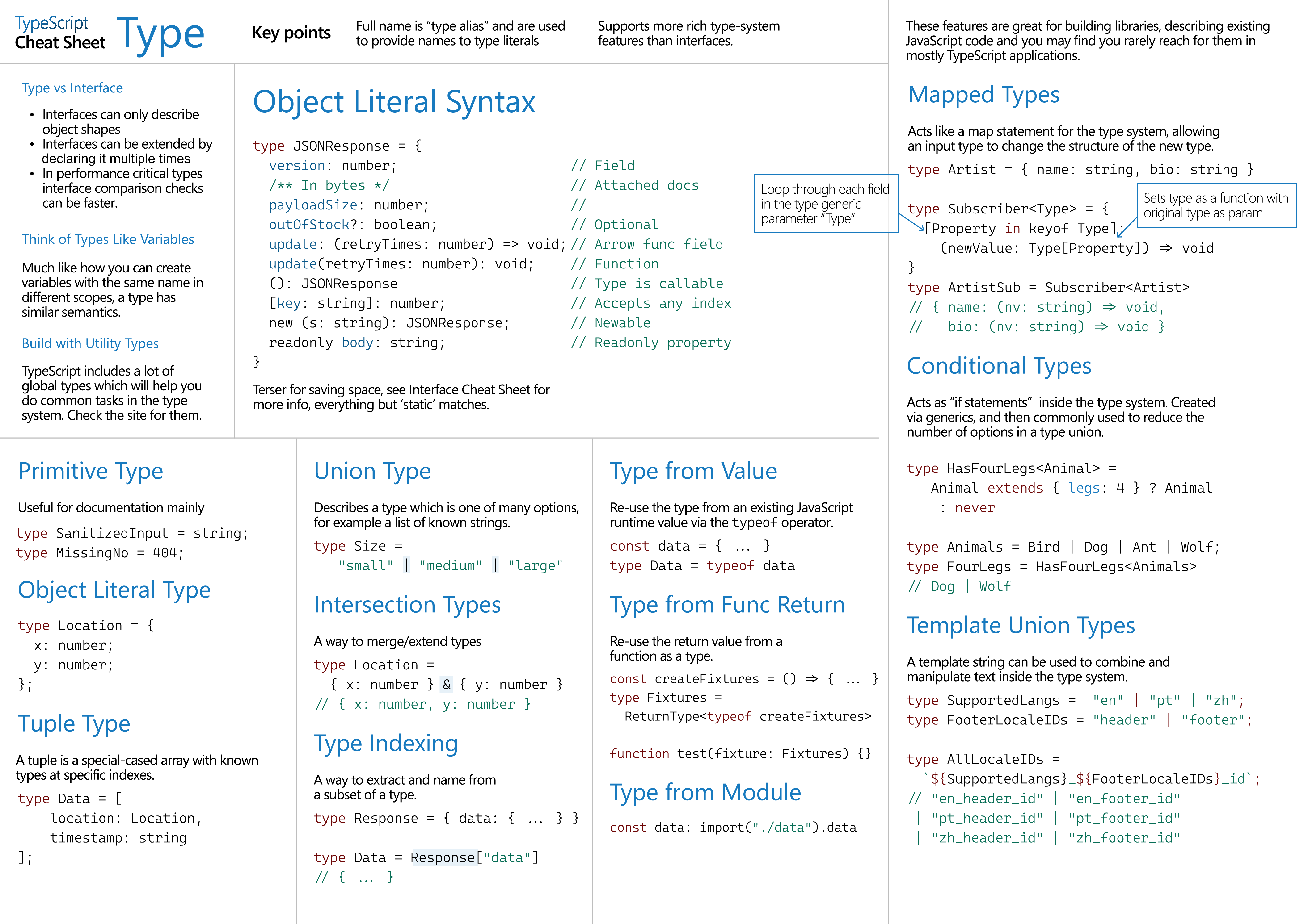
TypeScript: Cheat Sheets

8 Advantages of React JS: Reasons to Choose
Recomendado para você
-
 How To Extend Express Request Interface in Typescript20 fevereiro 2025
How To Extend Express Request Interface in Typescript20 fevereiro 2025 -
 Extending TypeScript Generics for Additional Type Safety20 fevereiro 2025
Extending TypeScript Generics for Additional Type Safety20 fevereiro 2025 -
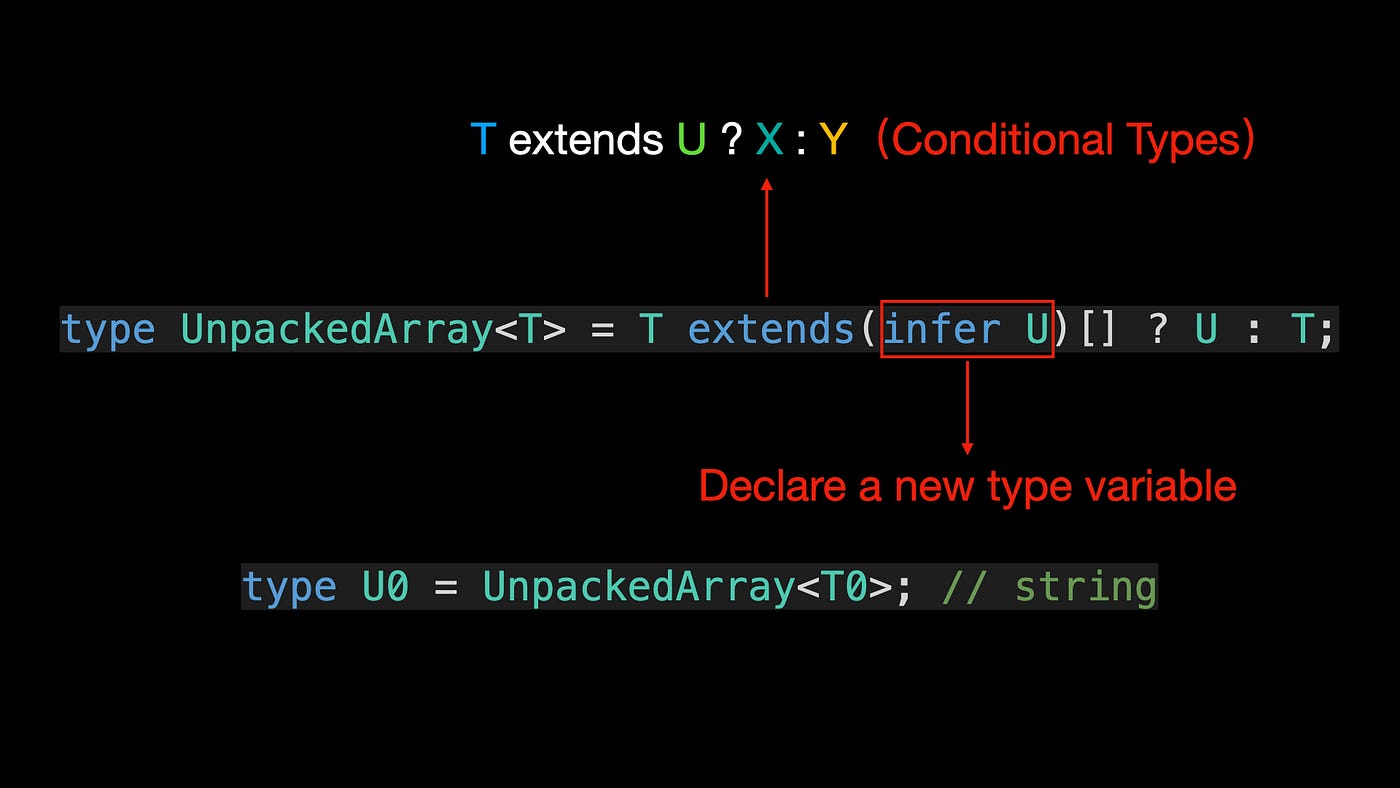
 Using TypeScript infer Like a Pro, by Bytefer20 fevereiro 2025
Using TypeScript infer Like a Pro, by Bytefer20 fevereiro 2025 -
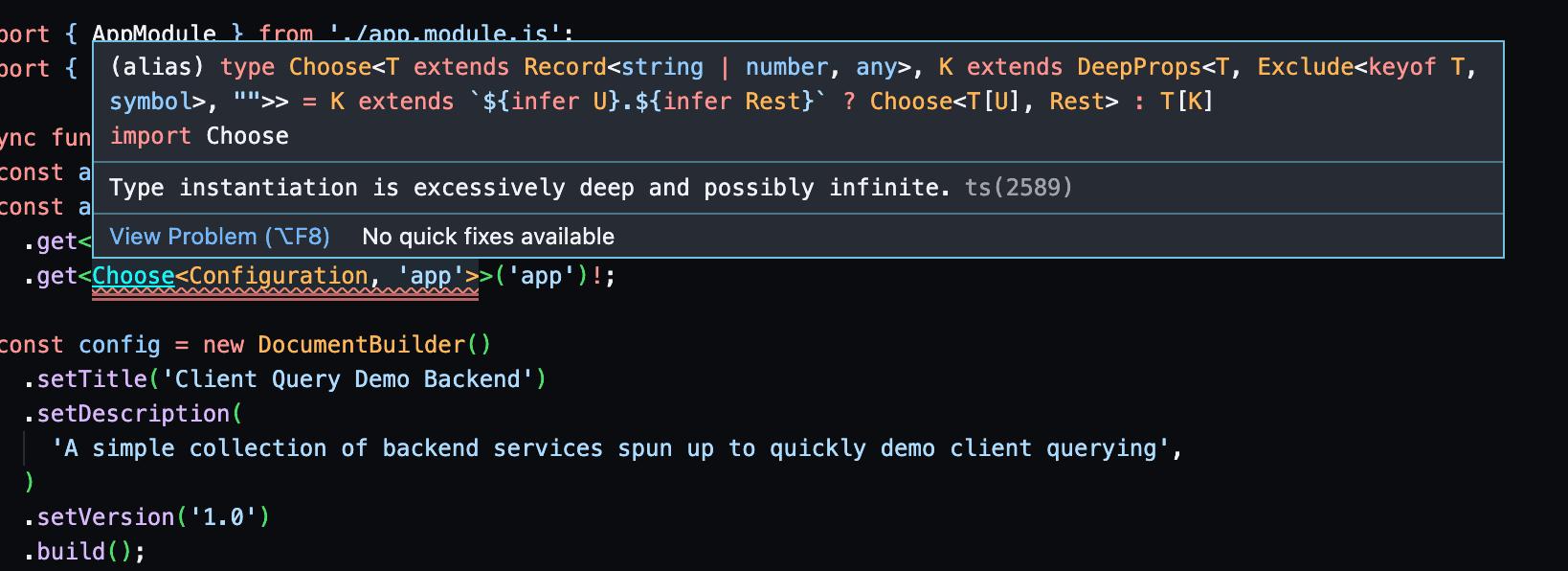
 Dot Notation Type Accessor in TypeScript20 fevereiro 2025
Dot Notation Type Accessor in TypeScript20 fevereiro 2025 -
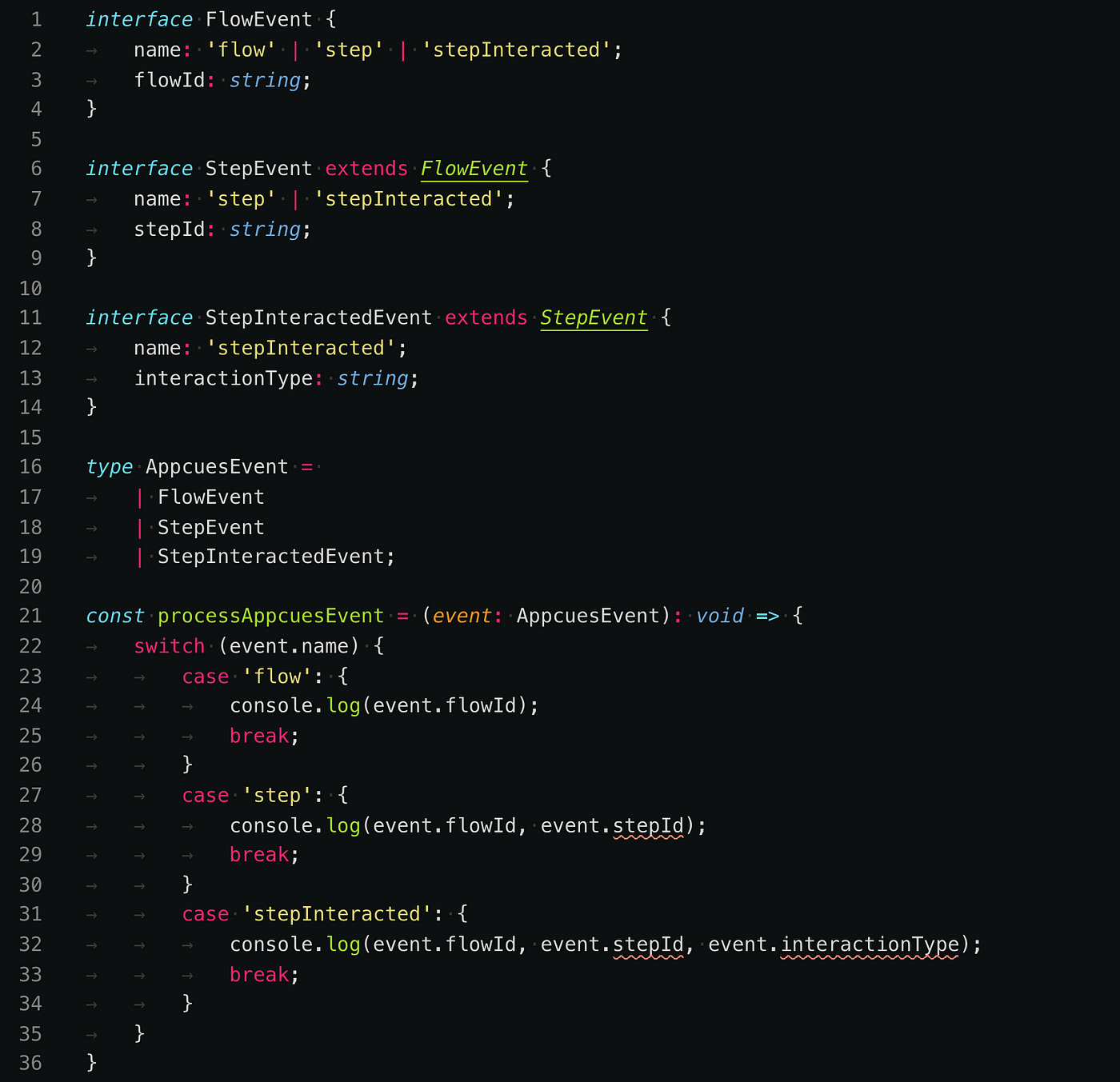
 Advanced TypeScript: How to Use Interface Inheritance With Discriminated Unions, by Jim Redfern20 fevereiro 2025
Advanced TypeScript: How to Use Interface Inheritance With Discriminated Unions, by Jim Redfern20 fevereiro 2025 -
 Diagram of every possible TypeScript type · GitHub20 fevereiro 2025
Diagram of every possible TypeScript type · GitHub20 fevereiro 2025 -
 How to extend types in Typescript20 fevereiro 2025
How to extend types in Typescript20 fevereiro 2025 -
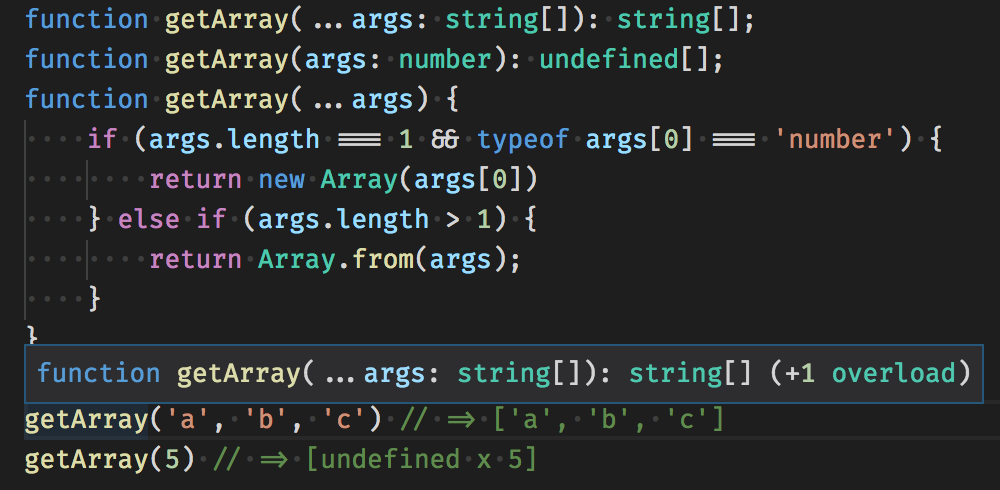
 TypeScript — Generics and overloads20 fevereiro 2025
TypeScript — Generics and overloads20 fevereiro 2025 -
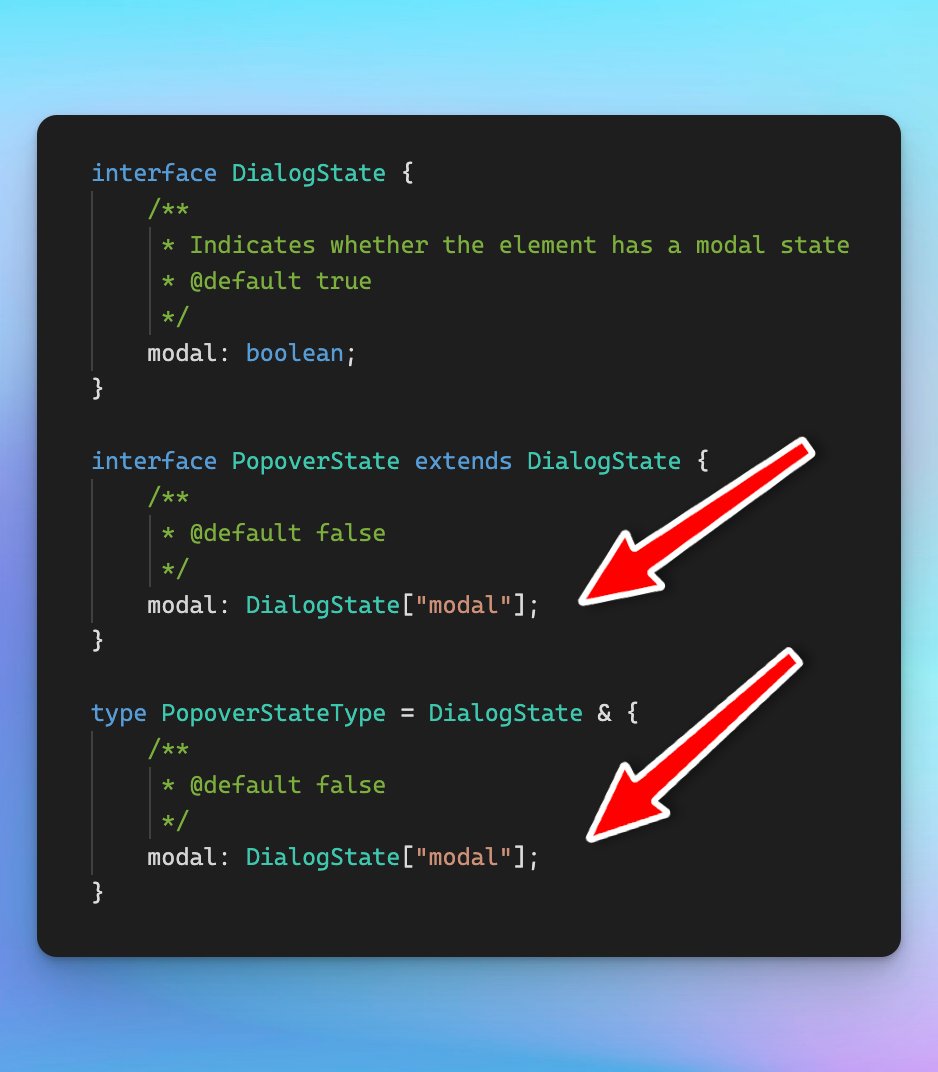
 Haz on X: Just learned about this distinction between `type` and `interface` in TypeScript. I guess I'll have to switch to interface to document APIs. 😐 / X20 fevereiro 2025
Haz on X: Just learned about this distinction between `type` and `interface` in TypeScript. I guess I'll have to switch to interface to document APIs. 😐 / X20 fevereiro 2025 -
 Extends a Class will make losing and corrupted types in a child class. · Issue #42541 · microsoft/TypeScript · GitHub20 fevereiro 2025
Extends a Class will make losing and corrupted types in a child class. · Issue #42541 · microsoft/TypeScript · GitHub20 fevereiro 2025
você pode gostar
-
Aight everybody vote for a Pokémon from the four pictures that are20 fevereiro 2025
-
 Iguinho - O portal para Crianças - Vídeos - Jogos - Diversões20 fevereiro 2025
Iguinho - O portal para Crianças - Vídeos - Jogos - Diversões20 fevereiro 2025 -
 The Last Of Us': Co-Creator Craig Mazin Has Season 2 Status Update20 fevereiro 2025
The Last Of Us': Co-Creator Craig Mazin Has Season 2 Status Update20 fevereiro 2025 -
 I GOT HACKED BY JENNA in ROBLOX BROOKHAVEN!20 fevereiro 2025
I GOT HACKED BY JENNA in ROBLOX BROOKHAVEN!20 fevereiro 2025 -
Man Crush Monday - Joichiro Yukihira20 fevereiro 2025
-
 Roco, Oscar's Oasis Wiki20 fevereiro 2025
Roco, Oscar's Oasis Wiki20 fevereiro 2025 -
 Review: Mario & Luigi: Bowser's Inside Story Is the Un-RPG20 fevereiro 2025
Review: Mario & Luigi: Bowser's Inside Story Is the Un-RPG20 fevereiro 2025 -
 Sketch sans, Wiki20 fevereiro 2025
Sketch sans, Wiki20 fevereiro 2025 -
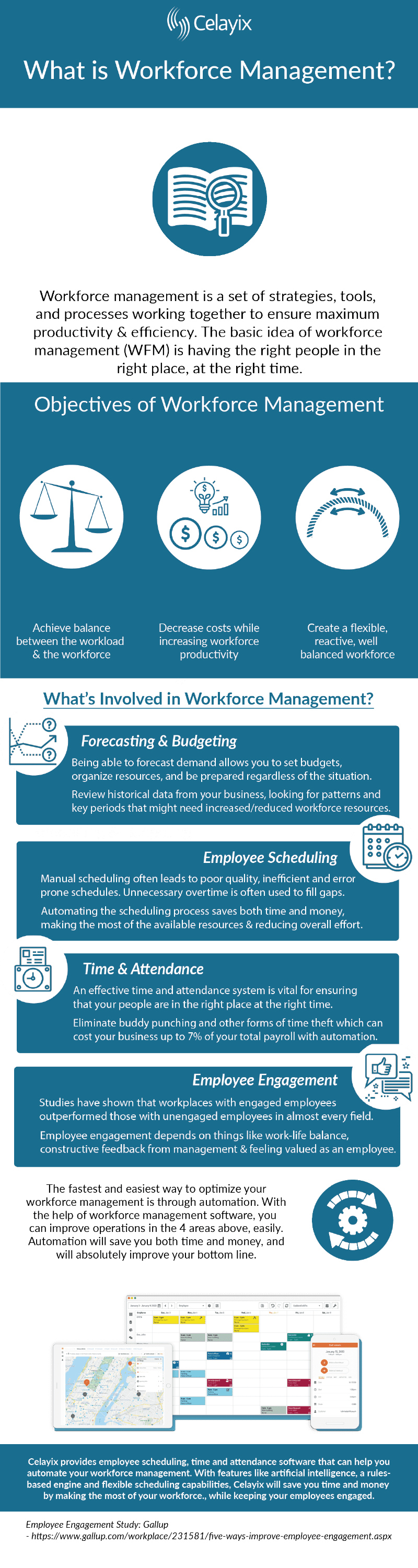
 Workforce Management Infographic - WFM20 fevereiro 2025
Workforce Management Infographic - WFM20 fevereiro 2025 -
 Clash Of Titans PS3 - Breazy Beach20 fevereiro 2025
Clash Of Titans PS3 - Breazy Beach20 fevereiro 2025
